♩ 背景
- 其实很久前就接触到了 Layer 的使用,当时只是一位讲师的推荐,并且只应用了简单的弹出框模块功能
- 近期发现开源作者一直在进行维护,并且注意到了拥有让人喜欢的LayUI设计风格,感觉之前真的是有点浪费了
- 不管他人如何评价、质疑,自己作为后端开发人员更是layer的忠实拥护者,推荐学习一下
官网: LayUI模块 - layer.js组件
知乎推荐: 如何评价LayUI和他的作者闲心?
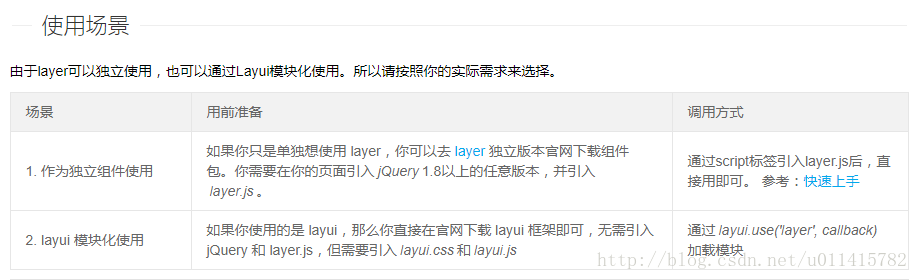
♪ 截图代表

♫ 使用步骤
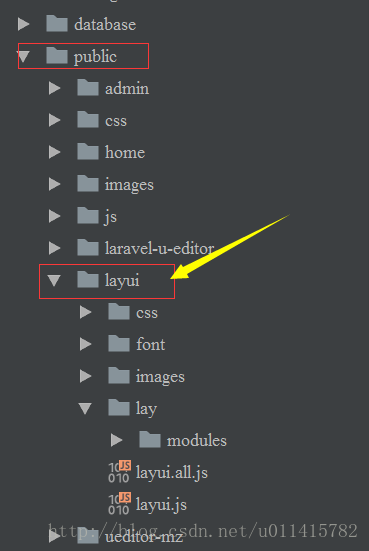
①. 下载框架源码
- 个人下载的是
layui.2.2.45版本,解压后放置于自己的项目Public目录下.
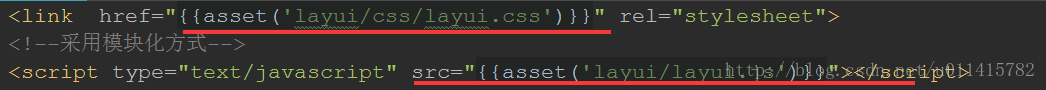
②. 引入 js , css 文件
依个人习惯,我新建了
layui.blade.php文件来存放相关的配置数据,如此一来,哪个页面需要,直接使用@include()命令引入此文件即可源代码参考如下:
<link href="{{asset('layui/css/layui.css')}}" rel="stylesheet">
<!--采用模块化方式-->
<script type="text/javascript" src="{{asset('layui/layui.js')}}"></script>
<!-- jQuery (necessary JavaScript plugins) -->
<script type='text/javascript' src="{{asset('home/js/jquery-1.11.1.min.js')}}"></script>
<!-- 关于layUI的配置 可使用“dialog.fun()”调用 -->
<script>
/*自定义弹出框格式 (常用的弹出框形式)*/
var dialog = {
error: function(message,url) {
layer.open({
content:message,
title:false,
icon:3,
yes : function(){
location.href=url;
},
});
},
/*用于弹出框提示*/
tip:function (message,timer) {
if(!timer){timer = 2;}
layer.msg(message,{time:timer * 1000});
},
/*显示加载的效果 type:样式 [null,1,2] */
loading:function (type) {
layer.load(type);
//此处演示关闭
setTimeout(function(){
layer.closeAll('loading');
}, 2000);
},
};
<!-- end 自定义弹出框格式 -->
<!-- 全局配置 -->
layui.config({
version: false //一般用于更新模块缓存,默认不开启。设为true即让浏览器不缓存。也可以设为一个固定的值,如:201610
,debug: false //用于开启调试模式,默认false,如果设为true,则JS模块的节点会保留在页面
,base: '' //设定扩展的 Layui 模块的所在目录,一般用于外部模块扩展
});
<!-- end 自定义弹出框格式 -->
<!-- 加载所需模块 -->
layui.use(['laypage', 'layedit','element'],
function(laypage, layedit){
//使用分页
laypage();
//建立编辑器
layedit.build();
});
<!-- end 加载所需模块 -->
</script>说明:
根据文档的介绍,我自行设计了上述的代码,后面可根据自己的需求不断进行补充
③. 前端使用
- 简单举例,点击页面的某个控件,触发点击事件
$("#btn").click(function () {
dialog.tip('怎么了?');
});























 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








