关于YO
yo是yeoman最重要的组成部分,同时为web应用提供脚手架, 我们把利用脚手架的模板成为生成器(generator).
安装Yo和生成器
$ npm install -g yo bower grunt-cli gulp最基本的脚手架–webapp
$ npm install -g generator-webapp(报些 WARN 木有大问题的~)

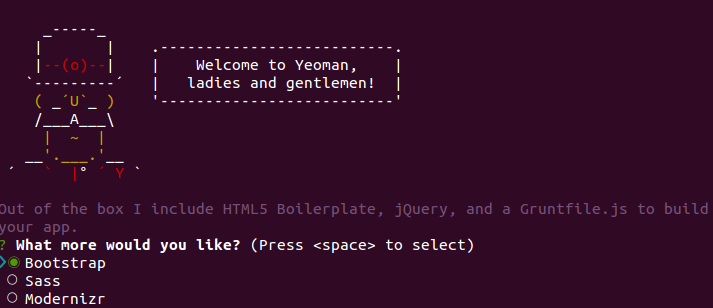
这个脚手架生成的应用包括HTML5, Boilorplate, jQuery, Nodernize和Bootstrap, 可以根据需求和互动提示去选择.
生成器可以使用grunt, gulp或者其他做为构建工具.
创建一个新项目, 试水
在一个新的目录下yo webapp
项目认为在工作流中有用或者必须的grunt任务都会在和yo一同创建.
webapp generator被认为是对呀web应用来说最简单的一个开始.
注意
比如说目录结构为/home/web1/web2
1. 如果已经在/home/web1 目录下使用yo webapp创建了web应用.
2. 如果在子目录/home/web1/web2目录下继续使用yo webapp创建web应用,它会提示
Just found a '.yo-rc.json' in a parent directory.
Setting the project root at: /home/web
3. 大致的意思就是,他会覆盖在/home/web1目录下的web应用, 因此不能在子目录下再次创建应用.
4. 如果不小心在根目录下,也就是/home下使用了yo webapp, 比如像愚蠢ME一样, 那么之后不管在哪个文件夹下创建新的web应用, 都会被创建在根目录下.
5. 如果遇到了这种问题, 就在对应目录下, rm .yo-rc.json.
做一个AngularJS的栗子吧!
切记,每次用一个新的生成器,都需要npm, 比如说
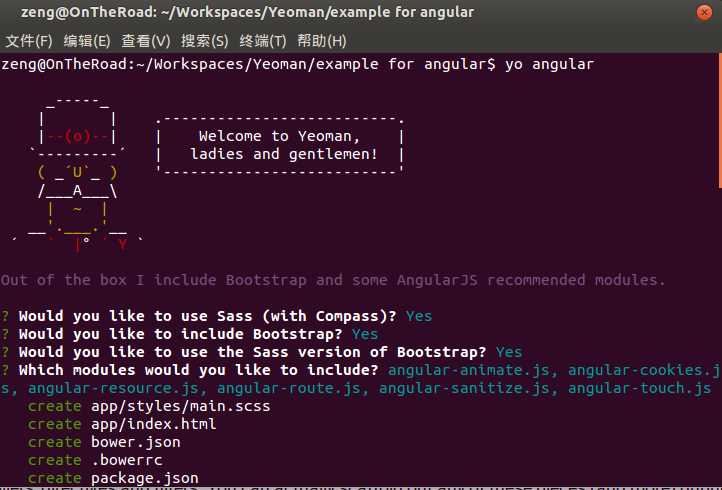
npm install -g generator-angular创建新的目录下开工
yo angular
关于Bower
使用Bower使项目中依赖管理更易于控制.
Bower的常用包管理命令:
//在Bower注册表中搜索一个依赖<dev>
$ bower search <dep>
//安装一个或多个依赖
$ bower install <dep>..<depN>
//列出一个项目中你所有的依赖
$ bower list
//将依赖升级到支持的最新版本
$ bower update <dep>Bower和Yo小小合作:
//创建一个新的项目
$ yo webapp
//搜素需要的依赖
$ bower search jquery-pjax
//安装依赖并保存到json文件中去
$ bower install jquery-pjax --save
//如果使用了RequireJS
$ grunt bower
//将bower依赖添加到RequireJS的配置文件中去
//如果没有使用RequireJS
$ grunt wiredep
//将依赖添加到index.html文件中去关于Gulp
基于任务的命令行工具
Gulp的常用的命令:
//预览生成的应用,会打开浏览器哟,可以看到一个让自己心情很愉悦的界面
$ gulp serve
//为应用进行单元测试
$ gulp test
//构建一个优化, 产品化的应用版本
$ gulpGulp和Yo小小合作:
$ yo webapp
$ gulp serve
$ gulp test
$ gulp关于Grunt
基于任务的命令行工具
Grunt常用的命令:
//预览生成的应用
$ grunt serve
//为应用进行单元测试
$ grunt test
//构建一个优化, 产品化的应用版本
$ gruntGrunt和Yo小小合作
$ yo webapp
$ grunt serve
$ grunt test
$ grunt

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








