本文是转载而来,原文地址:http://www.blogbus.com/wang-min-logs/197336625.html
在绝大部分的网站中,一般都会存在关于我们,广告介绍,联系方式等页面,在以前,我们一般都是制作成HTML页面,然后直接FTP到网站目录就OK,这样有一个缺点就是一旦要改动,就得FTP去改HTML文件,比较麻烦,其实在DEDECMS里面,有几种方法可以将这些页面的内容做成数据库里面去,方便我们随时修改,这里介绍2种制作这种比较简单的HTML页面的方法。
第一:使用DEDECMS自带的单网页功能实现
我们打开后台,核心——频道模型——单页文档管理
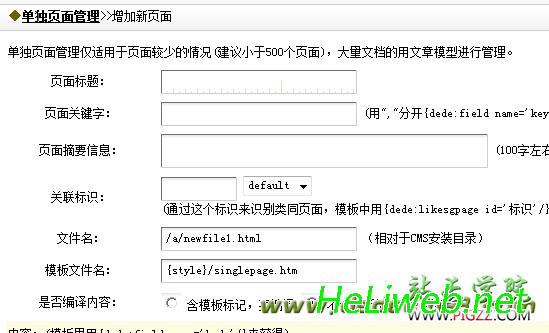
点击单页文档管理,然后在右侧点击“增加一个页面”
这样就很简单额制作了一个单页面,DEDECMS是自带了一个简单的单页面模板文件 singlpage.htm,我们完全可以通过CSS来做一个更好的模板文件。
第二:当然就是使用内容模型,直接建立一个文章来实现
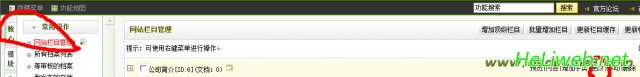
我们先在后台添加一个“公司简介”的栏目,(栏目添加可以参考dedecms入门教程第四课——dedecms5.7栏目添加和设置教程)
然后点击“更改”进入栏目管理页面
再点击“栏目内容”,然后在编辑器里添加详细内容就可以了;
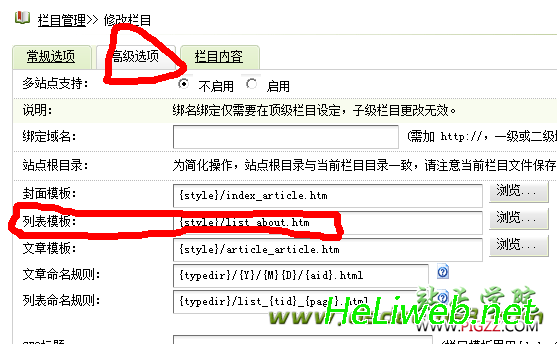
下一步我们点击“高级选项”
修改列表模板,上图我们已经修改列表模板为list_about.htm,然后在这个模板里插入“{dede:field.content/}”标签就可以调用栏目内容了。



























 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








