$('#bt).click(function(){
var imgUrl = $('#cut_photo').attr('src'); //base64流数据
sumitImageFile(imgUrl,thisObj);
});
function sumitImageFile(base64Codes,thisObj){
var formData = new FormData();
//convertBase64UrlToBlob函数是将base64编码转换为Blob
//append函数的第一个参数是后台获取数据的参数名,和html标签的input的name属性功能相同 imageName相当于type='file'的name属性
formData.append("imageName",convertBase64UrlToBlob(base64Codes));
formData.append("type",'2'); //type = 2是头像类型
//ajax 提交form
$.ajax({
url : '',
type : "POST",
data : formData,
dataType:"json",
processData : false,// 告诉jQuery不要去处理发送的数据
contentType : false,// 告诉jQuery不要去设置Content-Type请求头
success:function(data){
if (data.state) {
}
},
xhr: function() { //在jquery函数中直接使用ajax的XMLHttpRequest对象
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", function(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
console.log("正在提交." + percentComplete.toString() + '%');//在控制台打印上传进度
}
}, false);
return xhr;
}
});
}/*
* 将以base64的图片url数据转换为Blob
* @param urlData
* 用url方式表示的base64图片数据
*/
function convertBase64UrlToBlob(urlData){
var bytes=window.atob(urlData.split(',')[1]);//去掉url的头,并转换为byte
//处理异常,将ascii码小于0的转换为大于0
var ab = new ArrayBuffer(bytes.length);
var ia = new Uint8Array(ab);
for (var i = 0; i < bytes.length; i++) {
ia[i] = bytes.charCodeAt(i);
}
return new Blob( [ab] , {type : 'image/png'});
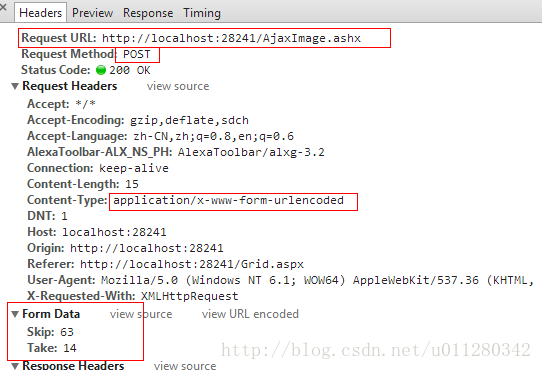
}注:我们传统的ajax,以post提交 都不会去写contentType 这个参数,不写默认是
Content-Type:application/x-www-form-urlencoded; charset=UTF-8
数据实在Form Data里面(如图:)
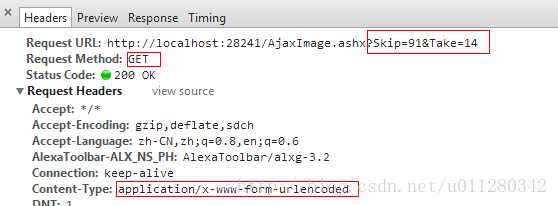
如果是get提交Content-Type和post一样,则如下图:
那么上面的contentType: false是代表什么呢?
我们知道 最早的HTTP POST是不支持文件上传的,给编程开发带来很多问题。但是在1995年,ietf出台了rfc1867,也就是《RFC 1867 -Form-based File Upload in HTML》,用以支持文件上传。所以Content-Type的类型扩充了multipart/form-data用以支持向服务器发送二进制数据。因此发送post请求时候,表单属性enctype共有二个值可选,这个属性管理的是表单的MIME编码:
①application/x-www-form-urlencoded(默认值)
②multipart/form-data
其实form表单在你不写enctype属性时,也默认为其添加了enctype属性值,默认值是enctype=”application/x- www-form-urlencoded”.
所以当设置contentType: false就代表如下的请求头:
Content-Type:multipart/form-data; boundary=—-WebKitFormBoundary03HBHSjxKlFZBuIH
那这个时候就可以使用form上传文件了
参考文章:
https://segmentfault.com/a/1190000007207128
http://www.cnblogs.com/dayou123123/p/3443939.html
http://blog.csdn.net/xiaojianpitt/article/details/6856536
























 1569
1569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








