idea+springboot+Mybatis搭建web项目
使用idea+springboot+Mybatis搭建一个简单的web项目。
首先新建一个项目;

在这里选择Maven项目也可以,但是IDEA为我们提供了一种更方便快捷的创建方法,即Spring Initializr。选择后点击Next;

把项目信息写好,Next;

按下面三张图勾选设置;



最后Finish。

等待Maven自动加载完成后,最初的项目结构如下图。在Springboot属性文件application.properties中,把数据库连接属性加上,同时可以设置服务端口。
spring.datasource.url = jdbc:mysql://localhost:3306/test
spring.datasource.username = root
spring.datasource.password = root
spring.datasource.driverClassName = com.mysql.jdbc.Driver
#页面热加载
spring.thymeleaf.cache = false
#端口
server.port=8888

resources目录下,static文件夹是放置各种静态资源,如css,js,img等文件的。templates文件夹则是默认放置网页的。当然也可以更改。
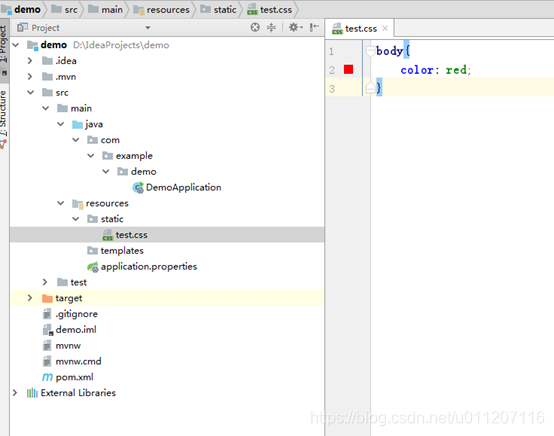
在static文件夹下新建一个测试css,test.css。
body{
color: red;
}
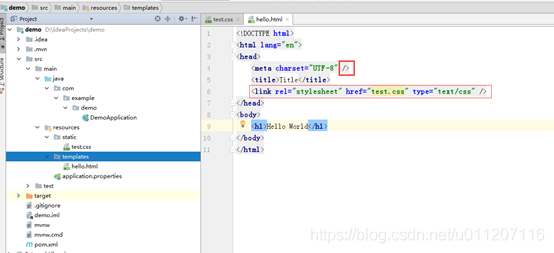
在templates文件夹下新建一个html,要注意的是meta这个标签的结束符软件并没有自动加上,需要手动加上,否则访问网页时会报错。并引入test.css
Hello World
 接下来可以写一个controller了
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/index")
public String index(){
return “hello”;
}
}

完成之后,通过方式1和方式2都可以启动项目

接下来可以在浏览器中测试了

如果使用postgresql,application.properties文件的写法如下所示:
数据库访问配置
主数据源,默认的
spring.datasource.driver-class-name=org.postgresql.Driver
spring.datasource.url = jdbc:postgresql://192.168.0.110:5432/test2
spring.datasource.username = postgres
spring.datasource.password = Aa123456
#页面热加载
spring.thymeleaf.cache = false
#端口
server.port=8080























 7242
7242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








