Angular应用管理者用户之所见和所为,并通过Componnet 类的实例(组件)和面向用户的模板与用户交互。
一、模板中的HTML
HTML是Angular模板的语言。几乎所有的HTML语法都是有效的模板语法。但是<script>元素是被禁用的。
有些合法的HTML被用在模板中是没有意义的。<html>,<body>,<base>等剩下的所有元素基本上都一样用了。
注:Angular中可以通过组件和指令类扩展模板中的HTML元素。
二、插值表达式 --双花括号 {{}}
以前版本相同,插值表达式用于绑定HTML标签内的文本或对标签的属性进行复制。
<h3>
{{title}}
<img src="{{heroImageUrl}}" style="height:30px">
</h3>一般来说,括号之间的内容是一个模板表达式,Angular先对它求值,再把它转换成字符串。
<div class="pane panel-info">
<div class="panel-heading">
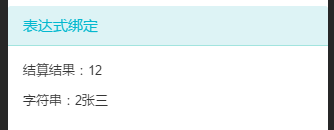
<div class="panel-title">表达式绑定</div>
</div>
<div class="panel-body">
<p>结算结果:{{1+11}}</p>
<p>字符串:{{1+1+getStr()}}</p>
</div>
</div> hero={
Name:'张三',
Age:20
}
getStr(){
return this.hero.Name;
}
三、模板表达式说明
编写模板表达式所用的语言看起来很像 JavaScript。 很多 JavaScript 表达式也是合法的模板表达式,但不是全部。
JavaScript 中那些具有或可能引发副作用的表达式是被禁止的,包括:
-
赋值 (
=,+=,-=, ...) -
new运算符 -
使用
;或,的链式表达式 -
自增或自减操作符 (
++和--)
和 JavaScript语 法的其它显著不同包括:
-
不支持位运算
|和& -
具有新的模板表达式运算符,比如
|和?.
典型的表达式上下文就是这个组件的实例来源,它是各种绑定值的来源。
表达式上下文可以包括组件之外的对象。比如: 模板输入变量(let hero ) 和模板引用变量(#heroInpu) 就是备选的上下文对象之一。
<div *ngFor="let hero of heroes">{{hero.name}}</div>
<input #heroInput> {{heroInput.value}}表达式的上下文变量是有模板变量、指令的上下文变量和组件的成员叠加而成的。如果我们要引用的变量名存在于一个以上的命名空间中,那么,模板变量是最优先的,其次是指令的上下文变量,最后是组件的成员。
模板表达式不能引用全局命名空间的任何东西,比如window和document。它们也不能调用console.log或Math.max。它们只能引用表达式上下文的成员。
四、模板语句
模板语句用来响应绑定目标(如HTML元素、组件或指令)触发的事件。 它出现在 =号的右侧引号中。
<button (click)="deleteHero()">Delete hero</button>响应事件是Angular中“单向数据流”的另一方面。在一次时间循环中,可以随意改变任何地方的任何东西。
和模板表达式一样,模板语句使用的语言也像JavaScript。模板语句解析器和模板表达式解析器有所不同,特别之处在于它支持基本赋值(=)和表达式链(;和,)
然而,某些 JavaScript 语法仍然是不允许的:
-
new运算符 -
自增和自减运算符:
++和-- -
操作并赋值,例如
+=和-= -
位操作符
|和&
和表达式中一样,语句只能引用语句上下文中---通常是正在绑定事件的那个组件实例。
语句上下文可以引用模板自身上下文中的属性。例如:模板的$event对象、模板输入变量(let hero) 和模板引用变量(#heroForm) 传给了组件中的一个事件处理器方法。
<button (click)="onSave($event)">Save</button>
<button *ngFor="let hero of heroes" (click)="deleteHero(hero)">{{hero.name}}</button>
<form #heroForm (ngSubmit)="onSubmit(heroForm)"> ... </form>变量优先级和模板表达式中相同。
更多:























 5671
5671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








