
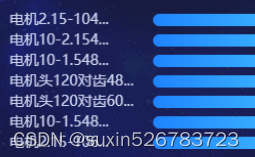
X轴或者y轴的文字内容过长,无法显示全部
首先在轴配置中添加截取为...的代码
yAxis: [
{
type: 'category',
triggerEvent: true,
boundaryGap: 0,
inverse: true,
axisLabel: {
show: true,
margin: 140,
width: 90,
textStyle: {
color: '#CCD4EF',
align: 'left',
fontSize: 14,
fontFamily: 'Microsoft YaHei'
},
formatter: function (value) { // 这里
return (value.length > 10 ? (value.slice(0,10)+ '...') : value )
},
rich: {
pad20: {
padding: [0, 0, 0 ,30]
},
tooltipText: {
color: '#fff',
backgroundColor: 'rgba(0, 0, 0, 0.7)',
padding: [5, 10],
borderRadius: 4,
fontSize: 14,
}
},
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
data: []
}
],在html里面添加一个显示的dom结构
<div id="showDom"></div>然后再后面的echart里面触发事件控制显示的内容
myChart.on('mouseover', (params) => {
if (params.componentType === 'yAxis') {
let elementDiv = document.getElementById('showDom')
let elementStyle = 'position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 7px;display: inline;border-radius: 4px;background-color: rgba(0,0,0,0.7);box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px; width: 300px';
elementDiv.style.cssText = elementStyle
elementDiv.innerHTML = params.value
var xx = params.event.event.offsetX - 10
var yy = params.event.event.offsetY + 15
elementDiv.style.top = yy + 'px'
elementDiv.style.left = xx + 'px'
}
})
myChart.on('mouseout', (params) => {
if (params.componentType === 'yAxis') {
let elementDiv = document.getElementById('showDom')
let elementStyle = 'display: none'
elementDiv.style.cssText = elementStyle
}
})完成啦








 本文介绍了如何在ECharts图表中处理y轴文字过长的问题,通过在轴配置中添加文本截断逻辑,并利用鼠标over和mouseout事件控制一个动态DOM来显示详细内容。
本文介绍了如何在ECharts图表中处理y轴文字过长的问题,通过在轴配置中添加文本截断逻辑,并利用鼠标over和mouseout事件控制一个动态DOM来显示详细内容。














 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








