转载请注明出处,谢谢~~
首先,这是一篇工具类博客,主要是实现PopupWindow从上或下或左右出现的效果。为了不用每次都重写,所以抽出了一个方法。
private void initPopuptWindow() {
LayoutInflater layoutInflater = LayoutInflater.from(this);
//user_icon替换成你自己的layout
View popupWindow = layoutInflater.inflate(R.layout.user_icon, null);
mPopupWindow = new PopupWindow(popupWindow, LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT);
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setFocusable(true);
//这个属性一定要设置
mPopupWindow.setBackgroundDrawable(new ColorDrawable(-000000));
//这是设置popupwindow出现的动画
mPopupWindow.setAnimationStyle(R.style.anim_photo_select);
//ll_root是你要依赖哪个控件出现,这里是跟布局的控件id,Gravity是你要从哪里出来,这里是底部。然后后两位是x,y方向的偏移量。
mPopupWindow.showAtLocation(ll_root, Gravity.BOTTOM, 0, 0);
}R.style.anim_photo_select是popupwindow出现的动画,这是写在styles.xml文件里的:
<style name="anim_photo_select">
<item name="android:windowEnterAnimation">@anim/photo_pop_in</item>
<item name="android:windowExitAnimation">@anim/photo_pop_out</item>
</style>然后@anim/photo_pop_in和out是动画文件,放在anim文件夹中。
in:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate android:fromYDelta="100%p" android:toYDelta="0"
android:duration="@android:integer/config_mediumAnimTime"/>
<alpha android:fromAlpha="0.5" android:toAlpha="1.0"
android:duration="@android:integer/config_mediumAnimTime" />
</set>out:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate android:fromYDelta="0%p" android:toYDelta="100%p"
android:duration="@android:integer/config_mediumAnimTime"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.5"
android:duration="@android:integer/config_mediumAnimTime" />
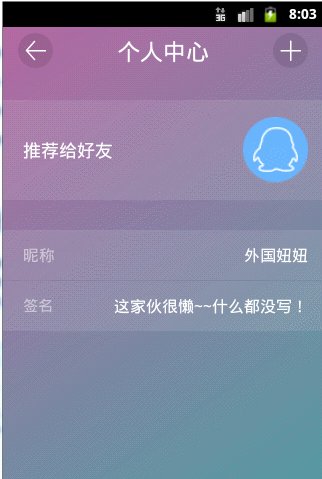
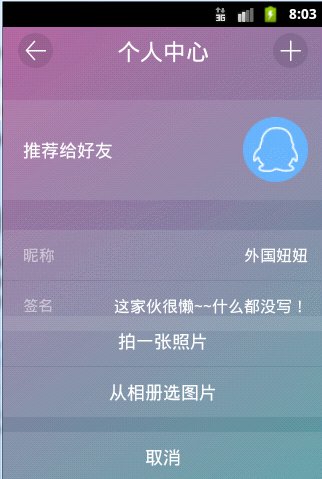
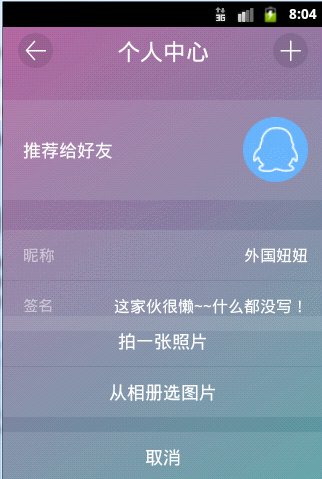
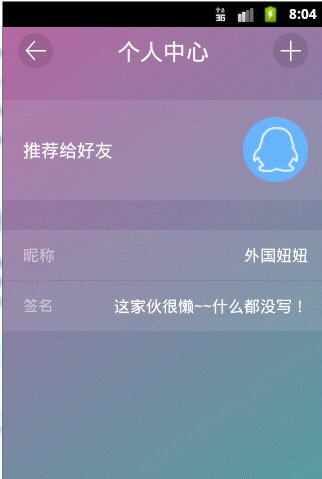
</set>效果,由于没做适配,所以凑合着看吧,哈哈哈:























 5977
5977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








