一、var a = {}的理解
var a = {};这是声明的一个没有任何属性的对象
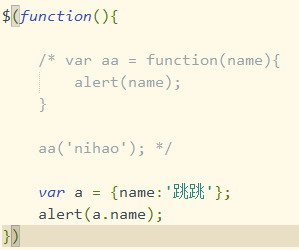
var a = {name:'跳跳'};这是一个声明带name属性的对象,属性名为name 属性值为跳跳
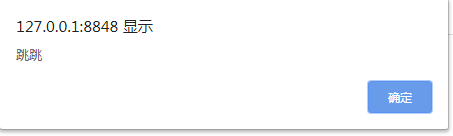
取值的时候为alert(a.name);


二、var a = function(){ }的理解
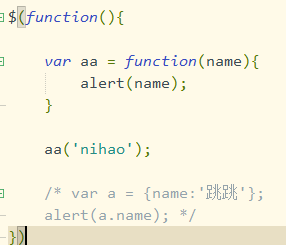
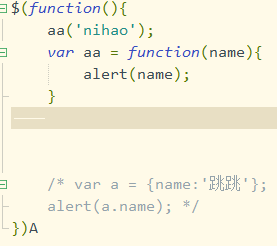
var a = function() { }是一个函数表达式,需要按照顺序进行执行。

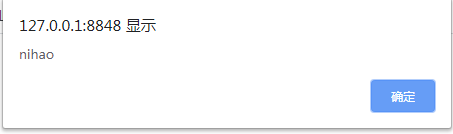
值:

将执行方法的顺序改一下

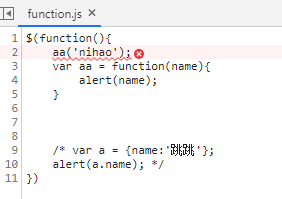
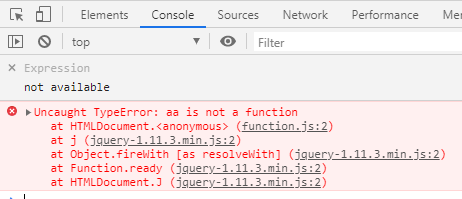
就会报错了:


就会提示不是一个function的函数。
总结:var aa = function(){};就是先要声明这个函数,然后才可以执行,
在编译之后,
var aa;
aa = function(){}
就是var aa会“被提前”,function(){}中的函数体,在被调用的时候,才会被初始化。
三、function(){}的理解
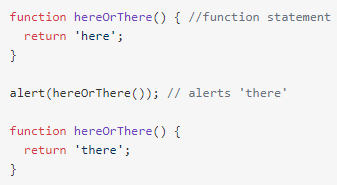
function(){}编译之后函数声明和赋值都会被提前。也就是说函数声明过程在整个程序执行之前的预处理就完成了,所以只要处于同一个作用域,就都可以访问,即使function(){}函数定义在调用方法之后都可以调用它。

第二个function(){}把第一个相同名称函数function(){}给覆盖了。




















 2594
2594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








