简介
Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高。
Node.js 的每一个 API 都是异步的,并作为一个独立线程运行,使用异步函数调用,并处理并发。
Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。
Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数.
事件驱动程序
Node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。
当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。
这个模型非常高效可扩展性非常强,因为webserver一直接受请求而不等待任何读写操作。(这也被称之为非阻塞式IO或者事件驱动IO)
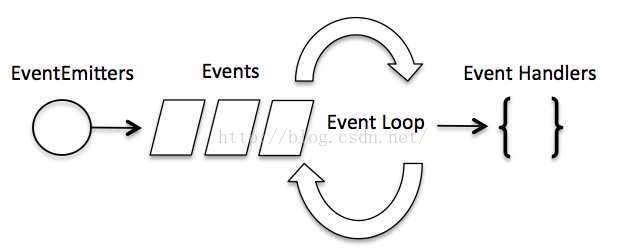
在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。
整个事件驱动的流程就是这么实现的,非常简洁。有点类似于观察者模式,事件相当于一个主题(Subject),而所有注册到这个事件上的处理函数相当于观察者(Observer)。
Node.js 有多个内置的事件,我们可以通过引入 events 模块,并通过实例化 EventEmitter 类来绑定和监听事件
实例1:
var events=require('events');
var eventEmitter=new events.EventEmitter();
//绑定事件及处理
eventEmitter.on('sayHello',()=>{
console.log('hello ,张三丰');
});
//触发事件
eventEmitter.emit('sayHello');
//events 实例
var events=require('events');
var eventEmitter=new events.EventEmitter();
//创建事件处理程序
var connectHandler=function connected(){
console.log('链接成功。');
//触发 data_received事件
eventEmitter.emit('data_received');
}
//绑定connection 事件处理程序
eventEmitter.on('connection',connectHandler);
//使用匿名函数绑定 data_received 事件
eventEmitter.on('data_received',function(){
console.log('数据接收成功');
});
//触发 connection 事件
eventEmitter.emit('connection');
console.log('程序执行完毕');Node应用程序是如何工作的
在 Node 应用程序中,执行异步操作的函数将回调函数作为最后一个参数, 回调函数接收错误对象作为第一个参数。
接下来让我们来重新看下前面的实例,创建一个 input.txt ,文件内容如下
//在 Node 应用程序中,执行异步操作的函数将回调函数作为最后一个参数,
// 回调函数接收错误对象作为第一个参数。
var fs=require('fs');
fs.readFile('input.txt',(err,data)=>{
// { [Error: ENOENT: no such file or directory, open 'F:\NodeJs\ExpressOne\events\input.txt']
// errno: -4058,
// code: 'ENOENT',
// syscall: 'open',
// path: 'F:\\NodeJs\\ExpressOne\\events\\input.txt' }
if(err)
return console.log(err);
console.log(data.toString());
});
console.log('执行程序完毕');
EventEmitter 定义了一个特殊的事件 error,它包含了错误的语义,我们在遇到 异常的时候通常会触发 error 事件。
当 error 被触发时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并输出错误信息。
我们一般要为会触发 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。例如:
var events = require('events');
var myEmitter = new events.EventEmitter();
//非 error 事件不会抛出异常
myEmitter.emit('sayHello');
myEmitter.on('error', (err) => {
console.log('whoops! there was an error'); //whoops! there was an error
});
myEmitter.emit('error', new Error('whoops!'));
大多数时候我们不会直接使用 EventEmitter,而是在对象中继承它。包括 fs、net、 http 在内的,只要是支持事件响应的核心模块都是 EventEmitter 的子类。
为什么要这样做呢?原因有两点:
首先,具有某个实体功能的对象实现事件符合语义, 事件的监听和发射应该是一个对象的方法。
其次 JavaScript 的对象机制是基于原型的,支持 部分多重继承,继承 EventEmitter 不会打乱对象原有的继承关系。
























 5802
5802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








