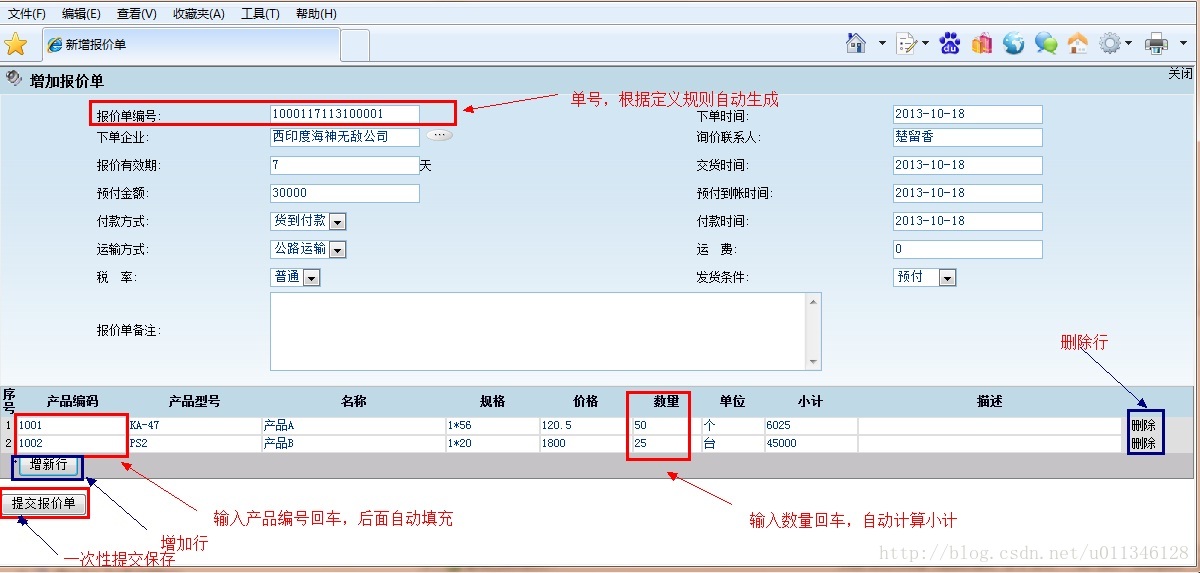
主表和明细表输入在B/S下一直不尽人意,本人在以前开源的CRM中提供了通过session实现主表明细表跟C/S效果相近的功能, 考虑到服务器压力和资源占用情况,目前研究出一种通过viewstate来实现的方法.
具体代码和实现,请下载EasyPlat.net 4.5
萧 QQ:775066802
技术支持QQ群:293588155
EMAIL:china_com@sina.com
EasyPlat.net 当前版本 V4.5
前台实现:
<Columns>
<asp:BoundField DataField="RowNumber" HeaderText="序号" ItemStyle-HorizontalAlign="Center" ItemStyle-Width="40px" />
<asp:TemplateField HeaderText="产品编码">
<ItemTemplate>
<asp:TextBox ID="txtProductCode" runat="server" OnTextChanged="txtProductCode_TextChanged" AutoPostBack="true"
CssClass="DetailCss" Width="105px" MaxLength="13"></asp:TextBox>
</ItemTemplate>
<FooterStyle HorizontalAlign="Left" />
<FooterTemplate>
<asp:Button ID="ButtonAdd" runat="server" Text="增新行" OnClick="ButtonAdd_Click" />
</FooterTemplate>
<ItemStyle Width="138px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="产品型号">
<ItemTemplate>
<asp:TextBox ID="txtProductType" runat="server" CssClass="DetailCss" Width="130px" MaxLength="100"></asp:TextBox>
</ItemTemplate>
<ItemStyle Width="130px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="名称">
<ItemTemplate>
<asp:TextBox ID="txtName" runat="server" CssClass="DetailCss" Width="180px" MaxLength="100"></asp:TextBox>
</ItemTemplate>
<ItemStyle Width="180px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="规格">
<ItemTemplate>
<asp:TextBox ID="txtSpec" runat="server" CssClass="DetailCss" Width="90px" MaxLength="100"></asp:TextBox>
</ItemTemplate>
<ItemStyle Width="90px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="价格">
<ItemTemplate>
<asp:TextBox ID="txtPrice" runat="server" CssClass="DetailCss" Width="89px" MaxLength="10"></asp:TextBox>
</ItemTemplate>
<ItemStyle Width="90px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="数量">
<ItemTemplate>
<asp:TextBox ID="txtNum" runat="server" OnTextChanged="txtNum_TextChanged" AutoPostBack="true" CssClass="DetailCss" Width="65px" MaxLength








 本文介绍了如何在.NET环境中利用ViewState实现主表明细表的C/S交互体验,避免服务器压力。提供了详细的前台和后台代码示例,包括添加、删除和编辑功能,以及使用EasyPlat.net开源平台的建议。
本文介绍了如何在.NET环境中利用ViewState实现主表明细表的C/S交互体验,避免服务器压力。提供了详细的前台和后台代码示例,包括添加、删除和编辑功能,以及使用EasyPlat.net开源平台的建议。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








