首先创建一个Single View Application,然后在stroyboard已有的View Collection中拖入一个UICollectionView,大小自己调节。
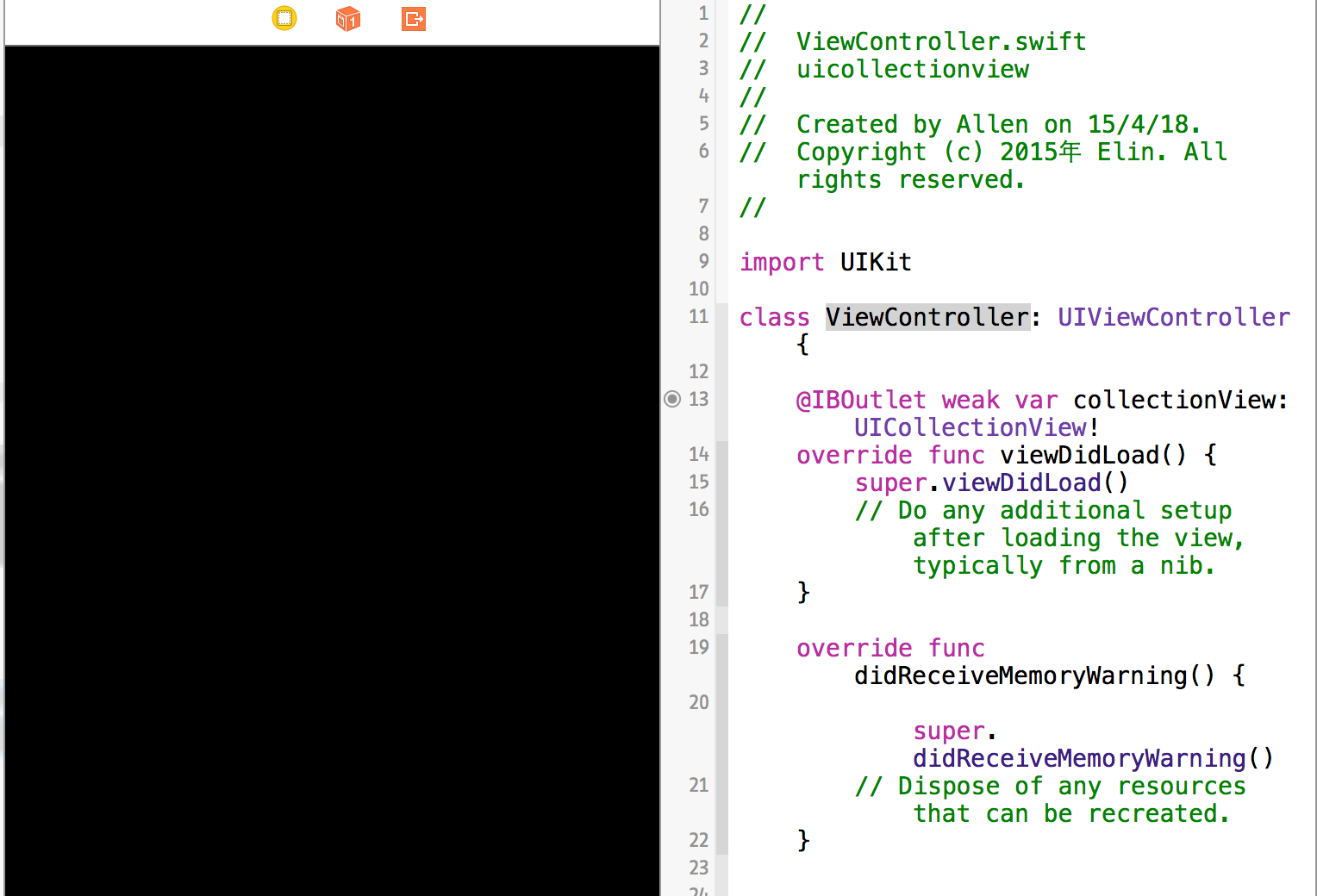
然后按住option键并点击项目中的ViewController.swift文件,使窗口分屏。然后按住control键鼠标点击UICollectionView然后拖到ViewController中合适位置,命名为collectionView。
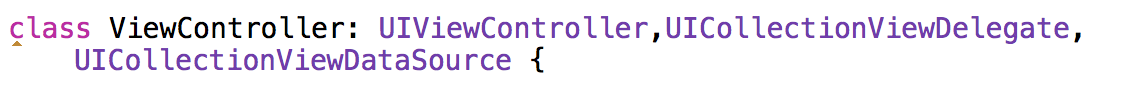
ViewController实现UICollectionViewDelegate,UICollectionViewDataSource这两个协议。
在viewDidLoad方法中加入如下代码。
//设置代理与数据源
collectionView.delegate = self;
collectionView.dataSource = self;接下来需要注册UICollectionViewCell类,使用默认的Cell,其中需要一个重用UICollectionViewCell的标识,所以为了方便起见在ViewController中添加一个变量,其中具体内容可以自定义。








 本文介绍了如何在Swift中创建和配置UICollectionView。通过创建Single View Application,添加UICollectionView到stroyboard,并实现UICollectionViewDelegate和UICollectionViewDataSource协议。内容包括注册Cell,设置尺寸,以及实现数据源方法,展示10个单元格。最后,讨论了如何自定义Cell的大小。
本文介绍了如何在Swift中创建和配置UICollectionView。通过创建Single View Application,添加UICollectionView到stroyboard,并实现UICollectionViewDelegate和UICollectionViewDataSource协议。内容包括注册Cell,设置尺寸,以及实现数据源方法,展示10个单元格。最后,讨论了如何自定义Cell的大小。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 235
235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








