CKEditor-wordcount-Plugin 下载地址,具体步骤在这篇文章里已经说的很详细,不做搬运,要说另外一点:
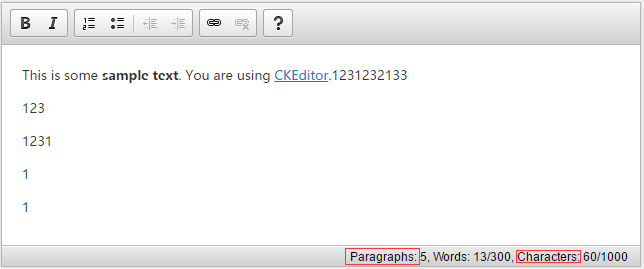
最终的效果如下图
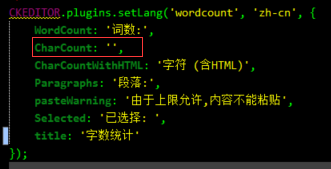
如果不想要前面的字可以去插件目录下的语言文件夹里找到英语和中文两个文件(要修改其他语言方法一样)

把引号中的文字置空就好了
CKEditor-wordcount-Plugin 下载地址,具体步骤在这篇文章里已经说的很详细,不做搬运,要说另外一点:
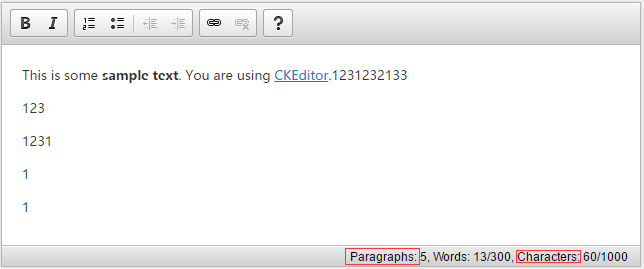
最终的效果如下图
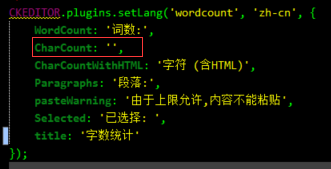
如果不想要前面的字可以去插件目录下的语言文件夹里找到英语和中文两个文件(要修改其他语言方法一样)

把引号中的文字置空就好了
想要只显示段落、字符、词数,可设置:
showParagraphs: false,
showWordCount: false,
showCharCount: true,
maxWordCount: 4,
maxCharCount: 200,
maxParagraphs:2,
效果如下:

将本地图片与媒体类文件上传至自己的需要的接口时:
config.filebrowserImageUploadUrl = fileurl+'/v1/file/upload?token='+token+'&oid='+oid;//上传图片的地址
config.filebrowserHtml5videoUploadUrl = fileurl+'/v1/file/upload?token='+token+'&oid='+oid;//上传视频的地址
如此一来便可实在自己想要的效果,但是我所开发的项目中请求与返回的参数及格式都是与插件所不同的: 插件处理参数为upload,ckCsrfToken;但我需要的参数为file;
ckeditor.js a.data.requestData.upload 替换为 a.data.requestData.file
增加参数
d.append("ckCsrfToken", CKEDITOR.tools.getCsrfToken()); d.append("type", 1);
 1179
1179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


