一、说明
在angularjs中ng-if和ng-show/ng-hide 都能实现Dom元素在界面的显示和隐藏。
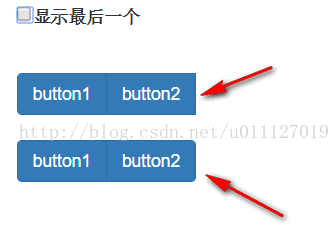
但是两者不同,ng-if在表达式为false的情况下删除了Dom元素,ng-show在表达式为false的情况下是隐藏元素并没有删除。
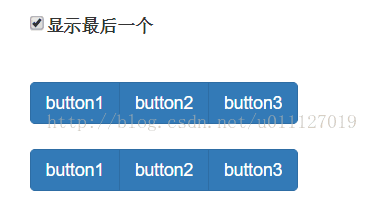
二、实例,在Bootstrap的按钮组中圆角问题
HTML:
<div class="container" ng-app="myApp" ng-init="showLast=true;">
<h1 class="text-center">ng-if和ng-show在bootstrap按钮组中的不同</h1>
<p>
<label><input type="checkbox" ng-model="showLast" />显示最后一个</label>
</p>
<br />
<div class="btn-group">
<button class="btn btn-primary">button1</button>
<button class="btn btn-primary">button2</button>
<button class="btn btn-primary" ng-show="showLast">button3</button>
</div>
<br /><br />
<div class="btn-group">
<button class="btn btn-primary">button1</button>
<button class="btn btn-primary">button2</button>
<button class="btn btn-primary" ng-if="showLast">button3</button>
</div>
</div>
<script>
var app = angular.module('myApp', ['ngAnimate']);
</script>
























 5671
5671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








