安装Remote-SSH并配置
首先打开你的VSCode,找到Extensions,搜索Remote,下载Remote-Developoment插件,会自动安装其他的Remote插件,其中会包含Remote-SSH:
进入设置,搜索ssh,找到并选中拓展中的Remote-SSH中的ShowLoginTerminal选项,因为在连接的时候,终端会让你输入yes或者密码等
接着,需要配置你的Linux服务器地址信息,按CTRL+SHIFT+P,搜索ssh,找到Open Configuration File选项
点那个配置图标,选择一个ssh_config

在ssh_config里输入目标机器信息:
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host alias
HostName 120.xx.xx.xxx
User root
Host ubuntu_srs
HostName 192.xxx.xx.xx
User yu
IdentityFile C:\Users\xxxx\.ssh\id_rsa
Linux安装OpenSSH-Server和配置
Ubuntu
// 先卸载
sudo apt-get remove openssh-server
// 安装
sudo apt-get install openssh-server
//重启sshd服务
sudo service ssh --full-restart
//自动启动
sudo systemctl enable ssh
CentOS
//安装
yum install -y openssl openssh-server
//重启sshd服务
systemctl restart sshd.service
//自动启动
systemctl enable sshd
编辑配置文件
备份配置文件
sudo cp /etc/ssh/sshd_config /etc/ssh/sshd_config.backup
编辑配置文件
sudo vim /etc/ssh/sshd_config
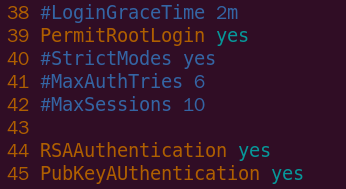
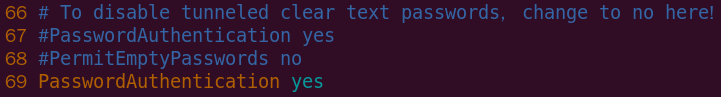
配置文件中添加如下配置:
端口可以自定义

使用密码登录
保存后,重启sshd服务器,重启命令上面已给出。
使用密码连接SSH
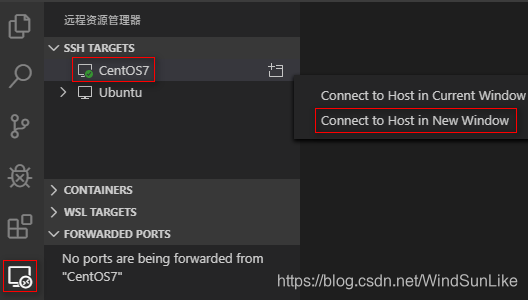
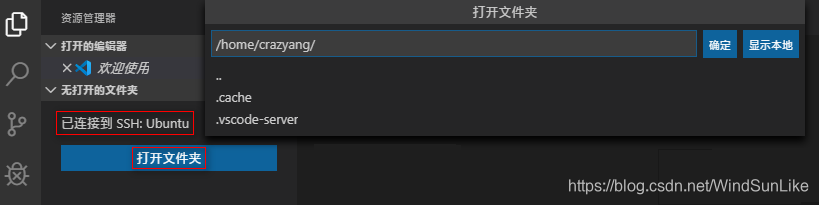
找到你配置的Linux服务器:
输入密码,再回车:
然后打开文件夹即可开始编写代码:
使用CTRL + SHIFT + ~可以调出终端,就可以在终端操作命令,打开文件就可以写代码了。
使用密钥免密码登录
客户端配置
确保本地Windows操作系统已经安装了ssh
生成SSH秘钥对 :
ssh-keygen -t rsa -b 4096
(-b 4096表示生成的rsa秘钥对的长度是4096个bit) 在输入该指令后,会让我们指定秘钥文件的生成目录,可以直接回车跳过,生成的目录在c:\user\WINDSUN\.ssh这个目录下生成:id-rsa和id-rsa.pub两个文件, 第一个是私钥文件,第二个是公钥文件,用户名称是你自己的电脑用户名
服务器端配置
检测ssh服务是否启动
netstat -ntlp | grep ssh
修改配置文件
vim /etc/ssh/sshd_config
这里最重要的是我们要把PubkeyAuthentication配置为yes允许使用基于密钥认证的方式登录。
最后,将客户端的公钥id-rsa.pub文件上传到对应用户根目录的.ssh文件夹下,进入.ssh中将公钥的内容拷贝到authorized_keys文件中
cp id_rsa.pub authorized_keys
然后设置相应文件的权限
chmod 700 .ssh
chmod 600 .ssh/authorized_keys
VS的Remote-SSH插件配置
设置vscode的Remote - SSH插件配置文件:
Host Aliyun
HostName X.X.X.X
User XXX
IdentityFile C:\Users\WINDSUN\.ssh\id_rsa
遇到的问题
cound not establish connection to "ubuntu". Connecting was canceled

可以用命令行: ssh root@192.12.x.x 密码登录试试,我这边发现是公钥少了个字符
如果报管道错误,可能是以下问题
- 你的Linux服务器的ssh配置有问题,通过修改配置测试是否解决问题。
- 删除在服务器上创建的“ .vscode-server”目录。这是在主目录中创建的隐藏目录(您可以使用“ ls -la”显示我相信的所有文件)。可能是一些不正确的数据被缓存在那里,因此删除目录将使您的情况更加整洁。删除后,可以尝试通过vscode上的remote-ssh重新连接。
- 如果还是不行,可以尝试重新使用ftp将本地公钥上传到Linux上,然后将其复制到
authorized_keys文件中,设置权限,重启SSH服务器,重新连接
注意事项
在使用公钥第一次连接到Linux时候,可能会让你输入密码,连接完成后,会在你的用户.ssh目录中中生成一个文件known_hosts,这个目录中还有公钥和私钥id-rsa.pub和id-rsa,然后将公钥上传到服务器上,重新重复上面的复制到.ssh/authorized_keys,并且重新设置权限,再重新尝试连接到Linux,就不需要再输入密码了
开始调试
File -> Open Folder

选择服务器上的目录:

开始调试之前,在远程机器安装C++插件:

点调试图标,让你创建launch.json

选择C++(GDB/LLDB)

这里我遇到了个错误:
Unable to create 'launch.json' file inside the '.vscode' folder (Unable to write file 'vscode-remote://ssh-remote+ubuntu_srs/opt/srs.oschina/trunk/.vscode/launch.json' (NoPermissions (FileSystemError): Error: EACCES: permission denied, mkdir '/opt/srs.oschina/trunk/.vscode')).
原因是我的目录在opt底下,用的用户又不是root,所以没有权限,解决方式是把代码放到自己用户目录下,或者用root用户
解决后再点,生产一个launch模板文件,修改一下:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "/opt/srs/srs4/trunk/objs/srs",
"args": ["-c","/opt/srs/srs4/trunk/conf/srs.conf"],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}




















 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








