最近领导交给了一个任务,就是要在IE浏览器中嵌套工程项目管理软件project。
上一篇完成了project文件mpp的解析,最后去找支持project前段js,发现Extjs中做的比较炫,可惜他对IE支持力度不够,所以没办法舍弃,去国外的网站上找了DhtmlxGantt,发现他对project支持还是比较不错的
但是由于他是外国人写的js,且文档比较少,研究中走了不少弯路,这里记录下几个要点
1.造成数据缓慢的原因之一:
//js得到系统时间
var now = new Date(); //获取系统日期,即Sat Jul 29 08:24:48 UTC+0800 2006
var yy = now.getYear(); //
var mm = now.getMonth(); //
var dd = now.getDate(); //当前日
yy += (yy < 2000) ? 1900 : 0; // 这个和格林时间有关系
var xx={"data":[
{"del":"删除","duration":"12.0","end_date":"20-12-2016","id":"1","open":true,"order":"0","parent":"0","progress":"12","start_date":"08-12-2016","text":"null","update":"更新"},
{"del":"删除","duration":"19.0","end_date":"27-12-2016","id":"2","open":true,"order":"0","parent":"1","progress":"13","start_date":"08-12-2016","text":"任务名啊","update":"更新"}]};
var demo={"data":[
{"id":"1","progress":"0.0","update":"<a href='javascript:void(0)' style='text-decoration:none;text-align:center;'>更新<\/a>","open":true,"end_date":"05-02-2016","duration":"151","index":"0","text":"N43#墩","remark":"","priority":"1","resource":"","parent":"0","del":"<a href='javascript:void(0)' style='text-decoration:none;text-align:center;'>删除<\/a>","start_date":"10-07-2015"},
{"id":"2","progress":"0.0","update":"<a href='javascript:void(0)' style='text-decoration:none;text-align:center;'>更新<\/a>","open":true,"end_date":"21-08-2015","duration":"30","index":"0","text":"0#块","remark":"","priority":"1","resource":"","parent":"1","del":"<a href='javascript:void(0)' style='text-decoration:none;text-align:center;'>删除<\/a>","start_date":"10-07-2015"},
{"id":"3","progress":"0.0","update":"<a href='javascript:void(0)' style='text-decoration:none;text-align:center;'>更新<\/a>","open":true,"end_date":"21-08-2015","duration":"30","index":"0","text":"0-1","remark":"","priority":"1","resource":"","parent":"2","del":"<a href='javascript:void(0)' style='text-decoration:none;text-align:center;'>删除<\/a>","start_date":"10-07-2015"}]};
gantt.config.subscales = [{unit:"month", step:1, date:"%M" },
{unit:"year", step:1, date:"%Y" },
{unit:"day", step:1, date:"%d" }];
gantt.config.scale_height = 3*28;
gantt.init("gantt_here",new Date(2015, 06, 01), new Date(yy,mm,dd)); 2.
这个图里面左边的数据列表展示的项目有限,真实开发环境下,展示这些肯定是不能完成使用的,那么怎么呢?
是的,改源码
这里标注改关键位置:
第一个位置:(由于我们是国内,所以引用:)
我们改了树形表格的表头,那么我们还需要修改表格的数据展示,并与表头对应
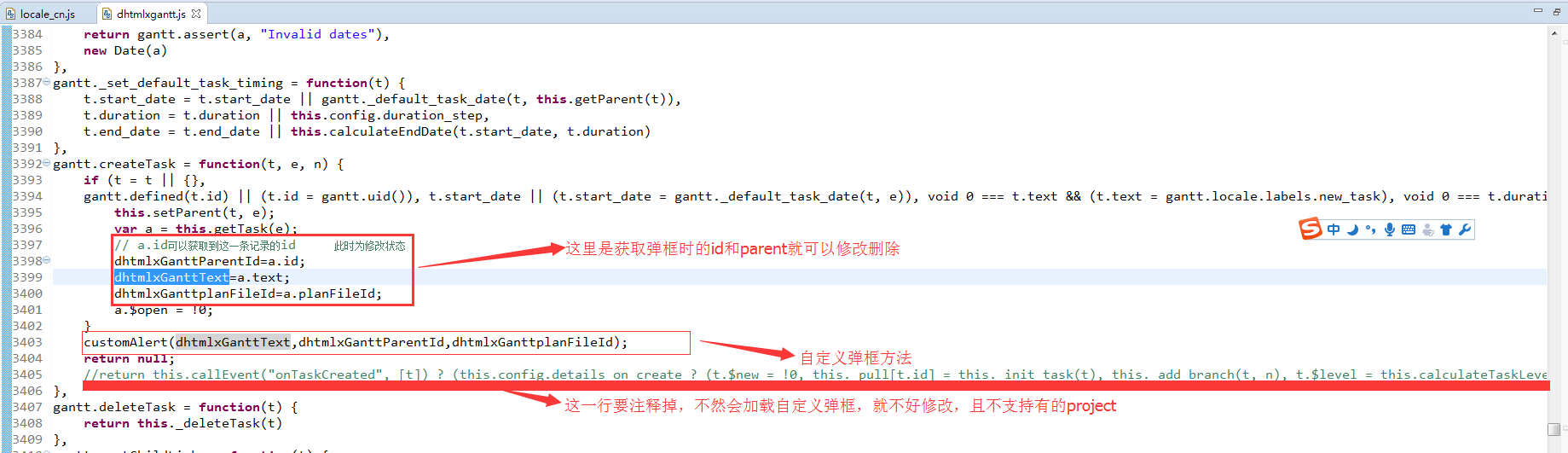
第二处:dhtmlxgantt.js文件中的function()方法:

第三处:如果我们要添加鼠标移动到项目进度条上定制的提示呢?也就是引用了dhtmlxgantt_tooltip.js
那么就需要修改:
dhtmlxgantt.js中的gantt._init_templates方法:
为了完成对单个记录的修改,我们就需要拿到每一条记录的id,并重新写DhtmlxGantt的弹框
最后一步:我们在从后台java中取project的数据时,实体模型类一定要带一个boolean类型的open变量,切记!
我们这里用的jBox,下面几篇有讲解
还有很重要一定,DhtmlxGantt目前的时间格式为dd-MM-YYYY,所以后台在json传值时一定要注意!
好了。DhtmlxGantt功能很强大,这里介绍的都是冰山一角。
官方首页:https://dhtmlx.com/docs/products/dhtmlxGantt/ 效果很酷炫


























 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








