1.通过css可以绘制不同方向的三角形
通过更改不同方向的边框的大小,可以实现各种形状的三角形(等边,等腰,直角,不规则三角形)
三角形尖尖的方向那一边的边框设置可以省略:例如 朝下的三角形(下图中第一个),可以省略
border-bottom的设置,在反方向的边框border-top可以设置三角形的颜色,其余两个边框设置transparent即可。
2.通过两个三角形,利用平移其中一个三角形可以达到绘制箭头的效果
绘制三角形,然后前面的三角形控制箭头的颜色,后面的三角形为白色,覆盖第一个三角形,然后平移,形成箭头形状
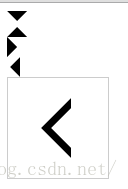
具体效果如下:
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#top {
width:0px;
height:0px;
border-left:10px solid transparent;
border-top:10px solid #000;
border-right:10px solid transparent;
}
#bottom {
width:0px;
height:0px;
border-left:10px solid transparent;
border-bottom:10px solid #000;
border-right:10px solid transparent;
}
#left {
width:0px;
height:0px;
border-left:10px solid #000;
border-top:10px solid transparent;
border-bottom:10px solid transparent;
}
#right {
width:0px;
height:0px;
border-top:10px solid transparent;
border-bottom:10px solid transparent;
border-right:10px solid #000;
}
#arrow{
width:100px;
height:100px;
position: relative;
border:1px solid #ccc;
}
#arrow_left{
position: absolute;
top:20px;
left:30px;
width:0px;
height:0px;
border-top:30px solid transparent;
border-bottom:30px solid transparent;
border-right:30px solid #000;
}
#arrow_right{
position: absolute;
top:20px;
left:40px;
width:0px;
height:0px;
border-top:30px solid transparent;
border-bottom:30px solid transparent;
border-right:30px solid #fff;
}
</style>
</head>
<body>
<div id="top"></div>
<div id="bottom"></div>
<div id="left"></div>
<div id="right"></div>
<div id="arrow">
<div id="arrow_left"></div>
<div id="arrow_right"></div>
</div>
</body>
</html>
























 1335
1335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








