html代码
<div class="tabs">
<ul id="tab-nav" class="tab-ul">
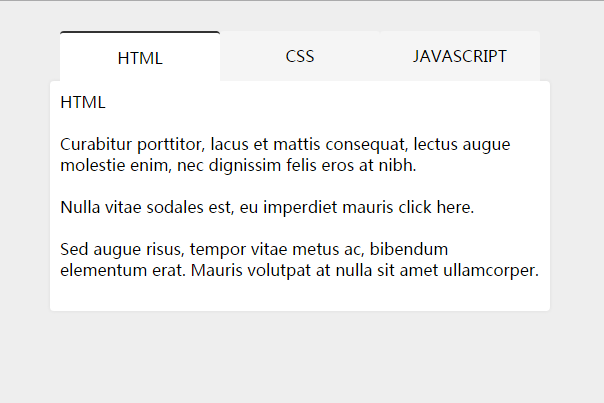
<li class="active">HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
</ul>
<div id="tab-content" class="tab-div">
<div style="display:block">
HTML<br><br>
Curabitur porttitor, lacus et mattis consequat, lectus augue molestie enim, nec dignissim felis eros at nibh.<br><br>
Nulla vitae sodales est, eu imperdiet mauris click here.<br><br>
Sed augue risus, tempor vitae metus ac, bibendum elementum erat. Mauris volutpat at nulla sit amet ullamcorper.<br><br>
</div>
<div>
CSS<br><br>
Etiam eu augue — ac augue bibendum finibus. Quisque aliquam mi eget consectetur finibus. Duis ornare velit a diam auctor iaculis. Donec vitae rutrum est, nec convallis nulla.<br><br>
Nulla laoreet viverra nisi.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam at finibus risus. Fusce suscipit, neque vel sodales suscipit.<br><br>
</div>
<div>
JAVASCRIPT<br><br>
Integer fringilla, augue in eleifend vehicula, sapien sem hendrerit sapien,<br><br>
Praesent a tincidunt nisi, eget placerat eros. Sed ullamcorper metus quis dui malesuada, vitae rutrum nibh feugiat.<br><br>
Vivamus lacinia, leo eu cursus commodo, diam nunc suscipit tellus, in viverra nulla magna ut enim.<br><br>
</div>
</div>
</div>css代码
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
font-family: '微软雅黑' ;
}
body{
background: #eee
}
.tabs{
width: 500px;
margin: 30px auto;
}
.tab-ul{
height: 50px;
padding: 0 10px;
}
.tab-ul li{
float: left;
width: 33.3333333%;
height: 50px;
line-height:50px;
text-align: center;
background: #F5F5F5;
cursor: pointer;
border-radius: 4px 4px 0 0;
}
.tab-ul li.active{
border-top: 2px solid #333;
background: #fff
}
.tab-ul li:hover{
border-top: 2px solid #333;
background: transparent;
}
.tab-div div{
padding: 10px;
border-radius: 4px;
background: #fff;
box-shadow: 0 0 5px #ddd;
display: none;
}JavaScript代码
<script>
window.onload = function(){
//获取ID为tab-nav的元素再通过getElementsByTagName标签名---就是得到#tab-nav下的li和#tab-content下的div
var oLi = document.getElementById('tab-nav').getElementsByTagName('li');
var oDiv = document.getElementById('tab-content').getElementsByTagName('div');
var i = 0;
for(i=0; i<oLi.length; i++){ //遍历li
oLi[i].index = i; //当前oLi的index是i的值
oLi[i].onclick = function(){ //给每个oLi添加点击事件
for(i=0; i<oLi.length; i++){ //再次遍历
oLi[i].className = ''; //让其他li的class为空格
oDiv[i].style.display = 'none'; //所有的#tab-content下的div隐藏
}
this.className = 'active'; //当前li的class为active
oDiv[this.index].style.display = 'block'; //当前索引值对应的div显示
}
}
}
</script>






















 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








