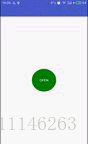
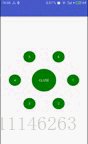
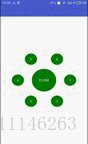
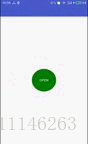
先上图

再上代码
布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/img1"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="1"
style="@style/text_view"/>
<TextView
android:id="@+id/img2"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="2"
style="@style/text_view"/>
<TextView
android:id="@+id/img3"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="3"
style="@style/text_view"/>
<TextView
android:id="@+id/img4"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="4"
style="@style/text_view"/>
<TextView
android:id="@+id/img5"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="5"
style="@style/text_view"/>
<TextView
android:id="@+id/img6"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="6"
style="@style/text_view"/>
<!--中间的按钮-->
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/bg_imageview"
android:text="open"
android:layout_gravity="center"
android:id="@+id/btn_control"
android:textColor="#ffffff"/>
</FrameLayout>activity实现:
public class MainActivity extends AppCompatActivity {
/**
* 6个菜单项
*/
private TextView tv1, tv2, tv3, tv4, tv5, tv6;
private Button btnControl;
private ArrayList<View> mMenus;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
tv1 = (TextView) findViewById(R.id.img1);
tv2 = (TextView) findViewById(R.id.img2);
tv3 = (TextView) findViewById(R.id.img3);
tv4 = (TextView) findViewById(R.id.img4);
tv5 = (TextView) findViewById(R.id.img5);
tv6 = (TextView) findViewById(R.id.img6);
btnControl = (Button) findViewById(R.id.btn_control);
btnControl.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
toggle();
}
});
mMenus = new ArrayList<>();
mMenus.add(tv1);
mMenus.add(tv2);
mMenus.add(tv3);
mMenus.add(tv4);
mMenus.add(tv5);
mMenus.add(tv6);
}
boolean open = false;
void toggle() {
if (!open) {
openAnim();
open = true;
btnControl.setText("close");
} else {
closeAnim();
open = false;
btnControl.setText("open");
}
}
//菜单所在的圆上的半径,决定menu移动的距离
int mRadius;
void openAnim() {
if (mRadius == 0) {
mRadius = getResources().getDisplayMetrics().widthPixels / 3;
}
final int length = mMenus.size();
//获取每个menu之间的角度 360/length,就是length个menu平分这个圆
float roate = (float) (Math.PI * 2 / length);
//遍历开始动画
for (int i = 0; i < length; i++) {
View view = mMenus.get(i);
/*
根据角度获取该view应该在圆上的位置
注意这儿的0°位置应该是x方向,然后顺时针旋转,依次增大
三角函数的就不说了
*/
float x = (float) (mRadius * Math.cos(roate * i));
float y = (float) (mRadius * Math.sin(roate * i));
//ok 位置搞清楚就开始动画了
ObjectAnimator oaX = ObjectAnimator.ofFloat(view, "translationX", 0, x);
ObjectAnimator oaY = ObjectAnimator.ofFloat(view, "translationY", 0, y);
ObjectAnimator oaS = ObjectAnimator.ofFloat(view, "scale", 0, 1);
AnimatorSet set = new AnimatorSet();
set.playTogether(oaX, oaY, oaS);
set.setDuration(400);
set.setInterpolator(new BounceInterpolator());
set.start();
}
}
void closeAnim() {
final int length = mMenus.size();
float roate = (float) (Math.PI * 2 / length);
for (int i = 0; i < length; i++) {
View view = mMenus.get(i);
float x = (float) (mRadius * Math.cos(roate * i));
float y = (float) (mRadius * Math.sin(roate * i));
ObjectAnimator oaX = ObjectAnimator.ofFloat(view, "translationX", x, 0);
ObjectAnimator oaY = ObjectAnimator.ofFloat(view, "translationY", y, 0);
ObjectAnimator oaS = ObjectAnimator.ofFloat(view, "scale", 1, 0);
AnimatorSet set = new AnimatorSet();
set.playTogether(oaX, oaY, oaS);
set.setDuration(400);
set.start();
}
}
}





















 1695
1695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








