初用 webpack 进行项目开发的同学会发现:在 js 或者 vue 中引用的图片都没有打包进 bundle 文件夹中。这时是需要require的方式进行图片路径的引用,这样引用的图片就可以成功打包进 bundle 文件夹里了。
举例:
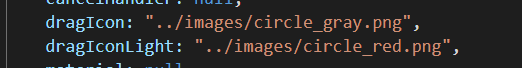
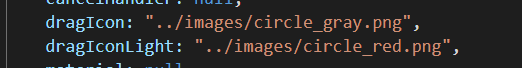
错误的图片路径写法:

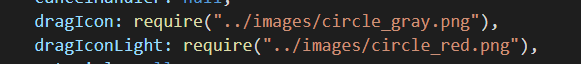
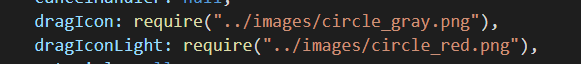
正确的图片路径写法:

再进行webpack打包时,你就会发现你所需要的图片都被打包进来了!
初用 webpack 进行项目开发的同学会发现:在 js 或者 vue 中引用的图片都没有打包进 bundle 文件夹中。这时是需要require的方式进行图片路径的引用,这样引用的图片就可以成功打包进 bundle 文件夹里了。
举例:
错误的图片路径写法:

正确的图片路径写法:

再进行webpack打包时,你就会发现你所需要的图片都被打包进来了!
 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


