最近需要做一个股票联动的效果,这个效果说难不难,可是需要处理好多的事情,于是就找了一些开源的代码模仿着做了一下,下面来讲解一些原理,同时底部会附上github源码
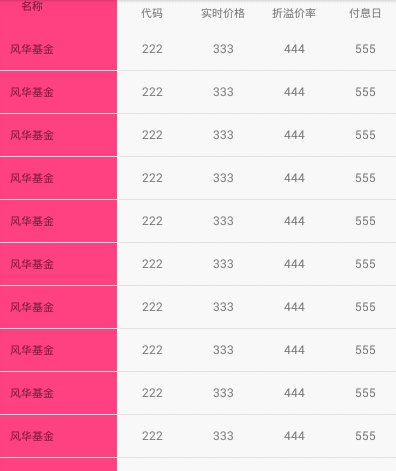
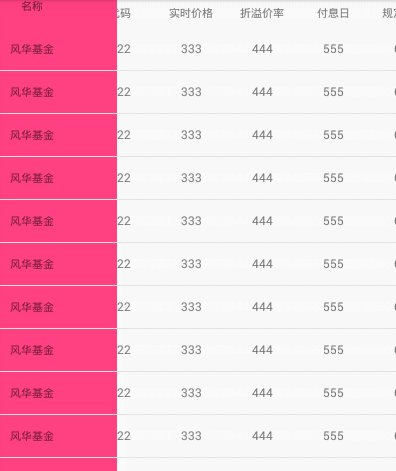
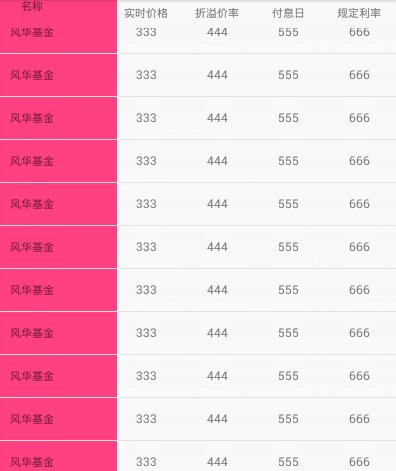
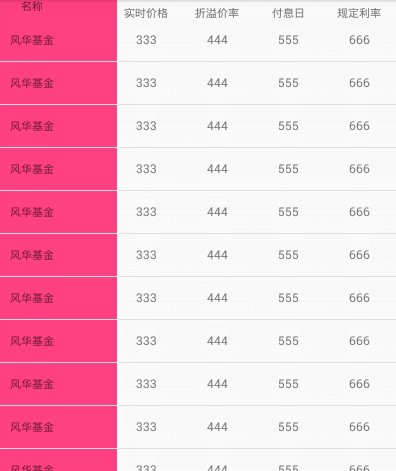
首先放个效果,来看一些是不是需要的效果
其实实现这个并不难,只要对滑动事件有了一定的了解,做这个效果是分分钟的事情。
第一步
需要重写HorizontalScrollView,使其可以添加一个可以随之滑动的View
代码如下
public class MyHorizontalScrollView extends HorizontalScrollView {
private View mView;
public MyHorizontalScrollView(Context context) {
super(context);
}
public MyHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//这句的意思就是我滚到哪里,设置进来的空间就滚到哪里
if (mView != null) {
mView.scrollTo(l, t);
}
}
/**
* 设置联动的view
* @param view
*/
public void setScrollView(View view) {
mView = view;
}
}第二步
需要写一个类计算listView的高度,这里使用的方法为获取ListView中每一项的高度然后相加,再加上分割线的高度,最后设置ListView的高度为固定值
代码如下
public static void setListViewHeightBasedOnChildren(ListView listView) {
/**
* getAdapter这个方法主要是为了获取到ListView的数据条数,所以设置之前必须设置Adapter
*/
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
for (int i = 0, len = listAdapter.getCount(); i < len; i++) {
View listItem = listAdapter.getView(i, null, listView);
//计算每一项的高度
listItem.measure(0, 0);
//总高度
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
//真正的高度需要加上分割线的高度
params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1));
listView.setLayoutParams(params);
}第三步
写一个实体类,一般都是股票的实体类,这里就用了一个Stock类,明确每一个字段的含义,这里为了简单起见,只实现效果
public class Stock {
private String name;//名称
private String txt1;
private String txt2;
private String txt3;
private String txt4;
private String txt5;
private String txt6;
private String txt7;
public Stock(String name, String txt1, String txt2, String txt3, String txt4, String txt5, String txt6, String txt7) {
this.name = name;
this.txt1 = txt1;
this.txt2 = txt2;
this.txt3 = txt3;
this.txt4 = txt4;
this.txt5 = txt5;
this.txt6 = txt6;
this.txt7 = txt7;
}
......
......第四步
开始些布局和Activity了,当然,你要是想放在fragment中,没有问题,完全可以
这里布局省略,初始化代码省略,只放个别代码
private void initView() {
// 设置两个水平控件的联动,相互设置
title_horsv.setScrollView(content_horsv);
content_horsv.setScrollView(title_horsv);
//添加左侧数据
ALeftAdapter adapter = new ALeftAdapter(this, leftlList);
left_container_listview.setAdapter(adapter);
UtilTools.setListViewHeightBasedOnChildren(left_container_listview);
// 添加右边内容数据
ARightAdapter myRightAdapter = new ARightAdapter(this, stockList);
right_container_listview.setAdapter(myRightAdapter);
UtilTools.setListViewHeightBasedOnChildren(right_container_listview);
right_container_listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Stock stock = (Stock) parent.getAdapter().getItem(position);
Toast.makeText(MainActivity.this, stock.getName() + position, Toast.LENGTH_LONG).show();
}
});
}结论
基本上做完这些你就可以做出你想要的效果了,如果还有什么不懂的就直接看源码吧
https://github.com/ddssingsong/StockLinkScrool
























 1867
1867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










