jfinal vue emelent ui 上传文件报500 跨域 cros 的解决方案
一、分析原因
首先保证是提交的Content-Type: multipart/form-data
后台 getFile 方法校验了 options 预检请求,认为请求不是 form-data,抛出异常
二、解决方案
1. 前端解决方案:
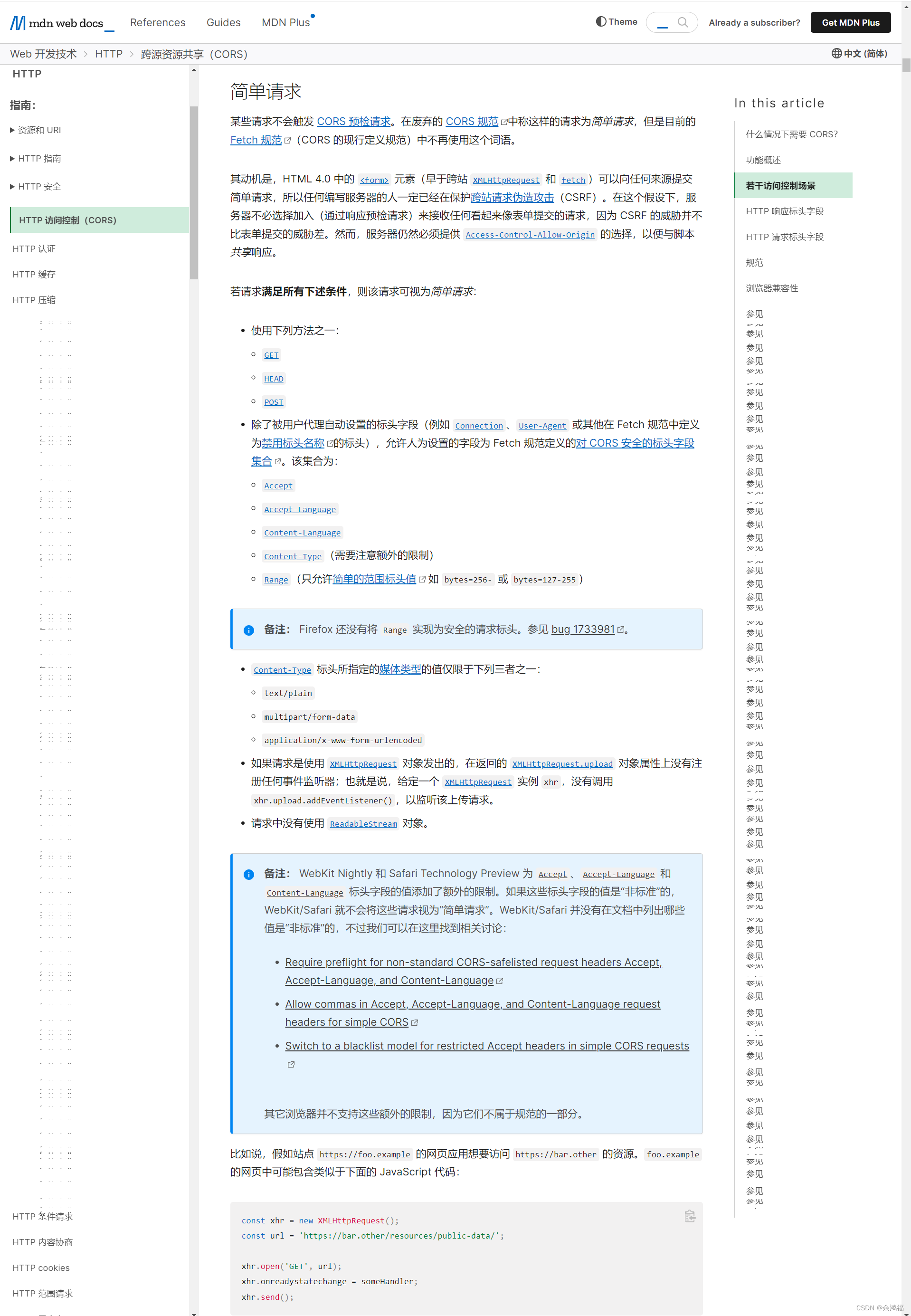
查看官方文档:MDN官方文档,我们可以得知,只有简单请求可以不触发 CORS 预检请求(options 请求)

可以看到,我们如果是自定义了请求头例如 token 就不视为简单请求。即会发送 options 预检请求。所以我们可以在前端封装的请求中增加白名单,如果是这些上传路径就不改 request 的 config(例如添加 token 的操作)
2. 后端解决方案:
如果请求是 options 类型,就直接返回





















 2142
2142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








