♩ 背景
- 最近试着学习 laravel 5.5,使用 composer 下载新的框架源代码
composer create-project --prefer-dist laravel/laravel lar5Pro 5.5.*- 发现在输入错误的链接时,会有如下的提示信息:
- 想到,一般成型的网站都会自定义404、501、503等页面,所以通过网上搜索方法,进行测试,可推荐如下的实现过程 …
框架: Laravel 5.5
♪ 操作
①. 解释
- 所有异常错误都由类 App\Exceptions\Handler 处理,该类包含两个方法:
report和render,其中的render方法会将异常渲染到 HTTP 响应中
②. render 方法优化
- 参考了网上的相关介绍,发现可以将 App\Exceptions\Handler 中的 render 方法修改为下面的样子:
public function render($request, Exception $exception)
{
/* 错误页面 */
if ($exception) {
//TODO Laravel5.5 框架中 Exception 类不存在 getStatusCode()方法,或许只能支持前面的版本!
//$code = $exception->getStatusCode();
$code = FlattenException::create($exception)->getStatusCode();
return response()->view('error.' . $code, [], $code);
}
return parent::render($request, $exception);
}【分析】
经过对框架源码的查看发现,我们是通过实例化
FlattenException类来获得请求状态码的,根据提供的测试类FlattenExceptionTest,从而得出了上述的代码,建议可以阅读下源代码以做比较
③. 创建 view 页面
- 在
resources/views/error/目录下创建错误页面 - 命名格式为 {error.code}.blade.php
④. 访问测试
- 举例来讲,在
404.blade.php中编辑设计自己的 404页面 - 通过访问一个不存在的路由,以本人为例,显示效果如下:
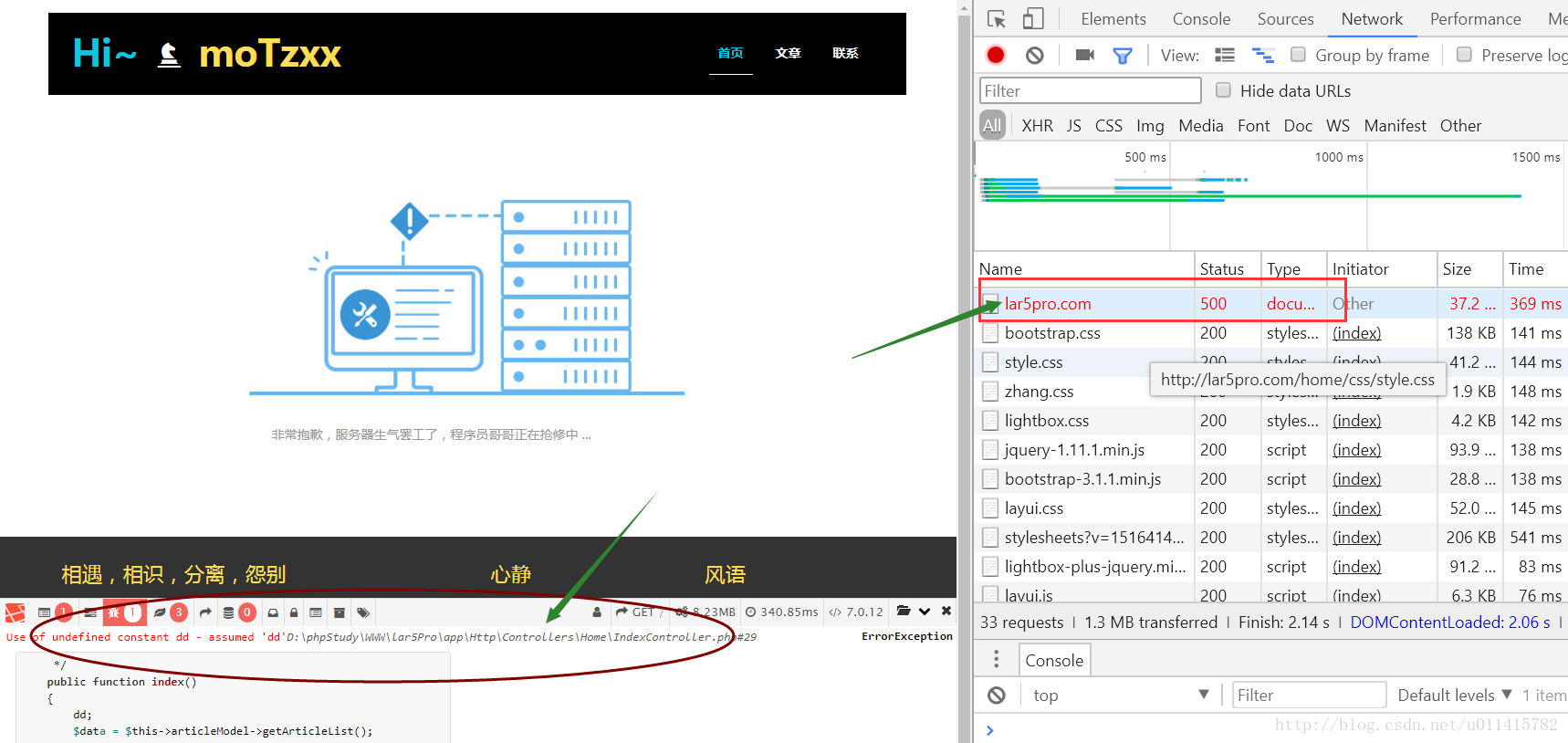
- 默认如果数据处理有错,是 500 异常报错,此时可以通过 debug 查看并进行排错处理…
♫ 附录
- 根据上面的操作,可扩展创建其他错误页面
- 此处附录一下
404.blade.php源代码,仅做参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404页面</title>
<style>
#box{
margin: 0 auto;
width: 540px;
height: 540px;
}
p{
margin-bottom: 60px;
width: 540px;
height: 20px;
text-align: center;
line-height: 20px;
}
#mes{
font-size: 30px;
color: red;
}
.hint{
color: #999;
}
a{
color: #259AEA;
text-decoration:none }
</style>
<script>
var i = 5;
var intervalID = setInterval("fun()", 1000);
function fun() {
if (i == 0) {
window.location.href = "/";
clearInterval(intervalID);
}
document.getElementById("mes").innerHTML = i;
i--;
}
</script>
</head>
<body>
<div id="box">
<img src="{{ asset('images/error/404.jpg') }}" alt="404">
<p>将在 <span id="mes">5</span> 秒钟后返回 <a href="{{ url('/') }}">首页</a></p>
<p class="hint">非常抱歉 - 您可能输入了错误的网址,或者该网页已删除或移动</p>
</div>
</body>
</html>

























 219
219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








