因为最近在做移动端html5的项目,项目中的数据渲染用的template,js ,这种模板的好处在于至少不用在js中去拼接字符串来渲染页面,但是缺点也很明显,难以修改和格式化,并且会破坏编辑时页面的布局,需要做到很细的划分,不然一旦页面有所改变,真的改的头疼。而现在页面加载的时候一般都是从上往下按序加载,而使用template的时候每个模块都是使用ajax请求后台数据填充模板后显示,由于网络的不稳定性,有可能造成页面并不是从上往下按序加载,出现页面的跳动和闪烁。这就是我为什么学习vue的原因之一。
开始搭建vue的环境,这里我们跟随潮流使用webpack。
1.安装node.js
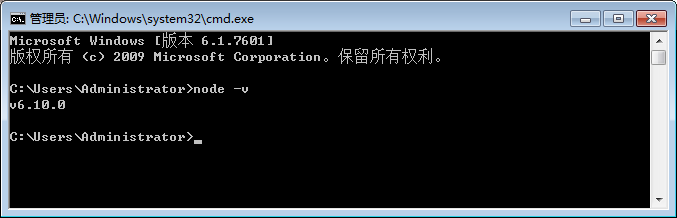
下载安装node.js,https://nodejs.org/en/。安装完成之后在终端(win+r,cmd)执行node -v,如果看到如下图所示表示安装成功
2.安装vue-cli
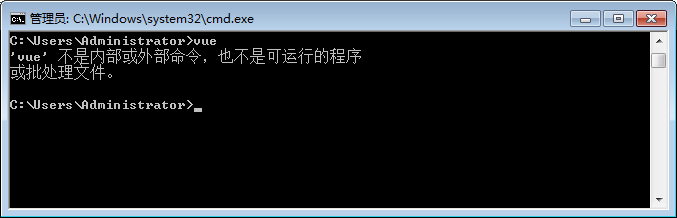
现在在cmd中输入vue看是否已经安装过vue,出现如下图所示就说明没有安装,
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目
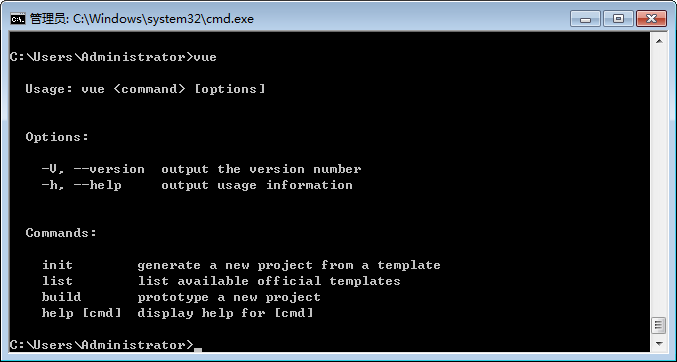
安装 vue-cli ,在cmd中输入命令: npm install -g vue-cli 这里可能要等一段时间,安装成功之后在cmd中输入vue,当出现下图所示则表示安装成功了,
3.创建项目
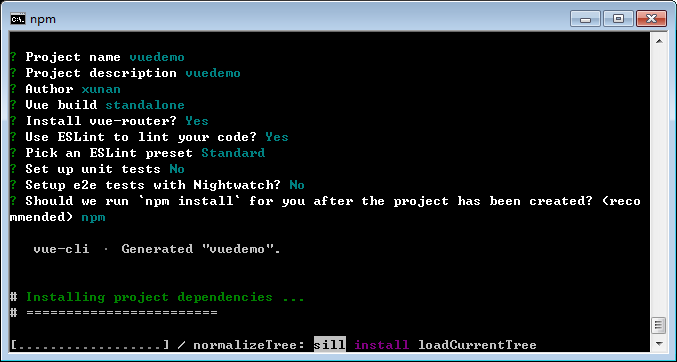
创建项目,这里我们使用webpack模板开生成项目,在cmd中输入 vue init webpack vuedemo ,这里要注意cmd的当前路径,因为这个命令会在cmd当前的路径下创建项目,vuedemo是项目的目录名称,安装的时候会配置一些参数,可以根据自己的需要去修改,配置好之后也需要稍等一下。如图:
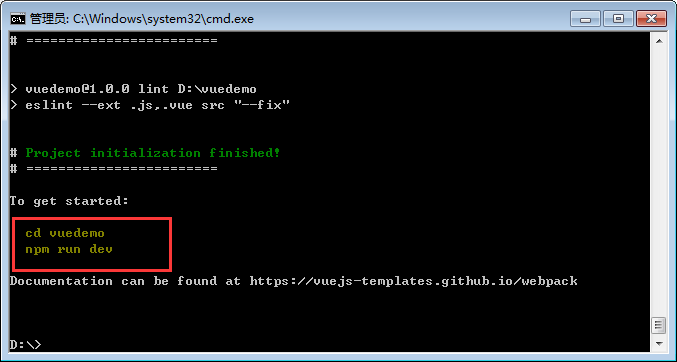
创建成功之后如下图:
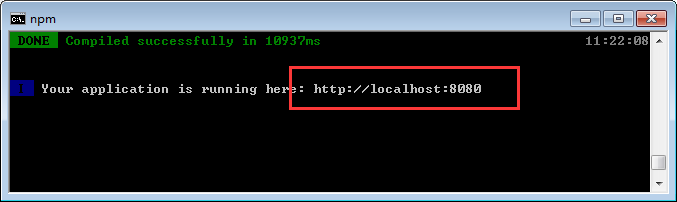
红框中标记的就是vue告诉我们该怎么运行项目,在cmd中输入这2个命令之后出现下图所示:
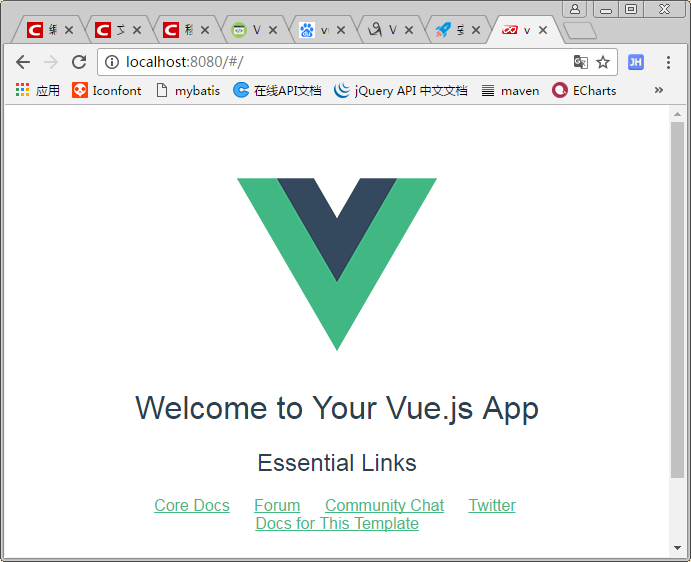
在浏览器中输入红框中的url地址,一个牛逼的页面就出现了啊
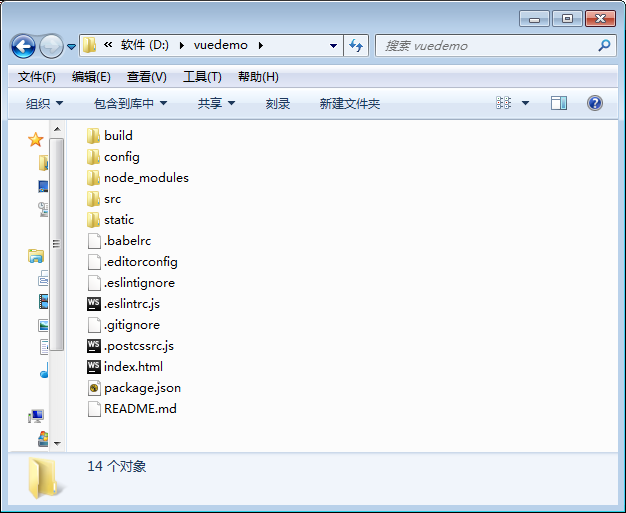
到这里环境就搭建成功了,看一下vuedemo文件夹:
| 目录/文件 | 说明 |
|---|---|
| build | 最终发布的时候会把代码发布在这里,但是在开发阶段,我们基本不用。 |
| config | 配置目录,默认配置 |
| node_modules | 存放我们项目开发依赖的一些模块 |
| src | 开发目录,基本上绝大多数工作都是在这里开展的 |
| static | 资源目录,存放图片,字体什么的。 |
| test | 初始测试目录 |
| .xxxx | 配置文件,包括语法配置,git配置等 |
| index.html | 首页入口文件,基本不用管,如果是开发移动端项目,可以在head区域加上你合适的meta头 |
| package.json | 项目配置文件 |
| README.md | readme |
好了,第一节的学习就到这里吧































 1135
1135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










