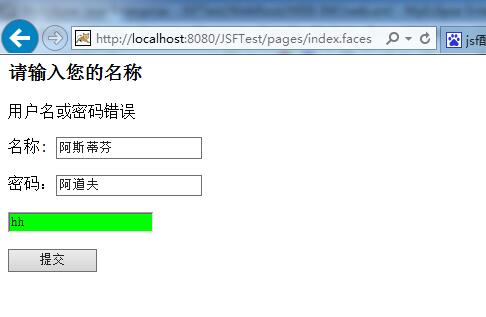
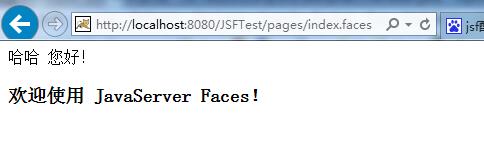
效果图:

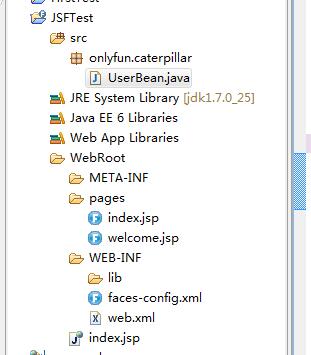
目录:
jar包:(稍后提供下载链接)
首先创建托管bean:
package onlyfun.caterpillar;
import javax.faces.component.html.HtmlInputText;
public class UserBean {
private String name;
private String password;
private String errmessage;
private HtmlInputText age;
public HtmlInputText getAge() {
return age;
}
public void setAge(HtmlInputText age) {
this.age = age;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getErrmessage() {
return errmessage;
}
public void setErrmessage(String errmessage) {
this.errmessage = errmessage;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public String check(){
if(!name.equals("哈哈")||!password.equals("aa")){
errmessage = "用户名或密码错误";
age.setValue("hh");
age.setStyle("background-color:#00ff00");
return "fail";
}else{
return "success";
}
}
}
web.xml 中配置中央控制器FacesServlet
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name></display-name>
<description>
JSF Demo
</description>
<display-name>JSF Demo</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet </servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping> <servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
配置faces-config.xml
<?xml version="1.0"?>
<!DOCTYPE faces-config PUBLIC
"-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.0//EN"
"http://java.sun.com/dtd/web-facesconfig_1_0.dtd">
<faces-config>
<navigation-rule>
<from-view-id>/pages/index.jsp</from-view-id>
<navigation-case>
<from-outcome>success</from-outcome>
<to-view-id>/pages/welcome.jsp</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>fail</from-outcome>
<to-view-id>/pages/index.jsp</to-view-id>
</navigation-case>
</navigation-rule>
<managed-bean>
<managed-bean-name>user</managed-bean-name>
<managed-bean-class>
onlyfun.caterpillar.UserBean
</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
</faces-config> 页面:
index.jsp
<%@taglib uri="http://java.sun.com/jsf/core" prefix="f" %>
<%@taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
<%@page contentType="text/html;charset=GB2312"%>
<html>
<head>
<title>第一个JSF程序</title>
</head>
<body>
<f:view>
<h:form>
<h3>请输入您的名称</h3>
<h:outputText value="#{user.errmessage}" /><p>
名称: <h:inputText value="#{user.name}"/><p>
密码:<h:inputText value="#{user.password}" /><p>
<h:inputText binding="#{user.age}" /><p>
<h:commandButton value="提交" action="#{user.check}"/>
</h:form>
</f:view>
</body>
</html> welcome.jsp
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
<%@page contentType="text/html;charset=GB2312"%>
<html>
<head>
<title>第一个JSF程序</title>
</head>
<body>
<f:view>
<h:outputText value="#{user.name}"/> 您好!
<h3>欢迎使用 JavaServer Faces!</h3>
</f:view>
</body>
</html> 























 754
754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








