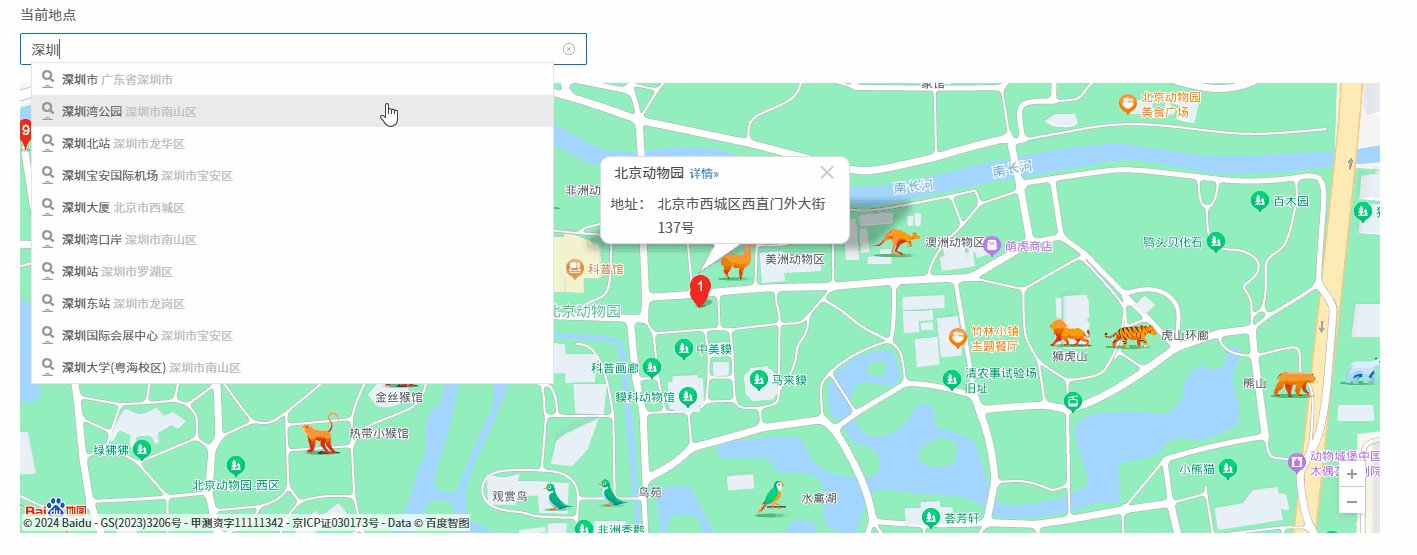
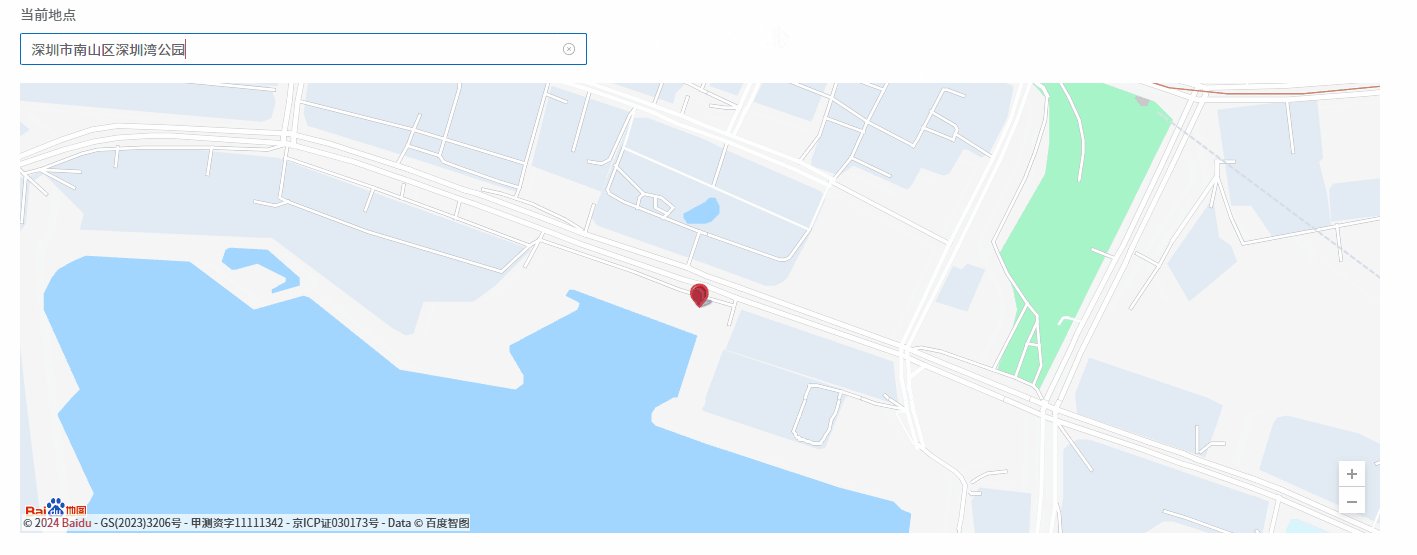
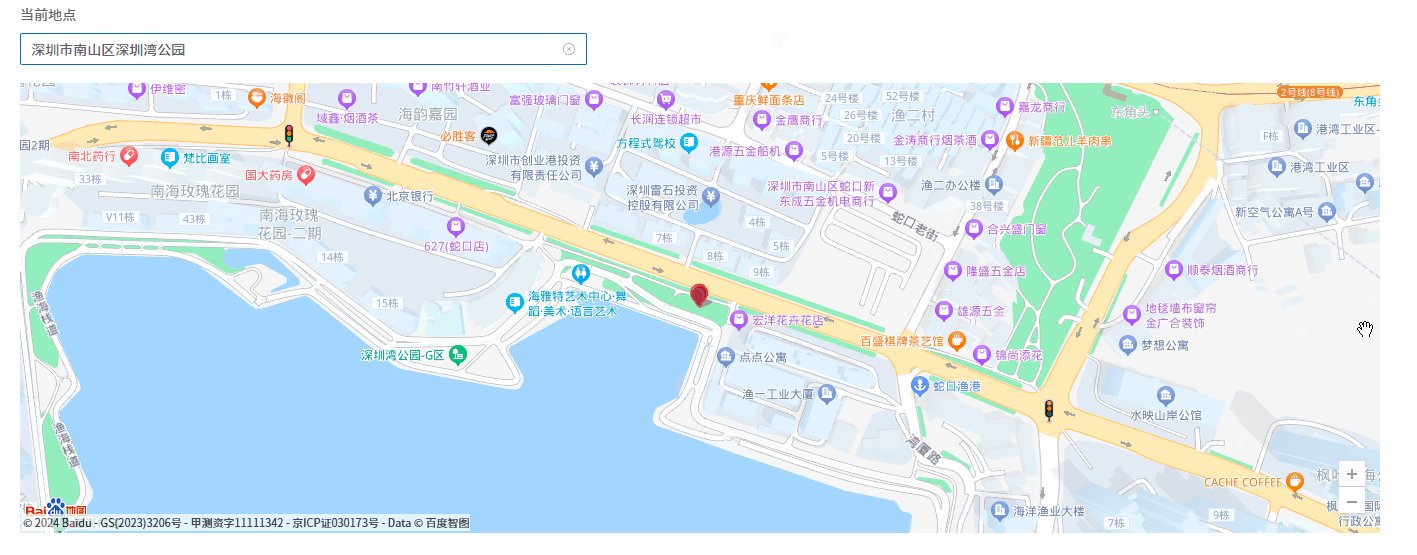
项目中用到了一个地图功能,可以点选和搜索,我选用了百度地图,实现效果如下,参考百度地图官方api修改以适应自己的项目就可以,仅供参考,有问题请留言;


1.首先在utils里面新建一个js文件baiduMap
export const importBMapGL = () =>
new Promise((resolve, reject) => {
// ak:8tBaZbQSqrpMVQPAnekCvXgUnqt7WHFr
const style = document.createElement('link')
style.rel = 'stylesheet'
style.href = 'http://api.map.baidu.com/res/webgl/10/bmap.css'
document.body.appendChild(style)
const sc = document.createElement('script')
sc.type = 'text/javascript'
sc.src =
'http://api.map.baidu.com/getscript?type=webgl&v=1.0&ak=申请的ak'
sc.onload = () => resolve(true)
sc.onerror = () => reject(false)
document.body.appendChild(sc)
})
2.在页面中引用,使用方法如下
/**
* 使用方法
import { importBMapGL } from '@/utils/baiduMap'
let map // map实例
function initMap() {
map = new BMapGL.Map('allmap') // 创建Map实例
var point = new BMapGL.Point(116.404, 39.915) // 创建点坐标
map.centerAndZoom(point, 15) // 初始化地图,设置中心点坐标和地图级别
}
onMounted(() => {
importBMapGL().then(initMap)
})
*/ <el-row>
<el-col :span="10">
<el-form-item label="当前地点">
<el-input
id="suggestId"
v-model="form.address"
clearable
placeholder="请输入要搜索的地区"
/>
</el-form-item>
</el-col>
</el-row>
<div
id="searchResultPanel"
style="
border: 1px solid #c0c0c0;
width: 150px;
height: auto;
display: none;
"
></div>const initMap = () => {
map.value = new BMapGL.Map(baiduRef.value) //新建一个map地图实例
// debugger
console.log(form.value)
const point = ref(new BMapGL.Point(form.value.latitude, form.value.longitude)) // 创建标注点的经纬度
const marker = ref(new BMapGL.Marker(point.value)) // 创建标注点
// debugger
// console.log(myValue.value)
map.value.centerAndZoom(point.value, 15)
map.value.enableScrollWheelZoom(true) //滚轮缩放
map.value.addOverlay(marker.value) //在地图上显示标记点
let zoomCtrl = new BMapGL.ZoomControl() // 添加缩放控件
map.value.addControl(zoomCtrl)
const geoc = new BMapGL.Geocoder()
// 监听地图点击事件
map.value.addEventListener('click', function (e) {
//清除地图上所有的覆盖物
map.value.clearOverlays()
let pt = e.latlng
let marker = new BMapGL.Marker(new BMapGL.Point(pt.lng, pt.lat))
map.value.addOverlay(marker)
geoc.getLocation(pt, function (rs) {
let addComp = rs.addressComponents
form.value.address =
addComp.province +
', ' +
addComp.city +
', ' +
addComp.district +
', ' +
addComp.street +
', ' +
addComp.streetNumber
})
})
// 创建自动完成对象
ac = new BMapGL.Autocomplete({
input: 'suggestId',
location: map.value
})
ac.addEventListener('onhighlight', function (e) {
//鼠标放在下拉列表上的事件
let str = ''
let _value = e.fromitem.value
let value = ''
if (e.fromitem.index > -1) {
value =
_value.province +
_value.city +
_value.district +
_value.street +
_value.business
}
str = 'FromItem<br />index = ' + e.fromitem.index + '<br />value = ' + value
value = ''
if (e.toitem.index > -1) {
_value = e.toitem.value
value =
_value.province +
_value.city +
_value.district +
_value.street +
_value.business
}
str +=
'<br />ToItem<br />index = ' + e.toitem.index + '<br />value = ' + value
document.getElementById('searchResultPanel').innerHTML = str
})
ac.addEventListener('onconfirm', function (e) {
//鼠标点击下拉列表后的事件
let _value = e.item.value
form.value.address =
_value.province +
_value.city +
_value.district +
_value.street +
_value.business
document.getElementById('searchResultPanel').innerHTML =
'onconfirm<br />index = ' +
e.item.index +
'<br />form.value.address = ' +
form.value.address
setPlace()
})
}
// 根据搜索关键字定位地图并显示标记
const setPlace = () => {
// map.value = new BMapGL.Map(baiduRef.value) //新建一个map地图实例
map.value.clearOverlays() //清除地图上所有覆盖物
if (!form.value.address) return
const local = new BMapGL.LocalSearch(map.value, {
renderOptions: { map: map.value },
onSearchComplete: results => {
if (results) {
const firstResult = results.keyword
getAddress(firstResult)
// map.value.centerAndZoom(point, 18)
// map.value.addOverlay(new BMapGL.Marker(point)) //添加标注
}
}
})
local.search(form.value.address)
}
const getAddress = address => {
const geoc = new BMapGL.Geocoder()
geoc.getPoint(address, point => {
if (point) {
form.value.latitude = point.lat
form.value.longitude = point.lng
map.value.centerAndZoom(point, 18)
map.value.addOverlay(new BMapGL.Marker(point)) //添加标注
console.log(address)
form.value.address = address
}
})
}onMounted(() => {
importBMapGL().then(initMap)
})我这个项目是写在弹框中的,编辑的时候需要回显地址内容,刚开始写的会有偶尔不显示的问题,如有遇到类似的问题,请在数据回显的地方单独设置下ac.setInputValue('内容')就解决了;























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








