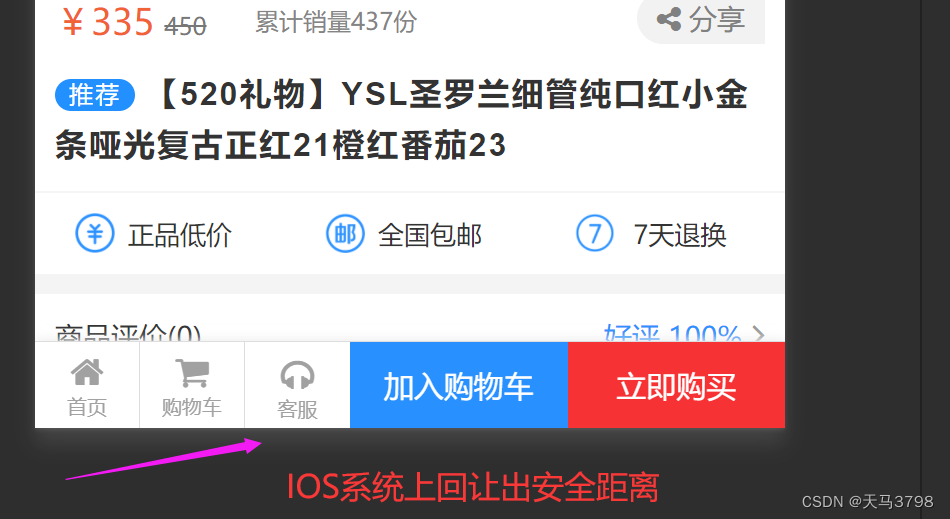
一、IOS苹果手机安全区展示交互,Fixed底部工具栏css处理
底部Fixed工具栏,要做屏幕适配时,需要这样写
padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/
padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/** 注意:**env () 和 constant () 需要同时存在,而且顺序不能换。
使用案例:
/*****工具按钮栏******/
.tool {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
border-top: 1rpx solid #ddd;
box-shadow: 0 -1px 5px 0 #eee;
background-color: #fff;
/* z-index: 100; */
height: 43px;
padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/
padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/
}
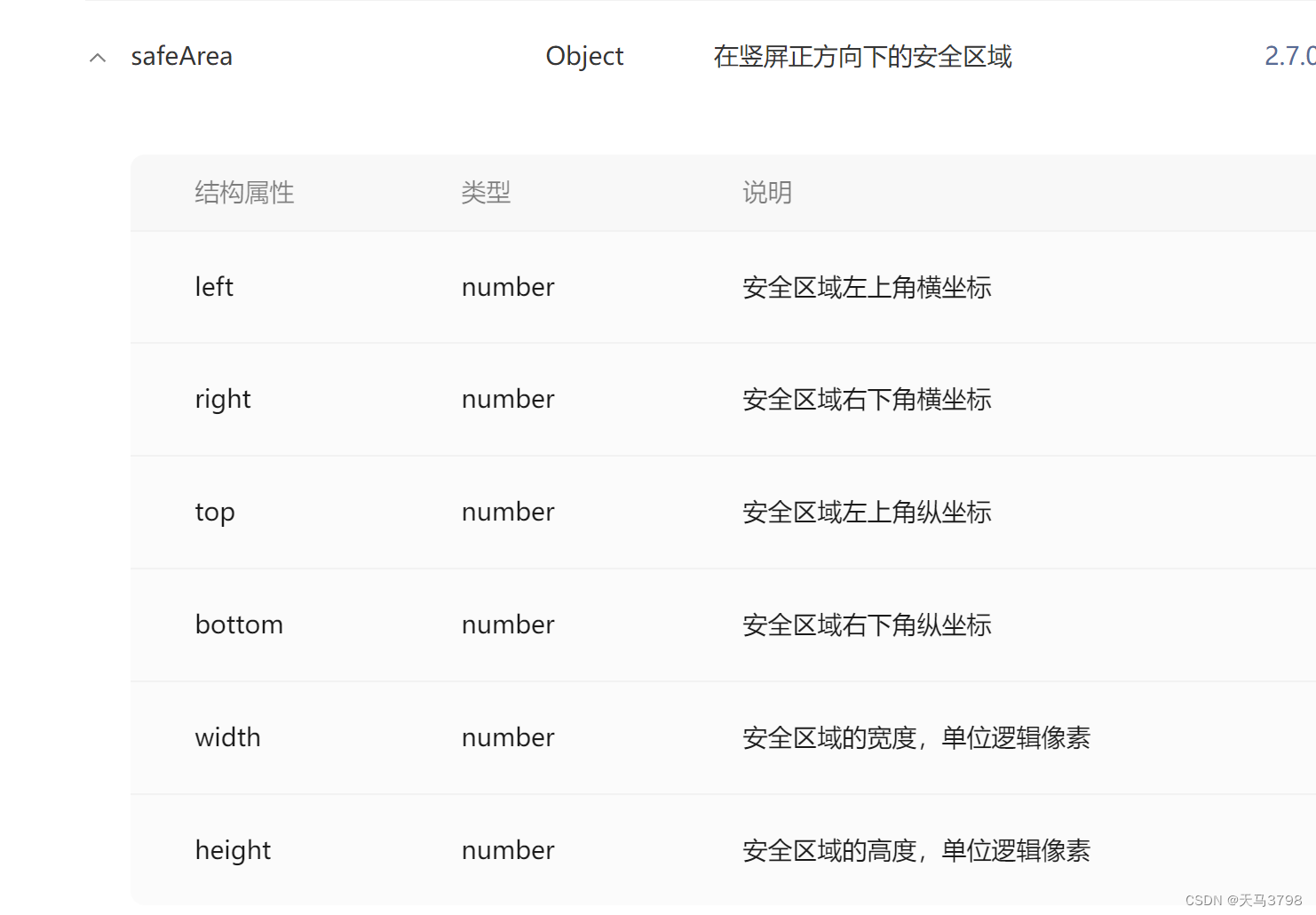
二、IOS苹果手机安全局js使用名处理
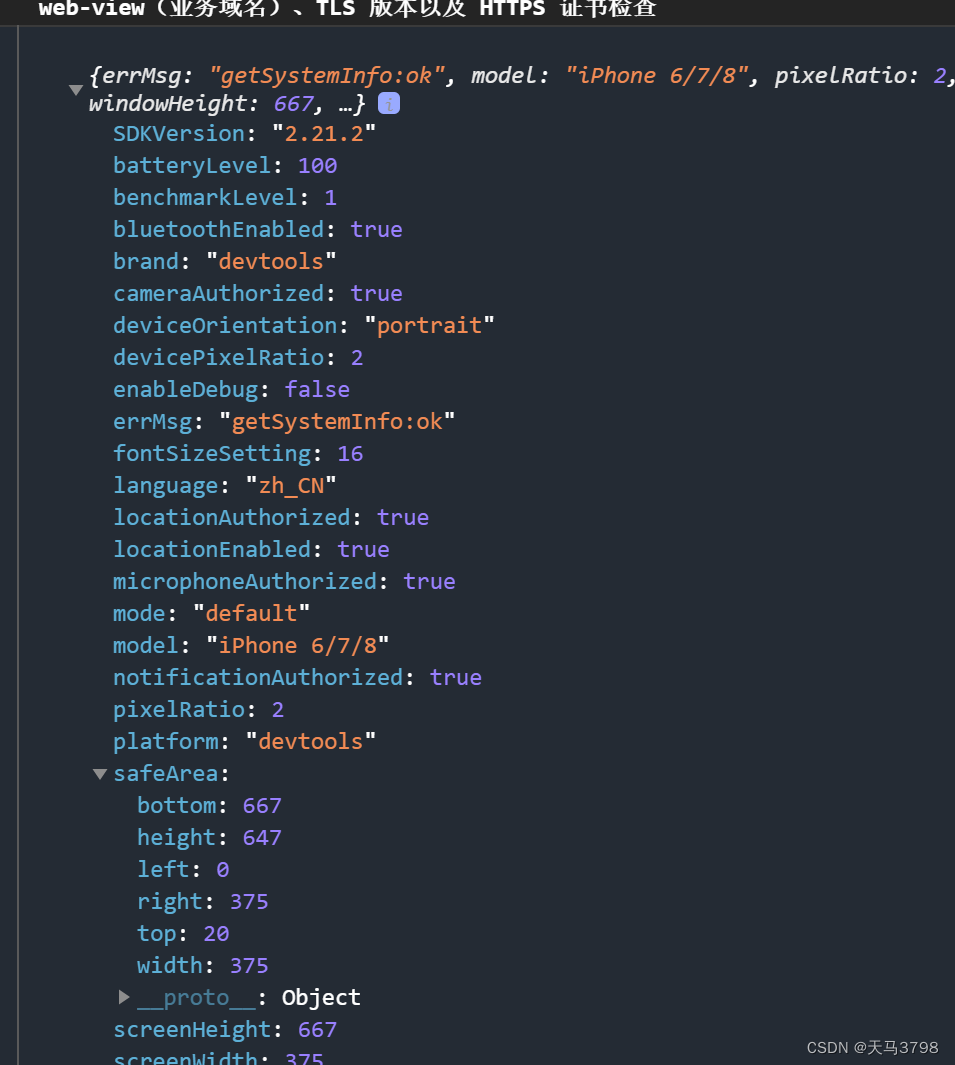
wx.getSystemInfo(Object object)返回safeArea,在竖屏正方向下的安全区域。
参考官网:wx.getSystemInfo(Object object) | 微信开放文档


更多:























 5674
5674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








