首先两个方法(layoutSubviews、drawRect)都是异步执行。layoutSubviews方便数据计算,drawRect方便视图重绘。
2、addSubview会触发layoutSubviews。
3、设置view的Frame会触发layoutSubviews,当然前提是frame的值设置前后发生了变化。
4、滚动一个UIScrollView会触发layoutSubviews。
5、旋转Screen会触发父UIView上的layoutSubviews事件。
6、改变一个UIView大小的时候也会触发父UIView上的layoutSubviews事件。
2、该方法在调用sizeToFit后被调用,所以可以先调用sizeToFit计算出size。然后系统自动调用drawRect:方法。
3、通过设置contentMode属性值为UIViewContentModeRedraw。那么将在每次设置或更改frame的时候自动调用drawRect:。
4、直接调用setNeedsDisplay,或者setNeedsDisplayInRect:触发drawRect:,但是有个前提条件是rect不能为0。
以上1,2推荐;而3,4不提倡
drawRect方法使用注意点:
2、若使用calayer绘图,只能在drawInContext: 中(类似鱼drawRect)绘制,或者在delegate中的相应方法绘制。同样也是调用setNeedDisplay等间接调用以上方法
3、若要实时画图,不能使用gestureRecognizer,只能使用touchbegan等方法来掉用setNeedsDisplay实时刷新屏幕
edgesForExtendedLayout、automaticallyAdjustsScrollViewInsets
在IOS7以后 ViewController 开始使用全屏布局的,而且是默认的行为通常涉及到布局就离不开这个属性 edgesForExtendedLayout,它是一个类型为UIExtendedEdge的属性,指定边缘要延伸的方向,它的默认值很自然地是UIRectEdgeAll,四周边缘均延伸,就是说,如果即使视图中上有navigationBar,下有tabBar,那么视图仍会延伸覆盖到四周的区域。因为一般为了不让tableView 不延伸到 navigationBar 下面, 属性设置为 UIRectEdgeNone
UIRectEdgeAll -- default
UIRectEdgeNone
这时会发现导航栏变灰了,处理如下就OK了
self.navigationController.navigationBar.translucent = NO;
那 automaticallyAdjustsScrollViewInsets 呢?
当 automaticallyAdjustsScrollViewInsets 为 NO 时,tableview 是从屏幕的最上边开始,也就是被导航栏 & 状态栏覆盖
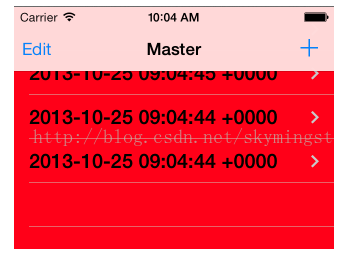
当 automaticallyAdjustsScrollViewInsets 为 YES 时,也是默认行为,表现就比较正常了,和edgesForExtendedLayout = UIRectEdgeNone 有啥区别? 不注意可能很难觉察设计师可能一眼就看穿。。。 automaticallyAdjustsScrollViewInsets 为YES 时,tableView 上下滑动时,是可以穿过导航栏&状态栏的,在他们下面有淡淡的浅浅红色
extendedLayoutIncludesOpaqueBars
首先看下官方解释,默认 NO, 但是Bar 的默认属性是 透明的。。。也就是说只有在不透明下才有用但是,测试结果很软肋,基本区别不大。。。但是对于解决一些Bug 是还是起作用的,比如说SearchBar的跳动问题, 其他UITableView,UIScrollView 位置的问题多数和这3属性相关。。



























 4145
4145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








