<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<SCRIPT LANGUAGE="JavaScript">
function autoRowSpan(tb,row,col) {
var lastValue="";
var value="";
var pos=1;
for(var i=row;i<tb.rows.length;i++){
value = tb.rows[i].cells[col].innerText;
if(lastValue == value){
tb.rows[i].deleteCell(col);
tb.rows[i-pos].cells[col].rowSpan = tb.rows[i-pos].cells[col].rowSpan+1;
pos++;
}else{
lastValue = value;
pos=1;
}
}
var lastValue="";
var value="";
var pos=1;
var increase = 0;
for(var i=row;i<tb.rows.length;i++){
value = tb.rows[i].cells[col].innerText;
if(lastValue == value){
tb.rows[i].deleteCell(col);
tb.rows[i-pos].cells[col].rowSpan = tb.rows[i-pos].cells[col].rowSpan+1;
//合并序列行
tb.rows[i].deleteCell(col-1);
tb.rows[i-pos].cells[col-1].rowSpan = tb.rows[i-pos].cells[col-1].rowSpan+1;
pos++;
}else{
lastValue = value;
pos=1;
//合并序列行
if(i==1){
tb.rows[1].cells[0].innerText=1;
}else{
increase++;
tb.rows[i].cells[col-1].innerText= parseInt(tb.rows[1].cells[0].innerText)+parseInt(increase);
}
}
}
<BODY οnlοad="autoRowSpan1(tb,1,1)">
<TABLE id="tb" border="1">
<THEAD>
<TR >
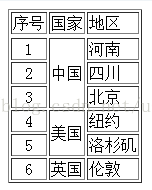
<TD align="center">序号</TD>
<TD>国家</TD>
<TD>地区</TD>
</TR>
</THEAD>
<TR>
<TD align="center">1</TD>
<TD>中国</TD>
<TD>河南</TD>
</TR>
<TR>
<TD align="center">2</TD>
<TD>中国</TD>
<TD>四川</TD>
</TR>
<TR>
<TD align="center">3</TD>
<TD>中国</TD>
<TD>北京</TD>
</TR>
<TR>
<TD align="center">4</TD>
<TD>美国</TD>
<TD>纽约</TD>
</TR>
<TR>
<TD align="center">5</TD>
<TD>美国</TD>
<TD>洛杉矶</TD>
</TR>
<TR>
<TD align="center">6</TD>
<TD>英国</TD>
<TD>伦敦</TD>
</TR>
</TABLE>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<SCRIPT LANGUAGE="JavaScript">
function autoRowSpan(tb,row,col) {
var lastValue="";
var value="";
var pos=1;
for(var i=row;i<tb.rows.length;i++){
value = tb.rows[i].cells[col].innerText;
if(lastValue == value){
tb.rows[i].deleteCell(col);
tb.rows[i-pos].cells[col].rowSpan = tb.rows[i-pos].cells[col].rowSpan+1;
pos++;
}else{
lastValue = value;
pos=1;
}
}
}
var lastValue="";
var value="";
var pos=1;
var increase = 0;
for(var i=row;i<tb.rows.length;i++){
value = tb.rows[i].cells[col].innerText;
if(lastValue == value){
tb.rows[i].deleteCell(col);
tb.rows[i-pos].cells[col].rowSpan = tb.rows[i-pos].cells[col].rowSpan+1;
//合并序列行
tb.rows[i].deleteCell(col-1);
tb.rows[i-pos].cells[col-1].rowSpan = tb.rows[i-pos].cells[col-1].rowSpan+1;
pos++;
}else{
lastValue = value;
pos=1;
//合并序列行
if(i==1){
tb.rows[1].cells[0].innerText=1;
}else{
increase++;
tb.rows[i].cells[col-1].innerText= parseInt(tb.rows[1].cells[0].innerText)+parseInt(increase);
}
}
}
}
<BODY οnlοad="autoRowSpan1(tb,1,1)">
<TABLE id="tb" border="1">
<THEAD>
<TR >
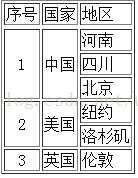
<TD align="center">序号</TD>
<TD>国家</TD>
<TD>地区</TD>
</TR>
</THEAD>
<TR>
<TD align="center">1</TD>
<TD>中国</TD>
<TD>河南</TD>
</TR>
<TR>
<TD align="center">2</TD>
<TD>中国</TD>
<TD>四川</TD>
</TR>
<TR>
<TD align="center">3</TD>
<TD>中国</TD>
<TD>北京</TD>
</TR>
<TR>
<TD align="center">4</TD>
<TD>美国</TD>
<TD>纽约</TD>
</TR>
<TR>
<TD align="center">5</TD>
<TD>美国</TD>
<TD>洛杉矶</TD>
</TR>
<TR>
<TD align="center">6</TD>
<TD>英国</TD>
<TD>伦敦</TD>
</TR>
</TABLE>
</BODY>
</HTML>
























 3767
3767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








