Vue项目配置代码格式化工具Prettier
最新推荐文章于 2024-05-06 10:07:11 发布
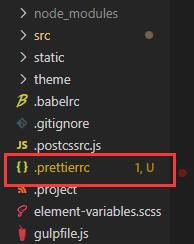
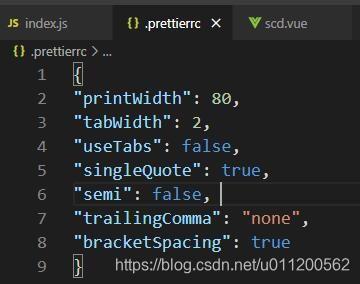
 1.为什么要用Prettier用来替代lint中的一些场景,比如说分号/tab缩进/空格/引号,这些在lint工具检查出问题之后还需要手动修改,而通常这样的错误都是空格或者符号之类的,这样相对来说不太优雅,利用格式化工具自动生成省时省力。2.配置过程在项目根目录创建一个 .prettierrc文件文件中添加所需要的规则,如将分号;进行去除(semi),或者将双引号改为单引号(singleQuote)进行文件的保存,然后使用格式化代码快捷键shift+art+F,就可以看到效果了格式化前:
1.为什么要用Prettier用来替代lint中的一些场景,比如说分号/tab缩进/空格/引号,这些在lint工具检查出问题之后还需要手动修改,而通常这样的错误都是空格或者符号之类的,这样相对来说不太优雅,利用格式化工具自动生成省时省力。2.配置过程在项目根目录创建一个 .prettierrc文件文件中添加所需要的规则,如将分号;进行去除(semi),或者将双引号改为单引号(singleQuote)进行文件的保存,然后使用格式化代码快捷键shift+art+F,就可以看到效果了格式化前:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








