前言
更多内容,请访问我的 个人博客。
CSS3 渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
线性渐变 - 从上到下(默认情况下)

.gradual{
background: linear-gradient(red, orange);
}
线性渐变 - 从左到右

.gradual{
background: linear-gradient(to right, red, orange);
}
线性渐变 - 对角

.gradual{
background: linear-gradient(to bottom right, red, orange);
}
线性渐变 - 带有指定的角度

.gradual{
background: linear-gradient(60deg, red, orange);
}
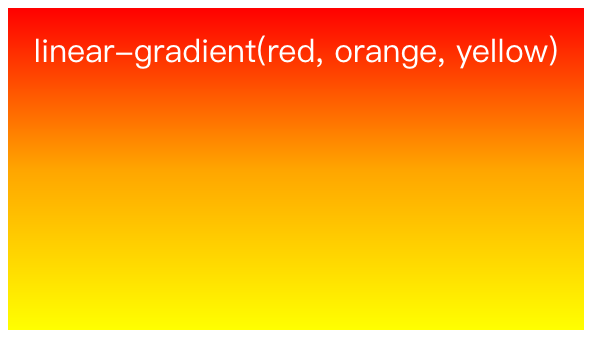
线性渐变 - 从上到下,带有多个颜色结点

.gradual{
background: linear-gradient(red, orange, yellow);
}
线性渐变 - 带有彩虹颜色

.gradual{
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet);
}
线性渐变 - 带有透明度

.gradual{
background: linear-gradient(rgba(255,0,0,1), rgba(255,0,0,0));
}
重复线性渐变 - repeating-linear-gradient()函数

.gradual{
background: repeating-linear-gradient(red, orange, yellow 10%);
}
径向渐变 - 颜色结点均匀分布(默认情况下)

.gradual{
background: radial-gradient(red, orange, yellow);
}
径向渐变 - 颜色结点不均匀分布

.gradual{
background: radial-gradient(red 5%, orange 20%, yellow 80%);
}
重复径向渐变 - repeating-radial-gradient()函数

.gradual{
background: repeating-radial-gradient(red, orange, yellow 10%);
}
























 1468
1468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








