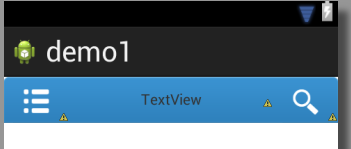
直接看代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout1"android:layout_width="wrap_content"
android:layout_height="44dp"
android:background="@drawable/titlebar"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="62dp" //这里放弃了,android:layout_weight分配。用了具体数值,这样下面的textView1会增加点用比例
android:layout_height="wrap_content"
android:src="@drawable/more88_press" />
<TextView
android:id="@+id/textView1"
android:layout_width="0dp"
android:gravity="center"
android:layout_weight="1" //有了这个,LinearLayout 中的布局就能平均分配了。
android:text="TextView" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="62dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:src="@drawable/serach88_press" />
</LinearLayout>























 1073
1073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








