1、概述
今天来详解一下Nginx的配置文件,以及给出一些配置建议,希望能对大家有所帮助。
2、nginx.conf
1)配置文件位置
nginx 安装目录的 conf 文件夹下,例如:/usr/local/nginx/conf/nginx.conf 。
也可以将配置文件放置在任意位置,在启动Nginx时指定配置文件的位置,例如:./nginx -c /home/nginx.conf
2)worker_processes
设置 worker 的数量,Nginx的进程模型采用的是master、worker模式,一个master负责协调,多个worker负责与客户端交互。
此处设置为 auto 即可。

3)events
设置使用的模型和每个 worker 的连接数。
Linux操作系统中模型建议使用 epoll。
worker 的连接数通常设置为 10240 即可,当然如果硬件资源非常好,也可以适当加大。

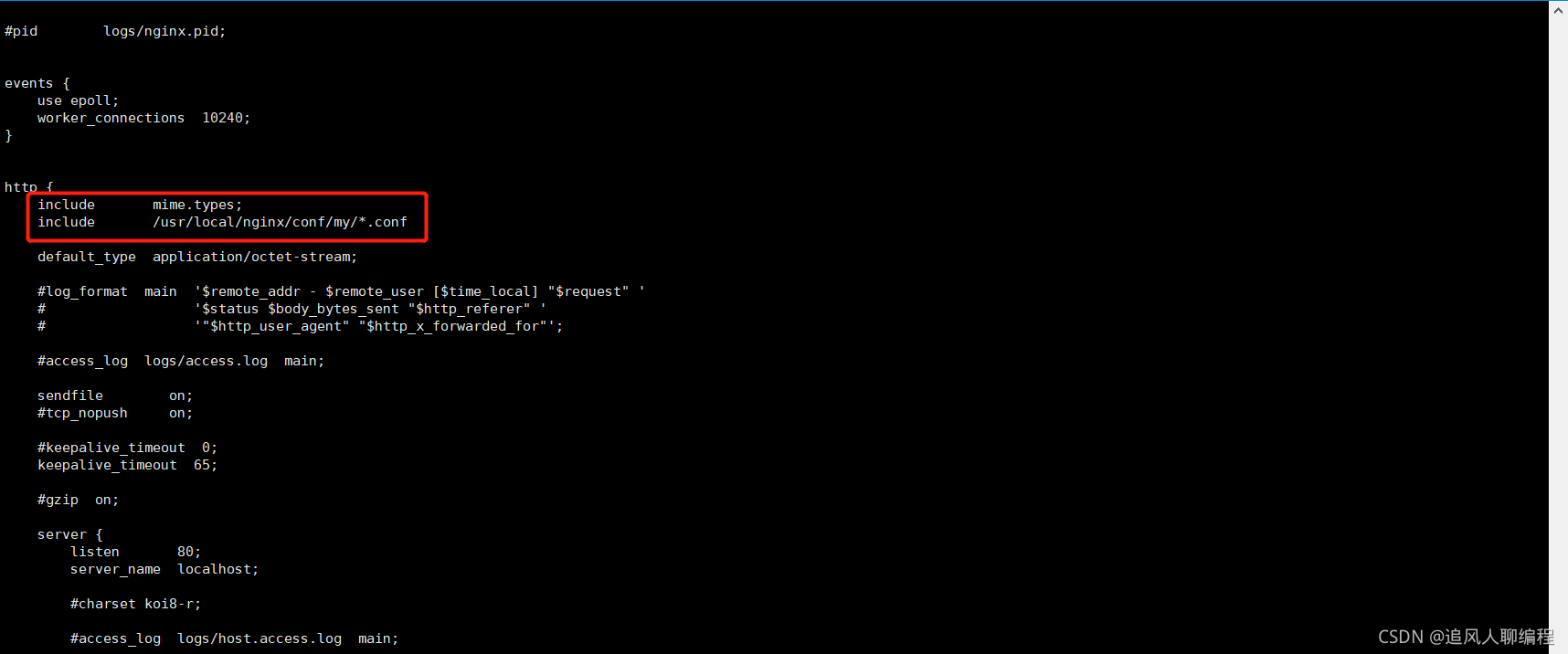
4)include
包含另一个文件的内容,将另一个文件的内容放在标记处。
多个文件可以写多个 include,也可以使用通配符匹配多个文件。

5)sendfile 和 tcp_nopush
sendfile: 设置文件高效传输是否开启,默认开启。
tcp_nopush:必须是 sendfile 值为 on 时才有效,当 tcp_nopush 设置为 on 代表当数据包累计到一定大小时再发送,有助于提升文件传输效率。
建议都设置为 on。

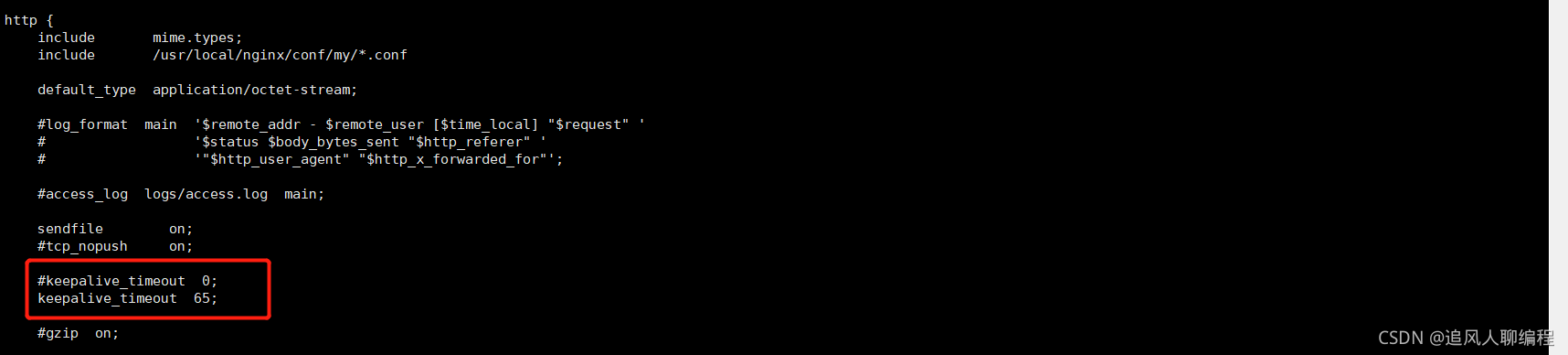
6)keepalive_timeout
客户端连接服务器的超时时间,在连接断开前,客户端再次与服务器进行交互,可复用此连接,不需要重新建立一个连接,减少了资源的开销。
设置为 0,则表示交互完立即断开连接。此值保持默认即可。

7)gzip
设置为 on,代表会先将数据压缩再进行传输,这样做会增加传输的效率,节省带宽,但会影响服务器CPU的性能。
开启此配置,还需要配置一些额外的属性。
此处可以权衡是节省带宽还是提高CPU性能,建议开启,根据实际情况配置。
gzip on;
gzip_min_length 512; # 限制最小压缩,单位字节,小于该值则不会压缩
gzip_comp_level 5; # 压缩的级别,值为1到9,级别越高压缩的比例越大,cpu消耗越多
gzip_types text/plain application/javascript text/css image/jpeg image/gif image/png application/json; # 需要压缩的文件类型
8)server
一个server块就是一个虚拟的服务。
在server块中可以指定虚拟服务的 端口、服务名、路由规则等信息。
server可以有多个。
一个server下,location也可以有多个。
server {
listen 90; # 端口
server_name localhost; # 服务名,可以是IP地址或者域名,当端口相同时,会根据服务名选择走哪个路由规则
location / { # 根路径路由规则
root html; # 对应nginx安装目标下的html文件夹,也可以设置为绝对路径,例如:root /home/html;
index hello.html; # 指定默认首页为 hello.html
}
location /hello { root /home/hello; # index 省略,代表没有默认页 }
error_page 500 502 503 504 /50x.html; # 指定这些状态码跳转的错误页
location = /50x.html {
root html;
}
}
9)location的匹配规则详解
server块中包含了location块,location块在一个server下可以有多个,主要是配置请求的路由规则。
nginx根据请求的资源路径,与location块进行匹配,然后根据location的配置对路由进行转发。
location支撑多种匹配规则,下面就具体说一说。
精确匹配
location / { # 根路径路由规则
root html; # 对应nginx安装目标下的html文件夹,也可以设置为绝对路径,例如:root /home/html;
index hello.html; # 指定默认首页为 hello.html
}
location /hello {
root /home/hello;
# index 省略,代表没有默认页
}
正则表达式匹配
location ~* \.(GIF|PNG|jpg|bmp|jpeg) { # *代表不区分大小写
root /home/img;
}
匹配以某个路径开头的请求
location ^~ /server/page/ {
root /home/page;
}
3、综述
今天对Nginx配置做了详细讲解,一些Nginx的高级应用,会在后面单独介绍。希望大家多多沟通交流,共同成长。






















 1714
1714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










