1.下载下面的文件,建一个文件夹maven3,然后解压把文件放在maven3文件夹下:
https://pan.baidu.com/s/1VXzDiAavgwxAAFRT57zVJQ


2.到这后重启eclipse,点击window -> preference 就可以看到maven 了。

3.在这里就可以新建maven项目,到other里面找一下


4.使用默认的工作目录,就是代码存放的具体位置,不要勾选“创建一个简单的项目”

5.选择Archetype项目为webapp

6.填写Group id 和Artifact Id ,以下HelloWorld就是项目名称了。

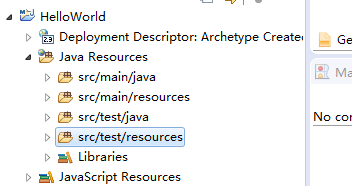
7.项目的目录结构如下

8.缺少以下三个文件夹
src/main/java
src/test/java
src/test/resources
右键项目根目录点击New -> Source Folder,
建出这三个文件夹。注意不是建普通的Folder,而是Source Folder。
项目或者文件加上右键 new sourceFolder,正常情况下是没有问题的
如果出现了下面的这情况,其实是真的存在的只是我们看不到


9.右键项目属性后,点击Java Build Path–>Libraries–>JRE System Library[J2SE-1.5]–>Edit…–>Workspace default JRE

10.切换后,就可以看到正常项目目录了,这时还有src/test/resources文件夹要新建
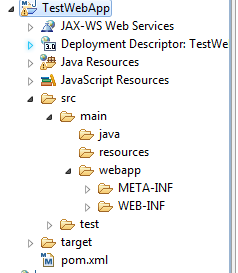
新建后的正常目录是

11.更改class路径
右键项目,Java Build Path -> Source
下面应该有4个文件夹。src/main/java,src/main/resources,src/test/java ,src/test/resources。
双击每个文件夹的Output folder,选择路径。
src/main/java,src/main/resources,选择target/classes;
src/test/java ,src/test/resources, 选择target/test-classes;
选上Allow output folders for source folders.(如果没有选上的话)
此处还可以更改显示顺序,进入Order and Export


12.重点来了,右键属性 project Facets
想要切换成3.0发现报错
这是因为新建项目的时候
用了maven-artchetype-webapp
由于这个catalog比较老,用的servlet还是2.3的

13.修改web.xml文件

修为:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name>Archetype Created Web Application</display-name> </web-app>
14.修改项目下.settings目录下的两个文件



15.刷新项目,然后重新打开属性 project Facets,看到这个地方已经修改成3.0; 勾选上tomcat应用服务器选项

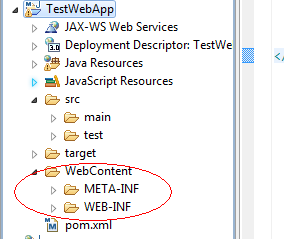
16.如果接下来观察我们的项目结构,多了一个web content目录

虽然此时我们可以发布到tomcat中,但这不符合maven的结构,我们还要做如下修改
把上图WebContent下面两个目录 META-INF ,WEB-INF 直接剪切到src/main/webapp目录下,并删掉WebContent目录,那么现在的项目结构如下图:

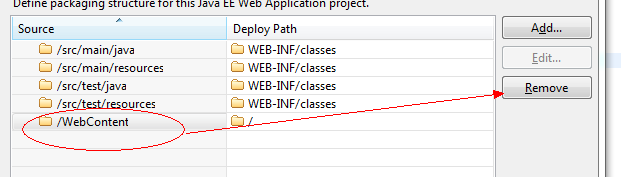
然后我们要修改发布规则,右键点击项目, 选择 Deployment Assembly

选择WebContent,把它remove掉,测试类我们也不需要发布,test的两个目录页可以remove

接着重新指定一个web的路径,点击add,选择Folder – 〉 next

在src下找到webapp目录,然后finish

最后一步,我们要把当前的build path 指向 Maven Dependency, 直接点击add,选择Java Build Path Entries 然后next

然后再点击finish完成

完成后如下图:

至此一个基于maven的webapp就建立好了,并可以直接从eclipse中发布到tomcat中
补充:我们需要在src/main/webapp/WEB-INF下面创建一个web.xml
导入我们的Spring mvc依赖jar包
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>3.0.7.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>3.0.7.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>3.0.7.RELEASE</version>
</dependency>
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.7.1</version>
</dependency>
</dependencies>
直接保存,maven就会自动为我们下载所需jar文件






















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








