一.常见的块元素和行内元素
- 常见的块元素
<address>//定义地址
<caption>//定义表格标题
<dd> //定义列表中定义条目
<div> //定义文档中的分区或节
<dl> //定义列表
<dt> //定义列表中的项目
<fieldset> //定义一个框架集
<form> //创建 HTML 表单
<h1> //定义最大的标题
<h2> // 定义副标题
<h3> //定义标题
<h4> //定义标题
<h5> //定义标题
<h6> //定义最小的标题
<hr> //创建一条水平线
<legend> //元素为 fieldset 元素定义标题
<li> //标签定义列表项目
<noframes> //为那些不支持框架的浏览器显示文本,于 frameset 元素内部
<noscript> //定义在脚本未被执行时的替代内容
<ol> //定义有序列表
<ul> //定义无序列表
<p> //标签定义段落
<pre> //定义预格式化的文本
<table> //标签定义 HTML 表格
<tbody> //标签表格主体(正文)
<td> //表格中的标准单元格
<tfoot> //定义表格的页脚(脚注或表注)
<th> //定义表头单元格
<thead> //标签定义表格的表头
<tr> //定义表格中的行- 常见的行内元素
<a> //标签可定义锚
<abbr> //表示一个缩写形式
<acronym> //定义只取首字母缩写
<b> //字体加粗
<bdo> //可覆盖默认的文本方向
<big> //大号字体加粗
<br> //换行
<cite> //引用进行定义
<code> // 定义计算机代码文本
<dfn> //定义一个定义项目
<em> //定义为强调的内容
<i> //斜体文本效果
<img> //向网页中嵌入一幅图像
<input> //输入框
<kbd> //定义键盘文本
<label> //标签为 input 元素定义标注(标记)
<q> //定义短的引用
<samp> //定义样本文本
<select> // 创建单选或多选菜单
<small> //呈现小号字体效果
<span> //组合文档中的行内元素
<strong> //加粗
<sub> //定义下标文本
<sup> //定义上标文本
<textarea> //多行的文本输入控件
<tt> //打字机或者等宽的文本效果
<var> // 定义变量- 可变元素
<button> //按钮
<del> // 定义文档中已被删除的文本
<iframe> //创建包含另外一个文档的内联框架(即行内框架)
<ins> //标签定义已经被插入文档中的文本
<map> //客户端图像映射(即热区)
<object> //object对象
<script> //客户端脚本二.块元素和行内元素的特点与区别
1.块元素的特点:块元素独占一行,垂直排列,可以包含行内元素和块元素,可以设置盒子模型的所有属性。
2.行内元素的特点:行内元素水平排列开来,宽高都是auto,宽高设置无效,设置的padding,border都能正常显示,但是在布局上只有水平方向的有作用,垂直方向设置的盒子属性值无效,margin也是如此。
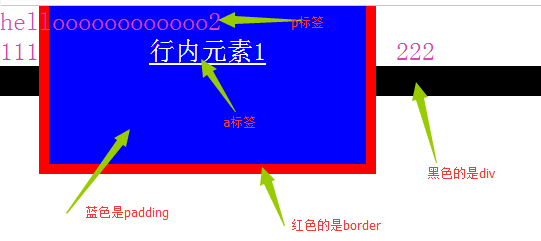
如图,在行内元素设置padding,border,margin后,看p标签,紧挨着行内元素的content部分,说明margin-top,border-top,padding-top在它面前无作用,然后看222,设置的padding-right,border-right,margin-right都起了作用,经过测试padding-left,border-left,margin-left也有作用,黑色的部分也紧挨着行内元素的content部分,说明了margin-bottom,border-bottom,padding-bottom也没作用,总结起来就是:margin,padding,border都是水平有效,垂直无效。
3.补充:并非所有的行内元素不能设置宽高,这就要说到替换元素和非替换元素。
替换元素:替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。替换元素一般有内在尺寸,所以具有width和height,可以设定,替换元素是其内容不受CSS视觉格式化模型控制的元素。例如你不指定img的width和height时,就按其内在尺寸显示,也就是图片被保存的时候的宽度和高度。比如常见的替换元素有:
<img>、<input>、<textarea>、<select>、<object>非替换元素:HTML 的大多数元素是非替换元素,他们将内容直接告诉浏览器,将其显示出来,CSS渲染模型不考虑替换元素内容的渲染
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块元素和行内元素</title>
<style>
*{
margin:0;
padding:0;
}
body{
color: #d447b4;
font-size: 26px;
}
.a1{
color: #fff;
padding:100px;
margin: 20px;
background-color: blue;
border: 10px solid red;
}
.div1{
height:30px;
background-color: black;
}
</style>
</head>
<body>
<!--块元素时正常的盒子模型,行内元素则不同,行内元素不能设置宽高(宽为auto,高为auto),
可以设置padding,但是在换行后-元素是顶着上一行行内元素的content排列,
没把padding-bottom计算上,设置的margin-bottom也没用,水平的padding和margin有用,border也是如此-->
<p style="position: relative;z-index: 11;">helloooooooooooo2</p>
111<a href="#"class="a1">行内元素1</a>222
<div class="div1"></div>
</body>
</html>三.块元素和行内元素特性转换
说的转换其实就是块元素能并排排列,行内元素能拥有块元素的特点(很大一部分就是设置宽高)
- 块元素转换:display:inline-block,float(脱离文档流,当然就没有了独占整行的特性了)
- 行内元素转换:display: block(占据整行),inline-block(同时拥有行内元素和块元素特点)
最后说一句,博客难免有疏漏之处,望各位大神多多指教。























 4304
4304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








