AJax 后台代码:
<span style="font-size:12px;"> public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 表示页面传过来的字符串,用于和服务端的单词进行完整匹配
String keyWord = request.getParameter("keyWord");
// 将字符串保存在request对象中
request.setAttribute("keyWord", keyWord);
// 将请求转发给视图层(注意AJAX中,这个所谓的视图层不返回页面,只返回数据,所以也可以称作是一个数据层)
request.getRequestDispatcher("keyWord.jsp").forward(request, response);
out.close();
}
</span>Js代码:
// 表示当前高亮的节点
var highlightindex = -1;
var timoutid ;
$(document).ready(function(){
// 自动补全框最开始应该隐藏起来
jQuery('input[type=\'button\']').css('width',90).css('height',36+"px");
jQuery('#keyWord').css('width',400);
var wordInput = jQuery('#keyWord');
var wordInputOffset = wordInput.offset();
jQuery('#aout').hide().css('width',398).css('border','solid 1px ')
.css('text-align','left')
.css('position','absolute')
.css('top', 124+'px' )
.css('left', 433 + 'px');
// 给文本框添加键盘按下并弹起的事件
jQuery('#keyWord').keyup(function(event){
// 处理文本框中的键盘事件
var myEvent = event || window.event;
var keyCode = myEvent.keyCode;
// 如果输入的是字母,应该将文本框中最新的信息发送给服务器
// 如果输入的是推个键或删除键,也应该将文本框的最新发送给服务器
if(keyCode >= 65 && keyCode <= 90 || keyCode == 8 || keyCode == 46){
// 变量所有的word节点,取出单子内容,然后将单词内容添加到弹出框中
var autoNode = jQuery('#aout');
//1 首先获取文本框中的内容
var keyText = jQuery('#keyWord').val();
// 判断是否为空
if(keyText != ""){
// 2.将文本框中的内容发送给服务器
// 对上次服务器完成的延迟操作进行取消
// clearTimeout(timoutid);
// // 延迟
// timoutid = setTimeout(function (){
jQuery.post('comption?keyWord='+ encodeURI(keyText),function(data){
// 将dom对象data转出jQuery对象
var jQueryobj = jQuery(data);
// 找到所有的word节点
var wordNodes = jQueryobj.find('keyWord')
autoNode.html("");
wordNodes.each(function(i){
// 获取单词的内容
var wordNode = jQuery(this);
// 新建div节点,将单词内容加入到新建的节点中
var newDivNode = jQuery("<div>").attr("id",i) ;
newDivNode.html(wordNode.text()).appendTo(autoNode);
// 将新建的节点加入到谭出库的节点中
// 增加鼠标进入事件,高亮节点
newDivNode.mouseover(function(){
// 将原来高亮的及诶单取消高亮
if(highlightindex != -1){
$('#aout').children("div").eq(highlightindex)
.css("background-color",'white');
}
// 记录新新的高亮索引
highlightindex = jQuery(this).attr('id');
// 鼠标进入的及节点高亮
jQuery(this).css("background-color",'threedlightshadow');
});
// 增加鼠标移出
newDivNode.mouseout(function (){
jQuery(this).css("background-color",'white');
});
// 增加鼠标点击事件,可以进行补全
newDivNode.click(function (){
var comText = $(this).text();
$('#aout').hide();
jQuery('#keyWord').val(comText);
});
});
// 如果服务器端有数据返回,则显示弹出框
if(wordNodes.length>0){
autoNode.show();
}else{
autoNode.hide();
// 弹出框隐藏的同时,高亮节点按引值也制成-1
highlightindex = -1;
}
},'xml');
// },500);
}else{
autoNode.hide();
}
}else if(keyCode == 38 || keyCode == 40){
// 如果输入的是向上38向下40按键
if(keyCode == 38){
//向上
var autoNodes = $('#aout').children("div");
if(highlightindex != -1){
// 如果原来存在高亮节点,则将背景颜色改成白色white
autoNodes .eq(highlightindex).css("background-color",'white');
highlightindex --;
}else{
highlightindex = autoNodes.length -1;
}
if(highlightindex == -1){
// 如果修改索引值以后index变成-1,则将索引值向最后一个元素
highlightindex = autoNodes.length -1;
}
// 让现在高亮的内容变成红色
autoNodes.eq(highlightindex).css("background-color",'threedlightshadow');
var comText = $('#aout').children("div").eq(highlightindex).text();
jQuery('#keyWord').val(comText);
}
if(keyCode == 40){
//向下
var autoNodes = $('#aout').children("div");
if(highlightindex != -1){
// 如果原来存在高亮节点,则将背景颜色改成白色white
autoNodes .eq(highlightindex).css("background-color",'white');
}
highlightindex ++;
if(highlightindex == autoNodes.length){
// 如果修改索引值以后index变成-1,则将索引值向最后一个元素
highlightindex = 0;
}
// 让现在高亮的内容变成红色
autoNodes .eq(highlightindex).css("background-color",'threedlightshadow');
var comText = $('#aout').children("div").eq(highlightindex).text();
jQuery('#keyWord').val(comText);
}
}else if(keyCode == 13){
// 如果输入的回车
// 下拉框有高亮内容
if(highlightindex != -1){
// 取出高亮节点的文本内容
var comText = $('#aout').hide().children("div").eq(highlightindex).text();
highlightindex = -1;
// 文本框中的内容变成高亮节点的内容
jQuery('#keyWord').val(comText);
}else{
// 下拉框没有高亮内容
alert("文本框中的["+jQuery('#keyWord').val()+"] 被提交了");
$('#aout').hide();
// 让文本框失去焦点
jQuery('#keyWord').get(0).blur();
}
}
});
// 给按钮添加事件,表示文本框中的数据提交
jQuery('input[type=\'button\']').click(function(){
alert(encodeURI('文本框中的[' + jQuery('#keyWord').val() + ']被提交了'));
});
});JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.10.1.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jqueryaout.js"></script>
<style type="text/css">
.gao{
height: 30px;
border-right-width: 2px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-width:2px;
border-bottom-style: gainsboro;
border-left-style: gainsboro;
border-right-color: scrollbar;
border-bottom-color: scrollbar;
line-height:30px;
font-size:18px;
}
</style>
</head>
<body >
<center><img alt="" src="imgae/907180034.png"><br/>
<input type="text" id="keyWord" class="gao" /> <input type="button" value=" 百度一下 "/>
<div id="aout" ></div>
</center>
</body>
</html>

<!--
itcast的ajax补全实例
-->
<!-- 与传统应用视图层不同,这个jsp返回的是xml的数据,因此contentType -->
<%@ page contentType="text/xml;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String keyWord = (String) request.getParameter("keyWord");
%>
<words>
<% if("李景".startsWith(keyWord)){%>
<keyWord>李景</keyWord>
<% }%>
<% if("李小龙".startsWith(keyWord)){%>
<keyWord>李小龙</keyWord>
<% }%>
<% if("李连杰".startsWith(keyWord)){%>
<keyWord>李连杰</keyWord>
<% }%>
<% if("李世民".startsWith(keyWord)){%>
<keyWord>李世民</keyWord>
<% }%>
<% if("李刚".startsWith(keyWord)){%>
<keyWord>李刚</keyWord>
<% }%>
<% if("刘德华".startsWith(keyWord)){%>
<keyWord>刘德华</keyWord>
<% }%>
<% if("刘亦菲".startsWith(keyWord)){%>
<keyWord>刘亦菲</keyWord>
<% }%>
<% if("刘翔".startsWith(keyWord)){%>
<keyWord>刘翔</keyWord>
<% }%>
<% if("刘玉梅".startsWith(keyWord)){%>
<keyWord>刘玉梅</keyWord>
<% }%>
<% if("周鹏".startsWith(keyWord)){%>
<keyWord>周鹏</keyWord>
<% }%>
<% if("周润发".startsWith(keyWord)){%>
<keyWord>周润发</keyWord>
<% }%>
<% if("周星驰".startsWith(keyWord)){%>
<keyWord>周星驰</keyWord>
<% }%>
<% if("张学友".startsWith(keyWord)){%>
<keyWord>张学友</keyWord>
<% }%>
<% if("张雨绮".startsWith(keyWord)){%>
<keyWord>张雨绮</keyWord>
<% }%>
<% if("张宇".startsWith(keyWord)){%>
<keyWord>张宇</keyWord>
<% }%>
<% if("小刘".startsWith(keyWord)){%>
<keyWord>小刘</keyWord>
<% }%>
<% if("asdfg".startsWith(keyWord)){%>
<keyWord>asdfg</keyWord>
<% }%>
<% if("asdfdd".startsWith(keyWord)){%>
<keyWord>asdfdd</keyWord>
<% }%>
<% if("ajhksd".startsWith(keyWord)){%>
<keyWord>ajhksd</keyWord>
<% }%>
<% if("asda".startsWith(keyWord)){%>
<keyWord>asda</keyWord>
<% }%>
</words>
很高兴与你们分享:
希望对需要实现Ajax自动补全的朋友们有帮助!
谢谢!











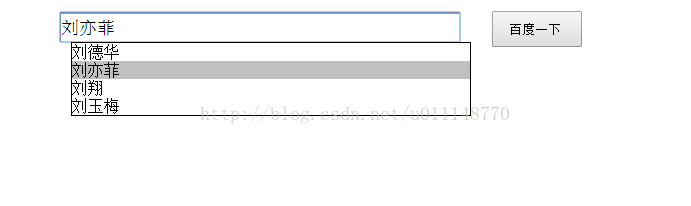
 本文详细介绍了AJAX自动补全技术的实现过程,包括前端JavaScript代码、后端Servlet代码以及JSP页面的整合使用,同时展示了XML数据返回方式。通过自动补全功能,用户在输入框中输入关键词时,系统能够实时提供匹配建议,提高用户体验。
本文详细介绍了AJAX自动补全技术的实现过程,包括前端JavaScript代码、后端Servlet代码以及JSP页面的整合使用,同时展示了XML数据返回方式。通过自动补全功能,用户在输入框中输入关键词时,系统能够实时提供匹配建议,提高用户体验。














 1089
1089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








