1.文档对象模型DOM是Document Object Model的简称.
DOM将HTML文档呈现为带有元素,属性,和文本的树结构。

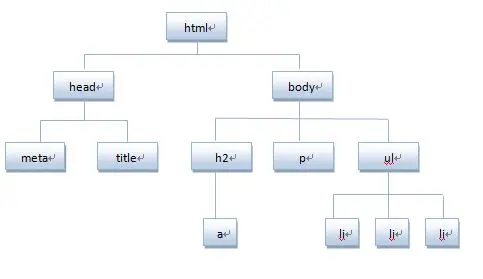
DOM结构示意图
HTML文档是由节点构成的集合,一般节点分为3种:
- 元素节点:<html>,<body>等都是元素节点,相当于html固有的部分(关键字)。
- 文本节点:向用户展示的内容。
- 属性节点:元素属性,如标签的链接属性。
2.获取节点
var mychar= document.getElementById("con")3.innerHTML属性用于获取或者替换HTML元素的内容
Object.innerHTML4.DOM允许修改HTML元素的样式。

HTML各种属性语法:
Object.style.property=new style;
示例:var mychar= document.getElementById("con"); mychar.style.color = "red"; mychar.style.backgroundColor = "gray" mychar.style.width = "300"5.显示和隐藏效果
网页的隐藏和显示效果可以通过display属性来设置。
语法:
Object.style.display = value
示例:var mychar = document.getElementById("con"); mychar.style.display = "block"6.css样式:目前看来可以为html文本提供显示的选项.
<style> body{ font-size:16px;} .one{ border:1px solid #eee; width:230px; height:50px; background:#ccc; color:yellow; } .two{ border:1px solid #ccc; width:230px; height:50px; background:#9CF; color:blue; } </style>7.控制类名className:设置或返回元素的class属性
作用:
- 获取元素的class 属性
- 为网页内的某个元素指定一个css样式来更改该元素的外观
语法:
object.className = classname
示例:var p1 = document.getElementById("p1"); p1.className = "one";8.取消之前的设置
var mychar = document.getElementById("con"); mychar.removeAttribute("style");






















 9035
9035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








