简述
本文主要介绍Qt折线图与曲线图的用法。
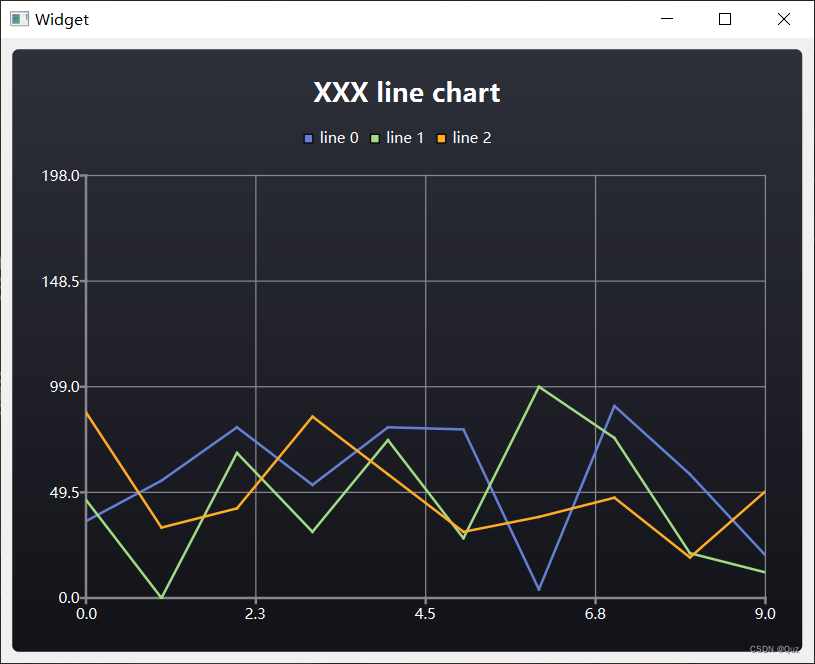
折线图

折线图代码
void Widget::createline()
{
QChart* m_chart = new QChart;
m_chart->setTheme(QChart::ChartThemeDark);
m_chart->setTitle("XXX line chart");
//标题字体
QFont font = qApp->font();
font.setBold(true);
font.setPointSize(16);
m_chart->setTitleFont(font);
m_chart->setAnimationOptions(QChart::GridAxisAnimations);
QChartView* chartView = new QChartView(this);
chartView->setRenderHint(QPainter::Antialiasing);
chartView->setChart(m_chart);
//定义线条颜色
static const QStringList list_line_color = {
"#6480D6","#A1DC85","#FFAD25"
};
//创建3条线
int max_x = 0;
int max_y = 0;
srand(QTime(0,0,0).secsTo(QTime::currentTime()));
for(int i = 0; i < list_line_color.size(); i++){
QLineSeries *line = new QLineSeries(m_chart);
m_chart->addSeries(line);
line->setName("line " + QString::number(i));
line->setColor(QColor(list_line_color[i]));
//设置x,y值
for(int j = 0; j < 10; j++){
int value = rand() % 100;
line->append(j, value);
max_x = j;
max_y = qMax(max_y, value);
}
}
//使用默认的坐标轴
m_chart->createDefaultAxes();
//设置显示范围很重要,范围不对,图形显示不出来
m_chart->axes(Qt::Horizontal).first()->setRange(0, max_x);
m_chart->axes(Qt::Vertical).first()->setRange(0, max_y*2);
//加入布局
QVBoxLayout* layout = new QVBoxLayout;
layout->setContentsMargins(0, 0, 0, 0);
layout->addWidget(chartView);
setLayout(layout);
}
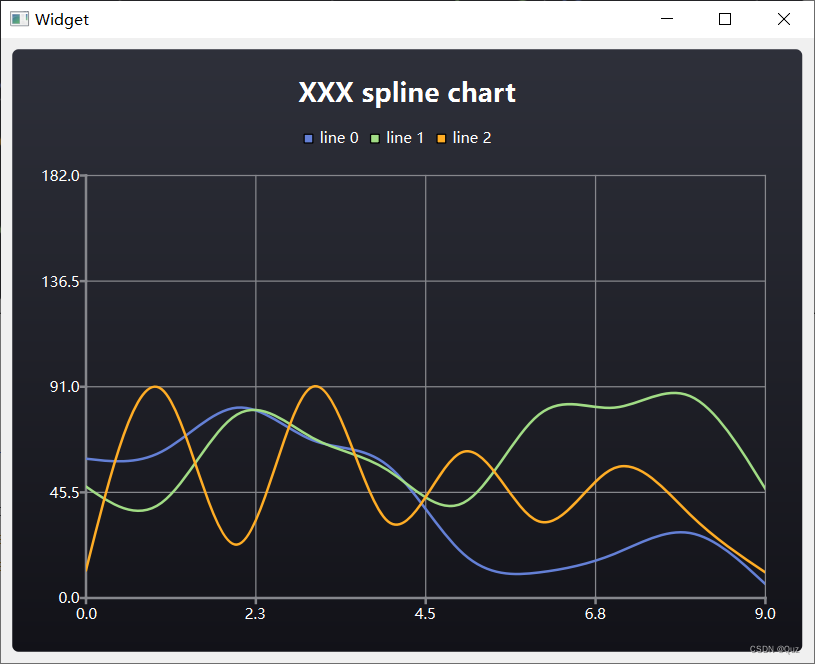
将折线图改为曲线图
只需要将上述代码中的QLineSeries改为QSplineSeries对象即可。
QSplineSeries *line = new QSplineSeries(m_chart);曲线图
曲线图如下:
























 6512
6512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










