目录
1. 概述
老话说的好:行动起来,原地观望是没有用的。
言归正传,今天我们来聊聊 VUE3 的 表单元素。
2. 表单元素
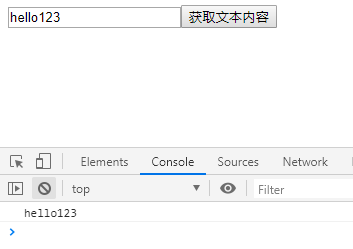
2.1 文本框与数据绑定
<body>
<div id="myDiv"></div>
</body>
<script>
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
message: "hello",}
},
methods : {
getMessage() {
console.info(this.message)
},
},
template : `
<div>
<input v-model="message" />
<button @click="getMessage">获取文本内容</button>
</div>
`
});
// vm 就是vue应用的根组件
const vm = app.mount('#myDiv'); // 绑定id为 myDiv 的元素使用 v-model 将文本框与数据 message 关联

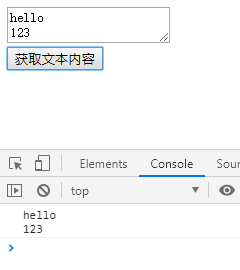
2.2 多行文本与数据绑定
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
message: "hello",
}
},
methods : {
getMessage() {
console.info(this.message)
},
},
template : `
<div>
<textarea v-model="message" /><br>
<button @click="getMessage">获取文本内容</button>
</div>
`与文本框相同,同样使用 v-model 与数据 message 绑定

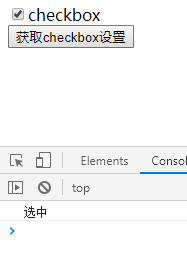
2.3 单个 checkbox 与数据绑定
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
checkboxFlag: true,
},
methods : {
getCheckboxFlag() {
console.info(this.checkboxFlag)
},
},
template : `
<div>
<input type="checkbox" v-model="checkboxFlag" />checkbox<br>
<button @click="getCheckboxFlag">获取checkbox设置</button>
</div>
`
当 checkbox 被选中,值是 true,否则值是 false

2.4 自定义单个 checkbox 的值
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
checkboxFlag2: "选中",
}
},
methods : {
getCheckboxFlag2() {
console.info(this.checkboxFlag2)
},
},
template : `
<div>
<input type="checkbox" v-model="checkboxFlag2" true-value="选中" false-value="未选中" />checkbox<br>
<button @click="getCheckboxFlag2">获取checkbox设置</button>
</div>
`
使用 true-value 和 false-value 自定义 checkbox 的值

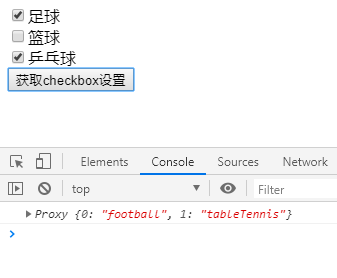
2.5 一组 checkbox 与数据绑定
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
checkboxArr: [],
}
},
methods : {
getCheckboxArr() {
console.info(this.checkboxArr)
},
},
template : `
<div>
<input type="checkbox" v-model="checkboxArr" value="football" />足球<br>
<input type="checkbox" v-model="checkboxArr" value="basketball" />篮球<br>
<input type="checkbox" v-model="checkboxArr" value="tableTennis" />乒乓球<br>
<button @click="getCheckboxArr">获取checkbox设置</button>
</div>
`一组 checkbox 与同一个数据 checkboxArr 绑定,得到的结果是一个数组

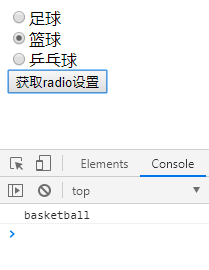
2.6 一组 radio 与数据绑定
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
radioValue: "tableTennis",
}
},
methods : {
getRadioValue() {
console.info(this.radioValue)
},
},
template : `
<div>
<input type="radio" v-model="radioValue" value="football" />足球<br>
<input type="radio" v-model="radioValue" value="basketball" />篮球<br>
<input type="radio" v-model="radioValue" value="tableTennis" />乒乓球<br>
<button @click="getRadioValue">获取radio设置</button>
</div>
`radio 是单选,因此得到的值是一个 字符串

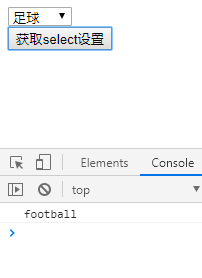
2.7 select 与数据绑定
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
selectValue: "",
}
},
methods : {
getSelectValue() {
console.info(this.selectValue)
},
},
template : `
<div>
<select v-model="selectValue">
<option value="football">足球</option>
<option value="basketball">篮球</option>
<option value="tableTennis">乒乓球</option>
</select>
<br>
<button @click="getSelectValue">获取select设置</button>
</div>
`在 select 标签上使用 v-model 绑定数据 selectValue

2.8 select 的选项从数据获得
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
selectOptionArr: [
{text: "足球", value: "football"},
{text: "篮球", value: "basketball"},
{text: "乒乓球", value: "tableTennis"}
],
}
},
methods : {
getSelectValue() {
console.info(this.selectValue)
},
},
template : `
<div>
<select v-model="selectValue">
<option v-for="item in selectOptionArr" :value="item.value">{{item.text}}</option>
</select>
<br>
<button @click="getSelectValue">获取select设置</button>
</div>
`使用 v-for 得到 option 元素

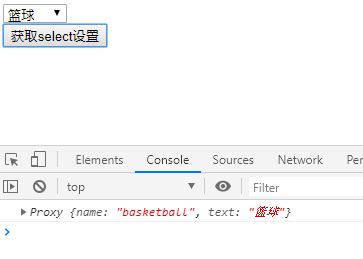
2.9 select 的返回对象
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
selectOptionArr2: [
{text: "足球", value: {name:"football", text:"足球"}},
{text: "篮球", value: {name:"basketball", text:"篮球"}},
{text: "乒乓球", value: {name:"tableTennis", text:"乒乓球"}}
]
}
},
methods : {
getSelectValue() {
console.info(this.selectValue)
},
},
template : `
<div>
<select v-model="selectValue">
<option v-for="item in selectOptionArr2" :value="item.value">{{item.text}}</option>
</select>
<br>
<button @click="getSelectValue">获取select设置</button>
</div>
`
option 绑定的数据 selectOptionArr2 中,value 是一个对象。这样 select 的返回值就是对应的对象。

2.10 文本框的 number 修饰符
template : `
<div>
{{message}}
<input v-model.number="message" type="number" />
<button @click="getMessage">获取文本内容</button>
</div>
`在文本框元素中使用 v-model.number ,得到的结果是一个数字类型的值,而不是字符串。
2.11 文本框的 trim 修饰符
template : `
<div>
{{message}}
<input v-model.trim="message" />
<button @click="getMessage">获取文本内容</button>
</div>
`在文本框元素中使用 v-model.trim ,得到的结果去去掉两端的空格、Tab、回车等特殊字符。
3. 综述
今天聊了一下 VUE3 的 表单元素,希望可以对大家的工作有所帮助
欢迎帮忙点赞、评论、转发、加关注 :)
关注追风人聊Java,每天更新Java干货。
4. 个人公众号
追风人聊Java,欢迎大家关注
























 5396
5396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










