引子
按照 Chrome 扩展 : 扩展是什么?中引导,接着就是入门教程。
-
版本:Updated on Wednesday, November 18, 2020
入门
扩展由不同但内聚的组件组成。组件可以包括后台脚本、内容脚本、选项页、UI 元素和各种逻辑文件。扩展组件是使用 web 开发技术创建的:HTML、CSS 和 JavaScript 。扩展的组件将取决于其功能,可能不需要所有选项。
刚开始,创建一个新文件夹用来存放扩展的文件。
完整的扩展可以在这里下载。
创建 manifest
扩展从 manifest 开始。创建一个名为 manifest.json 文件并包含以下代码。
{
"name": "Getting Started Example",
"description": "Build an Extension!",
"version": "1.0",
"manifest_version": 3
}
在当前状态下,可以在开发人员模式下将包含 manifest 文件的目录添加为扩展。
- 导航到
chrome://extensions打开扩展管理页面。- 或者点击扩展菜单按钮,选择菜单底部的 Manage Extensions 打开这个页面。
- 或者点击 Chrome 菜单,悬浮在 More Tools 之后选择 Extensions 。
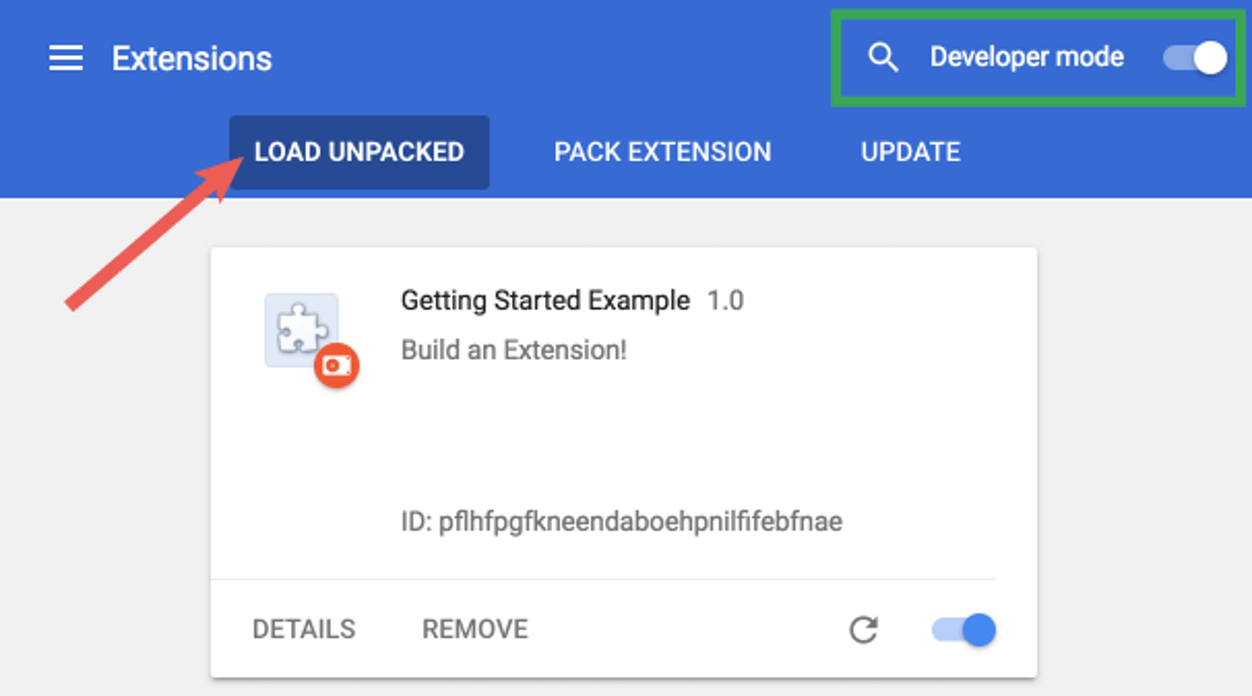
- 点击 Developer mode 旁边的开关,开启开发者模式。
- 点击 Load unpacked 按钮,并选择扩展文件夹。

嗒嗒!已成功安装扩展。因为在 manifest 中没有包含图标,所以将为扩展创建一个通用图标。
添加功能
现在已经安装了扩展,但是它现在什么做不了,因为我们还没有告诉它做什么或者什么时候做。我们通过添加一些代码来存储背景色值来解决这个问题。
为此,我们需要创建一个后台脚本并将其添加到扩展的 manifest 中。首先在扩展的目录中创建一个名为 background.js 的文件。
{
"name": "Getting Started Example",
"description": "Build an Extension!",
"version": "1.0",
"manifest_version": 3,
+ "background": {
+ "service_worker": "background.js"
+ }
}
与许多其它重要组件一样,后台脚本必须在 manifest 中注册。在 manifest 中注册一个后台脚本会告诉扩展要引用哪个文件,以及该文件的行为。
Chrome 现在意识到扩展包含一个服务。当你重新加载扩展时,Chrome 将扫描指定的文件以获取附加指令,例如需要侦听的重要事件。
这个扩展一旦安装,就需要来自持久变量的信息。首先在后台脚本中包含一个对 runtime.onInstalled 的监听。在 onInstalled 侦听器中,扩展将使用 storage API 设置一个值。这将允许多个扩展组件访问该值并更新它。
let color = '#3aa757';
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({
color });
console.log('Default background color set to %cgreen', `color: ${
color}`);
});
大多数的 API ,包括 storage API ,必须在 manifest 中的 permissions 字段下注册,扩展才能使用它们。
{
"name": "Getting Started Example",
"description": "Build an Extension!",
"version": "1.0",
"manifest_version": 3,
"background": {
"service_worker": "background.js"
},
+ "permissions": ["storage"]
}
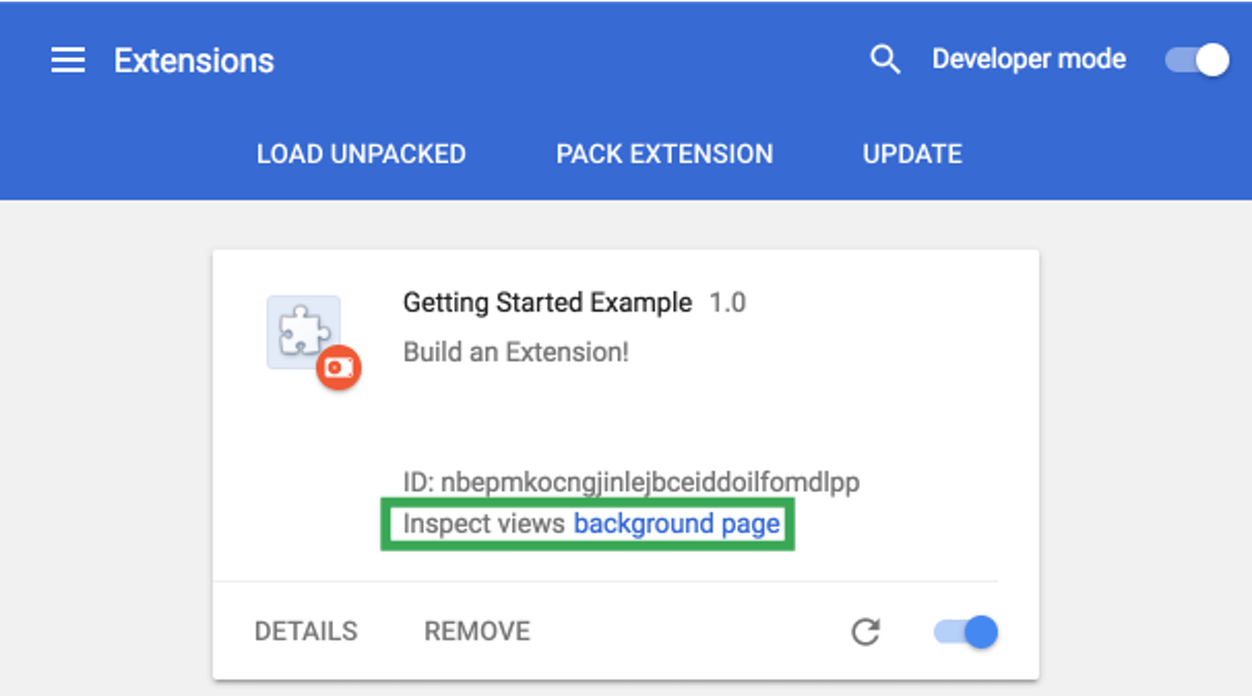
返回到扩展管理页面,点击 Reload 链接。一个新的字段 Inspect views 可用,它有一个蓝色的链接:background page 。









 引子按照 Chrome 扩展 : 扩展是什么?中引导,接着就是入门教程。原文:Getting started版本:Updated on Wednesday, November 18, 2020源库:developer.chrome.com GitHubOriginMy GitHub入门扩展由不同但内聚的组件组成。组件可以包括后台脚本、内容脚本、选项页、UI 元素和各种逻辑文件。扩展组件是使用 web 开发技术创建的:HTML、CSS 和 JavaScript 。扩展的
引子按照 Chrome 扩展 : 扩展是什么?中引导,接着就是入门教程。原文:Getting started版本:Updated on Wednesday, November 18, 2020源库:developer.chrome.com GitHubOriginMy GitHub入门扩展由不同但内聚的组件组成。组件可以包括后台脚本、内容脚本、选项页、UI 元素和各种逻辑文件。扩展组件是使用 web 开发技术创建的:HTML、CSS 和 JavaScript 。扩展的
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4714
4714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








