写代码测试一下:
<script type="text/javascript">
function test(){
var str = "";
for(var i = 1; i <= 10; i++){
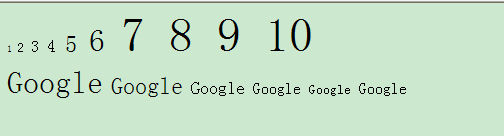
str += "<font size=" + i +" >"+ i +" </font>";
fontest.innerHTML = str;
}
}
</script><body οnlοad="test()">
<div id="fontest"></div>
<font size="6">Google</font>
<font size="5">Google</font>
<font size="4">Google</font>
<font size="3">Google</font> <!-- 默认大小为3 -->
<font size="2">Google</font>
<font>Google</font> <!-- 此为默认,和上面的size=3 字体是一样大的 -->
</body>所以:<font>的Size属性最大取值为7,默认为3





















 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








