前言
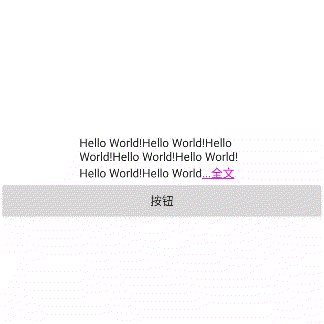
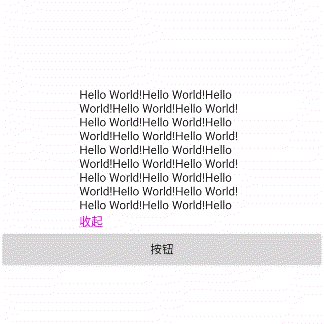
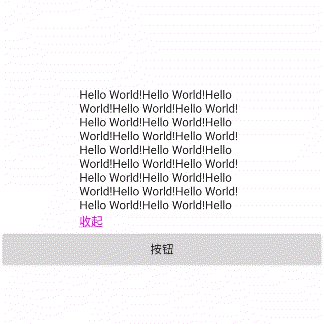
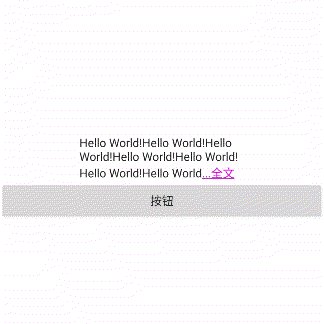
最近工作比较多,写了几个小控件跟大家分享一下。首先看图:
这种可以显示展开和折叠的TextView非常常见,如果全文要当作一个按钮处理的话,就没办法和文字混排,所以以前就和产品商量折中方案,就没太细细研究这个效果。今天算是补上了。
正文
其实实现这个效果非常简单,总共就100行代码。
首先我们要解决的问题是按钮和文字的混排问题,首选方案肯定是SpannableString,文字的大小,颜色,下划线都可以定制,用它肯定没毛病。剩下的就是字符串的截取,如果是折叠我们就截取字符串的前几行,再减去几个字符给全文留出位置,展开就全部展示。
因为要保存设置的文字,所以我们需要写一个setText方法:
// 折叠时显示的最大行数
private var collapsedMaxLine = 0
// 文字
private var content: String = ""
// 是否需要显示 全文/收起,不足collapsedMaxLine的行数,没必要显示
private var hasMore = false
fun setText(content: String) {
this.content = content
super.setText(content)
// 重置状态
maxLines = Int.MAX_VALUE
hasMore = false
}
字符串的截取就放在onMeasure中:
var collapsed = true
set(value) {
if (field != value) {
field = value
requestLayout()
}
}
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
if (!TextUtils.isEmpty(content)) {
if (layout != null) {
// 如果现在的行数比折叠的是否大,验证是否可以展开
if (layout.lineCount > collapsedMaxLine) {
hasMore = true
}
// 如果是折叠
if (collapsed) {
// 行数保持一致
if (layout.lineCount > collapsedMaxLine) {
maxLines = collapsedMaxLine
// layout可以返回指定的行数的最后一个字符的位置,如果不了解的话,后续会讲
val endIndex = layout.getLineEnd(collapsedMaxLine - 1)
// 减去文字,拼接 ...全部后缀
super.setText(getCollapsedContent(endIndex))
}
} else {
// 展开状态 并且 可以展开
if (hasMore) {
// 取消行数限制
maxLines = Int.MAX_VALUE
// 显示全部内容,拼接 收起后缀
super.setText(getAllContent())
hasMore = false
}
}
}
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
}
拼接全部和收起按钮,需要可以点击,这里我们还得自定义一个ClickSpan:
private fun getAllContent(): SpannableStringBuilder {
return SpannableStringBuilder(content)
.apply {
append("收起")
setSpan(ClickableColorSpan(color = collapsedColor, underLine = collapsedUnderLine) {
collapsed = !collapsed
}, length - 2, length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
}
}
private fun getCollapsedContent(endIndex: Int): SpannableStringBuilder {
return SpannableStringBuilder(content.substring(0, endIndex - 7))
.apply {
append("...全文")
setSpan(ClickableColorSpan(color = collapsedColor, underLine = collapsedUnderLine) {
collapsed = !collapsed
}, length - 5, length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
}
}
class ClickableColorSpan(
private val color: Int,
private val underLine: Boolean,
private val click: () -> Unit
) : ClickableSpan() {
override fun updateDrawState(ds: TextPaint) {
ds.color = color
ds.isUnderlineText = underLine
// 要注意这句代码不可以打开,否则无法显示设置的UI
// super.updateDrawState(ds)
}
override fun onClick(widget: View) {
click.invoke()
}
}
为什么ClickSpan的super.updateDrawState(ds)不可以打开,因为这个方法会覆盖我们的color和下划线
@Override
public void updateDrawState(@NonNull TextPaint ds) {
ds.setColor(ds.linkColor);
ds.setUnderlineText(true);
}
最后千万别忘了设置最重要的一步,TextView设置
init {
// 不设置此方法,点击无效
movementMethod = LinkMovementMethod.getInstance()
}
到此效果完成。
神奇的Layout
在上面的代码中,我们使用了TextView的一个属性:layout。它在android.text包下,专门辅助TextView绘制文字的类。在上一次开发歌词变色的功能中,发挥了非常重要的作用。
下面介绍一下Layout的常用方法:
// 返回某一行开始的文字的索引,如果line等于lineCount,会返回字符串的长度
public abstract int getLineStart(int line);
// 返回某一行最后一个字符的索引
public final int getLineEnd(int line)
// 返回某一个距离顶部的top
public abstract int getLineTop(int line);
// 返回某一行左边的间距
public float getLineLeft(int line)
// 返回某一行右边的间距
public float getLineRight(int line)
// 返回某一行下面的间距
public final int getLineBottom(int line)
// 获得某一行的宽度
public float getLineWidth(int line)、
// 返回某个位置所在的行数
public int getLineForOffset(int offset)
当TextView绘制文字后,我们可以通过Layout得到和文字相关的所有信息,只能说Layout真的是无敌。
问题修复
问题1:
private fun getCollapsedContent(endIndex: Int): SpannableStringBuilder {
return SpannableStringBuilder(content.substring(0, endIndex - 7)) // 请注意这句
.apply {
append("...全文")
setSpan(ClickableColorSpan(color = collapsedColor, underLine = collapsedUnderLine) {
collapsed = !collapsed
}, length - 5, length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
}
}
这里面有一个字符串截取的操作,我们本意是想从显示的字符串中留出“…全文”的位置,但是实际使用中发现,如果换行符过多可能导致不足7个字,行数仍然会超过collapsedMaxLine。
例如内容:”1\n2\n\n3\n\n4“,总共是9行,但是如果collapsedMaxLine=3,前三行只有4各自,导致越界崩溃。
所以此处代码改为:
// 计算最大行数的字数
val lineEnd = layout.getLineEnd(collapsedMaxLine - 1)
val collapsedMaxLineTextCount = lineEnd - layout.getLineStart(collapsedMaxLine - 1)
return SpannableStringBuilder(
content.substring(
0, if (collapsedMaxLineTextCount > 7) {
// 如果最后一行超过了7个字符,就减去7个字符,给...全文留出空位
lineEnd - 7
} else {
// 不截取
lineEnd
}
)
)
...
}
问题2:
原本设置内容的方法为setText,此方法容易和系统方法混淆,所以修改为setContent。
总结
通过今天的小控件,主要还是想安利大家Layout这一神器,有了它处理更复杂的文字效果都不是问题,有时间大家可以研究研究。
GitHub地址:点击查看源码






















 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








