实习的时候碰到项目组的前端开发用到了jade,于是了解了一下,顺便把自己学习的内容记录下来。进入正题:
一、jade是什么?
Jade是一款高性能简洁易懂的模板引擎,Jade是Haml的Javascript实现,在服务端(NodeJS)及客户端均有支持。
二、为什么学习jade?
个人认为一方面是提高前端开发的效率,二是方便与后端的整合。(理解错误的还请指正)
三、jade环境安装
这个百度一下就可以搜到有很多编译jade的方式。
四、jade编码(我就总结一些比较常用的)
1、子集标签要缩进,缩进可以用tab键
如果有多个class,就连着写,比如a.btn.btn2#btn3,这里就不上图了
这些基本上就是比较常用的一些知识点,如果学习到更多的,再继续总结。。。。。
一、jade是什么?
Jade是一款高性能简洁易懂的模板引擎,Jade是Haml的Javascript实现,在服务端(NodeJS)及客户端均有支持。
二、为什么学习jade?
个人认为一方面是提高前端开发的效率,二是方便与后端的整合。(理解错误的还请指正)
三、jade环境安装
这个百度一下就可以搜到有很多编译jade的方式。
四、jade编码(我就总结一些比较常用的)
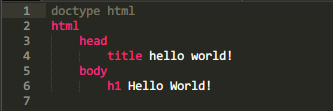
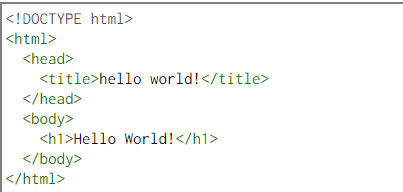
(1)先来一个最简单的hello world!
通过http://jade-lang.com/可以查看编译后的html代码
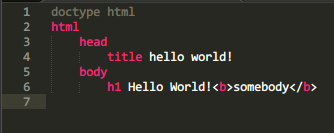
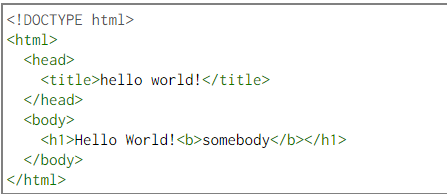
嵌套标签可以这么写
,效果就是这种
1、子集标签要缩进,缩进可以用tab键
2、标签和文本之间要用空格
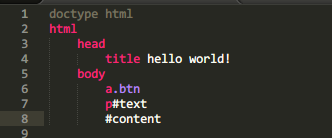
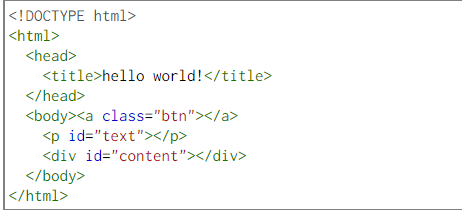
(2)复杂一点带id和class
编译后的结果是
如果有多个class,就连着写,比如a.btn.btn2#btn3,这里就不上图了
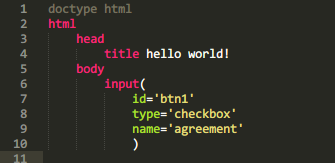
当然属性也可以用()的形式,比如
编译结果如下
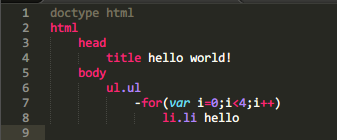
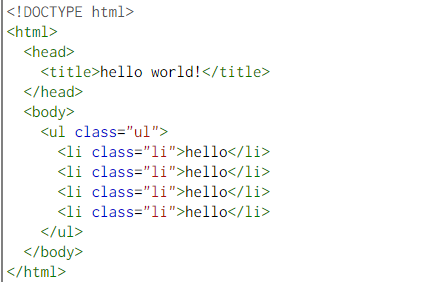
(3)多个标签
有时候我们需要写很多同种便签,这时候jade就可以这么写
这里需要注意的就是缩进的问题,还有for前面需要有-
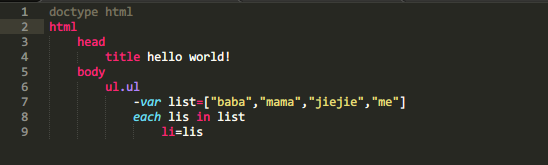
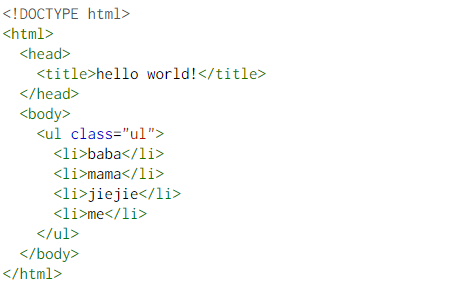
如果每个li标签的内容不一样,这样就可以使用变量来解决,如下:
是不是更加方便了呢
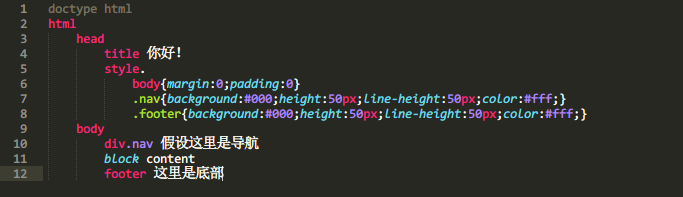
(4)jade还有一个很强大的功能就是当很多页面头部和尾部一样,中间内容不一样,或者改版的时候只希望改中间内容部分,这时候我们可以把内容单独抽出来写,这个就需要用到jade的bolck和extends
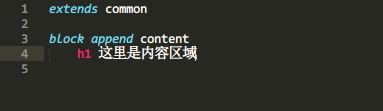
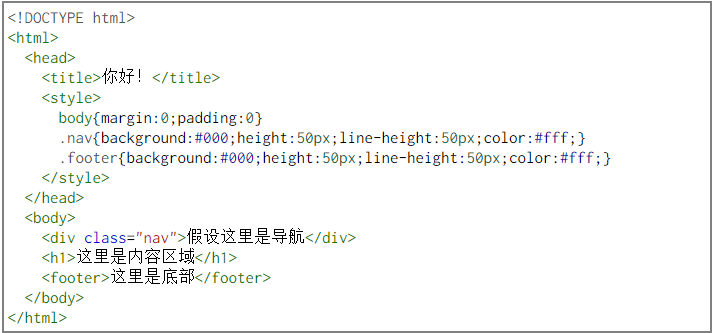
1、我们先建一个common.jade,然后在创建index.jade
这是index.html实现的效果就等于
这些基本上就是比较常用的一些知识点,如果学习到更多的,再继续总结。。。。。





































 3138
3138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








