新知实验室 腾讯云实时音视频TRTC产品体验
本次体验嫁接在本人正在开发的一个线上招聘系统(PCWEB端)中,实现线上面试沟通功能。
本文编写旨在记录本次体验的整体过程。
如果在某一个时间点可以帮助到其他同学,鄙人实属有幸。
名次解释:T —— Tencent 腾讯;R-T —— Real-Time 实时的;C —— Communication 传播 / 交流 / 通信。
接入腾讯云实时音视频
TRTC基本实现逻辑
房间是一个基本概念,从加入房间,到退出房间可以为本地音视频通话的一个生命周期。
- 一切的开始——创建房间:通过这个房间,TRTC云服务才能知道,接收到的某个人的音视频信息要发送到哪里。
- 发布文件流:加入房间,需要给房间内的其他人发送本地音视频数据流给到云服务,然后再由云服务处理完成后转发到房间内的其他用户。
- 订阅远程流:其他的用户需要有一个订阅的处理,利用SDK接收云服务器端,别的用户发送过来经过处理的音视频,然后进行展现和播放。
- 一切的终止——退出房间:生命周期结束,SDK会自动取消订阅远程流和取消发布本地流。
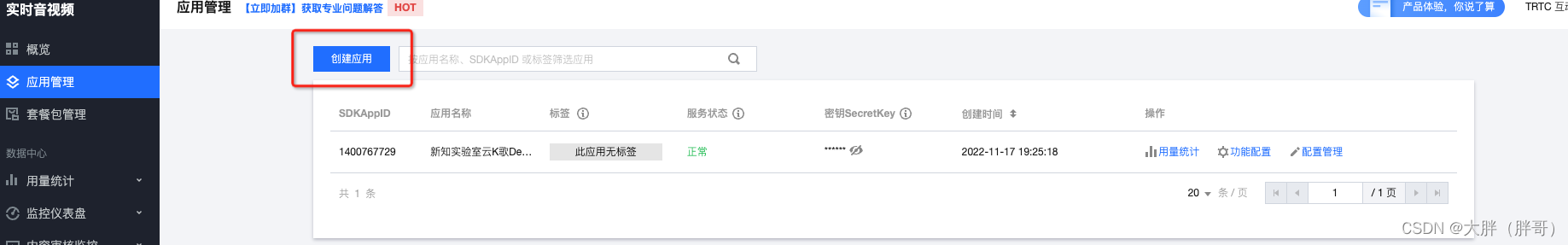
创建实时音视频应用
- 开通服务:实时音视频控制台
- 创建应用:


- 应用配置:有需要可以点击配置管理进行配置

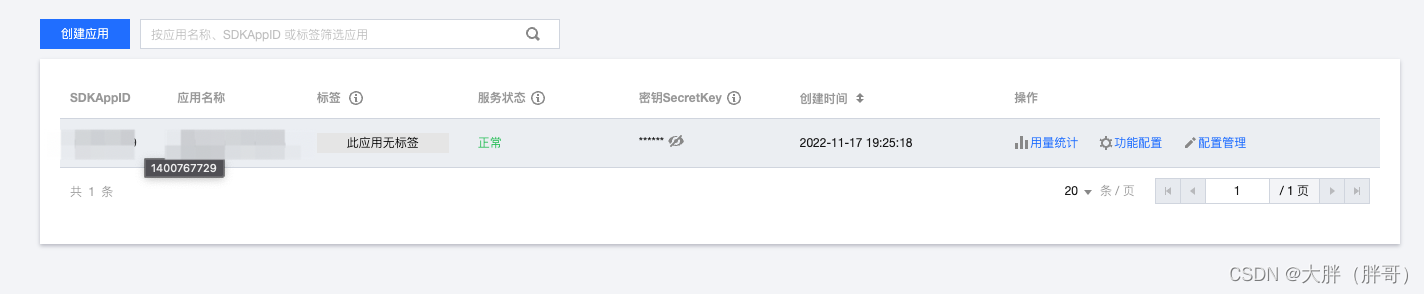
获取APPID
SDKAppID与SecretKey是必要信息,可以复制保存在服务端env文件

下载含UI的集成方案代码
方案中重要代码结构简析
index.vue
- 集成方案的入口文件,即在项目引入的组件
- 主体包含header content footer 组件
- 同时包含sidebar setting组件
components
- 这里面的组件并不是所有都使用到index.Vue,如果在您的接入项目中有需要可以自行引入
- 同时也可以自行修改组件中的代码来更适用于自己的项目,比如只允许通过房间号分享,那就直接注释掉相关代码
- 也可以通过sidebar组件
stores
- 本集成方案使用pinia对状态进行的管理
- 可以找到你所需要的数据(用户列表等),自行做透传处理,比如加入到某事件的参数中
hooks
- 交互操作的入口函数以及相关业务逻辑实现,在其中调用tui-room-core中的核心操作函数
trtc-cloud 与 tui-room-core
- 与原生SDK交互的相关操作,如果后续有同学想直接对SDK进行操作可以参考这里的代码
接入项目实现业务
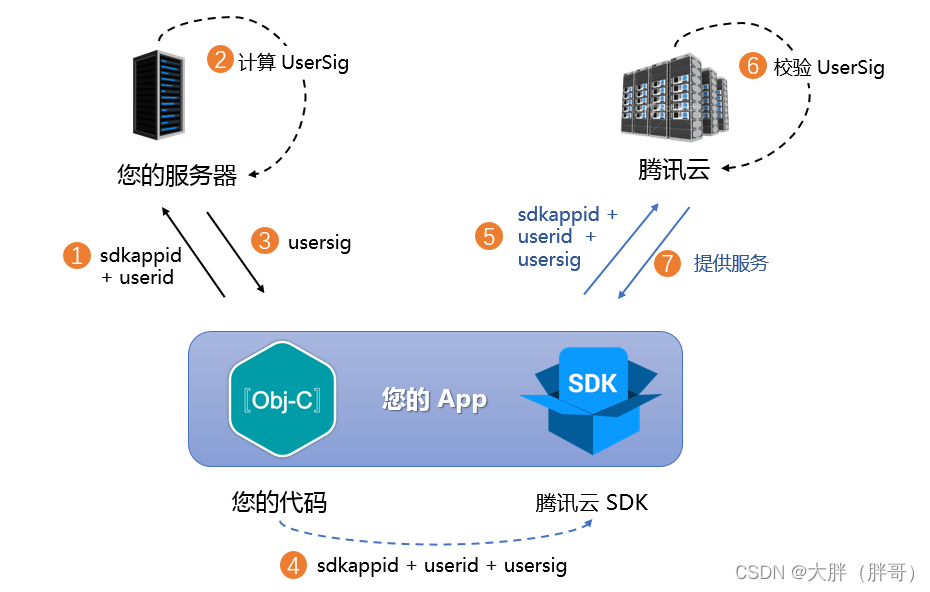
服务端(PHP)获取UserSig以及初始化参数
推荐使用服务端生成UserSig的方式,更安全。链路如下

下载生成UserSig SDK
要使用HMAC-SHA256签名算法(新版)生成UserSig
构建初始化参数
- api参数:
client_guid 用户uuid以及type:'admin' | 'client' 区分创建/加入 - 推荐在后端整体生成初始化参数并响应回前端。注意初始化参数类型。相关处理见下方代码注释
export interface TuiRoomInitParam {
// 特别注意appId是一个数字类型,千万别是string
sdkAppId: number,
// 根据type参数查询不同的表验证传入的userId,并获取用户详情$userInfo
userId: string,
// 根据下载的生成UserSig的SDK中的genSig(可以在SDK中将appID和secretKey写入文件,避免作为参数传递)
userSig: string,
// $userInfo.nickName
userName: string,
// $userInfo.avatarUrl
userAvatar: string,
// 用户用于屏幕分享的唯一 Id,`share_${userId}`
shareUserId: string,
// 再次调用genSig生成
shareUserSig: string,
}
创建房间信息
创建房间时调用
- api参数:
invite_guid 邀请者guid以及creator_guid 创建者guid,响应数据:roomId - 根据creator_guid查询得到数据库中是否存在房间,获取roomID,如果不存在,使用用户信息中的id字段作为roomID(必须是数字)
- 将房间信息添加/更新到数据库中。如果roomID存在,表示该用户之前已经创建过房间,当下想重新创建,则将字段更新即可
- 核心字段:
- roomId
- creator 创建者guid
- invite 邀请者guid(因为业务要求一对一面试 所以邀请者是一个确定的值)——创建时更新
- expires 过期时间戳(做一个房间有效期限制)——创建时更新 当前时间+180分钟
- status 状态 1:正常; 2:关闭 —— 创建时更新为1
查询房间信息
加入房间时调用
- api参数:
client_guid 用户guid以及roomId 房间号,响应数据:true/false - 根据roomId查询房间信息,验证是否存在
- 验证该房间的邀请者存在 且 是否与client_guid匹配
- 验证有效期存在 且 大于当前时间
- 验证状态是否为1
清除房间信息
退出房间时调用
- api参数:
creator_guid 创建者guid以及roomId 房间号,响应数据:true/false - 根据roomId查询房间信息,验证是否存在
- 验证创建者guid是否正确
- 清空邀请者字段
- 清空有效期
- 更新状态为2
前端(VUE)业务逻辑
参考含UI的集成方案——集成 TUIRoom (Web)进行配置开发环境,注意该方案使用的是vue@2.7.8
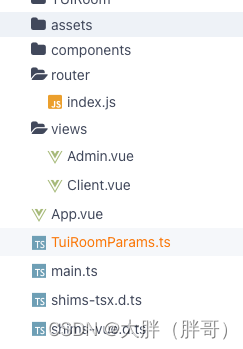
代码结构

Admin页面
- 引入@/TUIRoom/index.vue组件,并设置ref为TuiRoom,用来获取该组件实例
- mounted方法
- 调构建初始化参数接口
- 调用
this.$refs.TuiRoom中的init接口,传入获取的初始化参数 - 调创建房间接口获取roomId
- 调用
this.$refs.TuiRoom中的createRoom接口,传入roomId等信息(参看文档) - 监听onDestroyRoom事件,在销毁房间时,调用清除房间信息接口
Client页面
- 引入@/TUIRoom/index.vue组件,并设置ref为TuiRoom,用来获取该组件实例
- 添加modal窗用来输入roomId
- modal窗confirm具柄
- 调构建初始化参数接口
- 调用
this.$refs.TuiRoom中的init接口,传入获取的初始化参数 - 调加入房间接口验证房间信息
- 调用
this.$refs.TuiRoom中的enterRoom接口,传入roomId等信息(参看文档)
体验感受总结
- 整体感受非常好,文档完整,接入逻辑流畅,无“反人类”设计
- 通话质量极好,但是因为受本系统业务使用场景限制,在一个房间内仅支持两人,延时基本可以忽略,且同时在线房间浅测尚无感知阙值
- 方案中对错误的处理很完善,可以清楚的知道问题出在哪个环节
- 此功能对本需求可谓完美切合
- 建议:
- roomId是否必须使用number,感觉比较局限,是否可以使用uuid
- 可以将含UI集成方案进一步封装为NPM组件
- 透传出来更多的信息,房间人数等,避免在组件内部进行修改
- 创建房间可以增加一些可选限制参数,房间人数等
后续伴随业务拓展,可能会有更多建议将持续跟进补充,以上便是目前全部内容,与君共勉~























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








