1、通用的获取HTML对象函数
function $( elementId ) {
return document.getElementById(elementId);}
2、自动过滤字符串开头结尾的空格
return str.replace(/(^/s*)|(/s*$)/g, "");
}
3、限制当前页面的checkbox的选中数量
$(function () {
//加上判断是否达到数量要求
if ($(":checkbox").size() >= 5) {
$(":checkbox").removeAttr("checked");
$(":checkbox").attr("disabled", "disabled");
$(":checkbox").removeAttr("disabled");
}
var num = 0;
$(":checkbox").each(function () {
$(this).click(function () {
if ($(this)[0].checked) {
++num;
if (num == 5) {
//alert("最多选择五项的上限已满, 其他选项将会变为不可选.");
$(":checkbox").each(function () {
if (!$(this)[0].checked) {
$(this).attr("disabled", "disabled");
}
});
}
} else {
--num;
if (num <= 4) {
$(":checkbox").each(function () {
if (!$(this)[0].checked) {
$(this).removeAttr("disabled");
}
});
}
}
});
});
$('input:radio:first').attr('checked', 'checked');
})
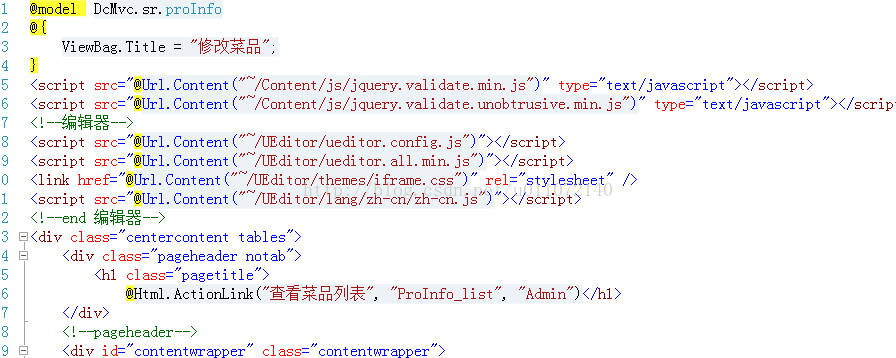
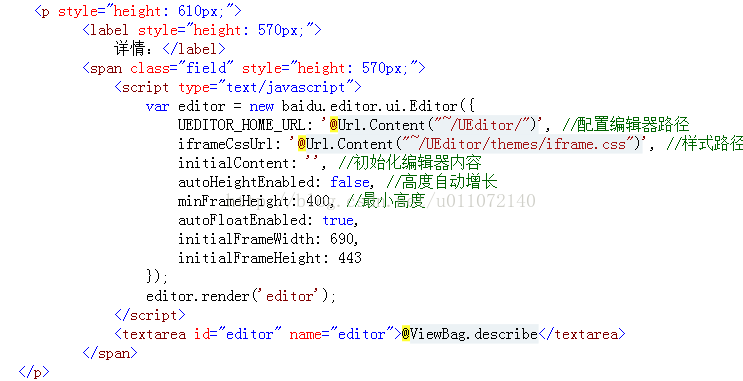
4、在页面中调用百度编辑器
-----------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------------------------
























 4663
4663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








