一、简介
Angular CLI用于简单,快速构建Angular2项目,只要掌握几行命令就能扣减前端架构。依赖于NodeJs和npm。
Git 源代码地址:https://github.com/angular/angular-cli
AngularCLI主要特性
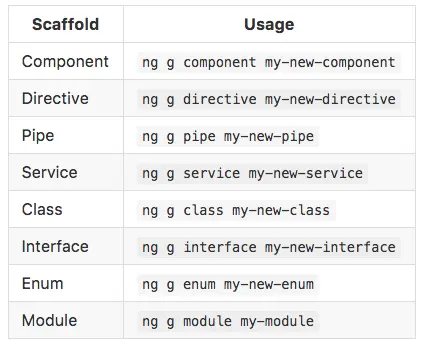
1 Angular CLI 可以快速搭建框架,创建module,service,class,directive等;
2 具有webpack的功能,代码分割(code splitting),按需加载;
3 代码打包压缩;
4 模块测试,端到端测试;
5 热部署,有改动立即重新编译,不用刷新浏览器;而且速度很快
6 有开发环境,测试环境,生产环境的配置,不用自己操心;
7 sass,less的预编译Angular CLI都会自动识别后缀来编译;
8 typescript的配置,Angular CLI在创建应用时都可以自己配置;
9 在创建好的工程也可以做一些个性化的配置,webpack的具体配置还不支持,未来可能会增加;
10 Angular CLI创建的工程结构是最佳实践,生产可用;
安装 Angular CLI
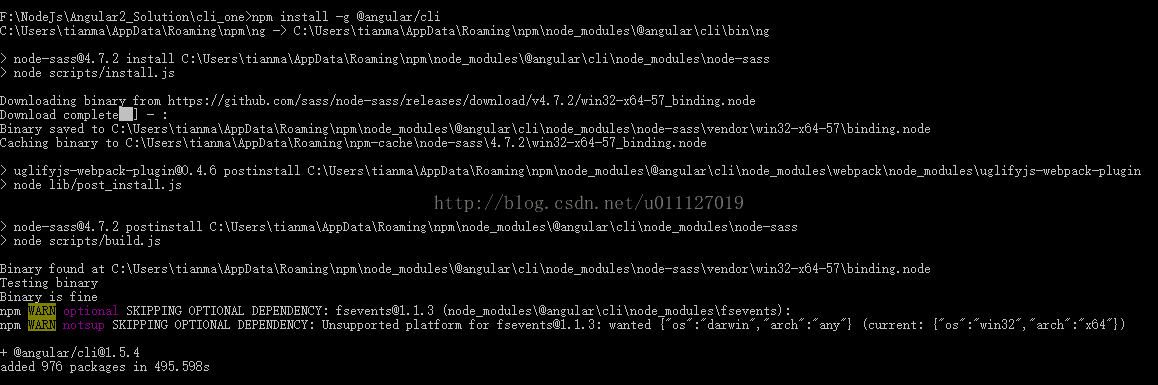
windows: npm install -g angular-cli
macOS: sudo npm install -g angular-cli
注:安装的时间可能会比较长。
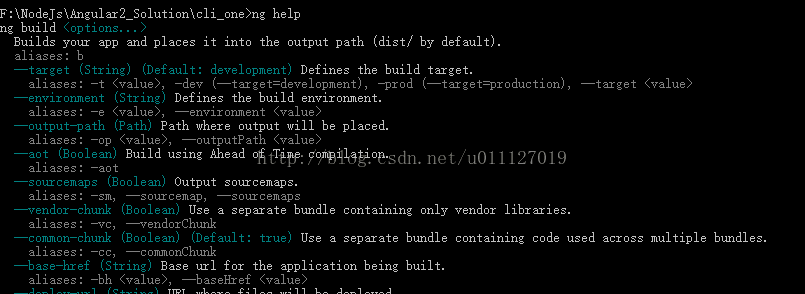
安装成功后,使用 ng help 命令,验证安装是否成功
二、使用 Angular CLI创建Angular项目
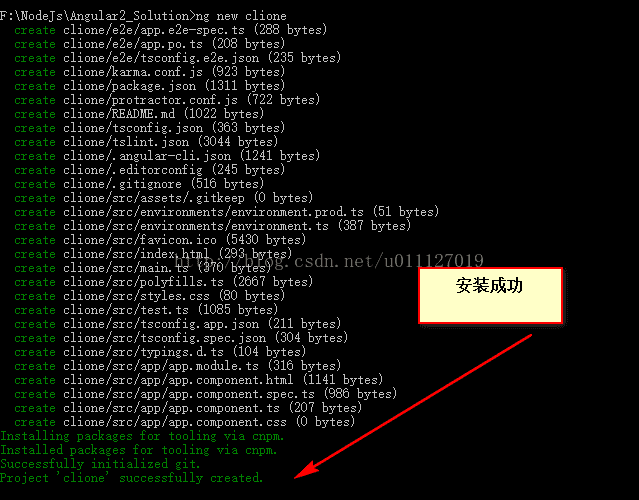
1.创建项目:
ng new project_name(项目名称)
注:安装时如果很慢,设置cnpm ,使用命令:
ng set --global packageManager=cnpm
注2:Installing packages ...加载模块依赖过程,可能也会相对慢一会儿。
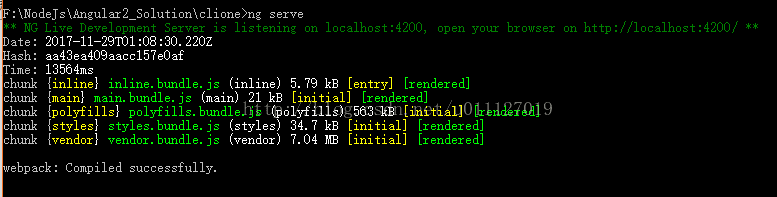
2.启动项目
cd project_name
ng serve --open //编译运行名称
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
运行成功,地址栏输入:http://localhost:4200/
运行结果页面如下:
尝试的修改一下app.component.ts中的文字,看看热部署是否马上生效?yes!it does!
3.ng 命令创建模块、类等
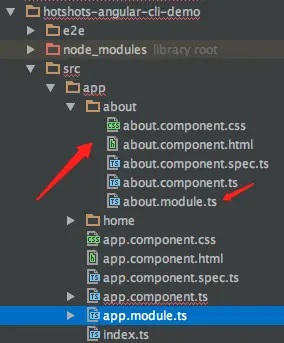
ng g module about

创建module,component,service,class

更多:




























 5674
5674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








