官方的跨浏览器的xml解析器
解析 XML 文件 - 跨浏览器实例
下列代码把一个 XML 文档 ("note.xml") 载入 XML 解析器中:
<html>
<head>
<script type="text/javascript">
function parseXML()
{
try //Internet Explorer
{
xmlDoc=new ActiveXObject("Microsoft.XMLDOM");
}
catch(e)
{
try //Firefox, Mozilla, Opera, etc.
{
xmlDoc=document.implementation.createDocument("","",null);
}
catch(e)
{
alert(e.message);
return;
}
}
xmlDoc.async=false;
xmlDoc.load("note.xml");
document.getElementById("to").innerHTML=
xmlDoc.getElementsByTagName("to")[0].childNodes[0].nodeValue;
document.getElementById("from").innerHTML=
xmlDoc.getElementsByTagName("from")[0].childNodes[0].nodeValue;
document.getElementById("message").innerHTML=
xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue;
}
</script>
</head>
<body οnlοad="parseXML()">
<h1>W3School.com.cn Internal Note</h1>
<p><b>To:</b> <span id="to"></span><br />
<b>From:</b> <span id="from"></span><br />
<b>Message:</b> <span id="message"></span>
</p>
</body>
</html>例
util.js
function parseXML(fileXmlName){
var xmlDoc;
try {//Internet Explorer 创建一个空的xml文档
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
}
catch (e) {
try {//Firefox, Mozilla, Opera, 创建一个空的xml文档
xmlDoc = document.implementation.createDocument("", "", null);
}
catch (e) {
}
}
//关闭异步加载
xmlDoc.async = false;
//加载xml文件
xmlDoc.load(fileXmlName);
return xmlDoc;
}
citys.xml
<?xml version="1.0" encoding="GB2312"?>
<china>
<province name="吉林省">
<city>长春</city>
<city>吉林市</city>
<city>四平</city>
<city>松原</city>
<city>通化</city>
</province>
<province name="辽宁省">
<city>沈阳</city>
<city>大连</city>
<city>鞍山</city>
<city>抚顺</city>
<city>铁岭</city>
</province>
<province name="山东省">
<city>济南</city>
<city>青岛</city>
<city>威海</city>
<city>烟台</city>
<city>潍坊</city>
</province>
</china> city.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>test01.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="util.js"></script>
</head>
<body>
<select id="province" name="province">
<option value="">请选择....</option>
<option value="吉林省">吉林省</option>
<option value="辽宁省">辽宁省</option>
<option value="山东省">山东省</option>
</select>
<select id="city" name="city">
<option value="">请选择.....</option>
</select>
</body>
<script type="text/javascript">
//select标签:所有事件
document.getElementById("province").onchange = function(){
//清空
var cityElement = document.getElementById("city");
var options = cityElement.getElementsByTagName("option");
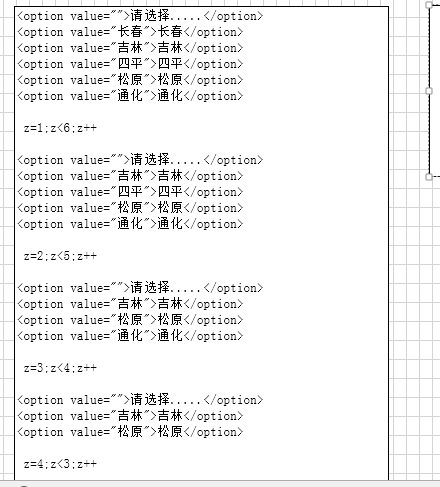
// for(var z=1;z<options.length;z++){
// cityElement.removeChild(options[z]);
// z--;
// }
for(var z=options.length-1;z>0;z--){
cityElement.removeChild(options[z]);
}
//1 页面选中的省份信息
var provinceValue = this.value;
//2 创建XML解析器
var docXml = parseXML("cities.xml");
//DOM解析XML,只能使用getElementsByTagName(tagname)
//3 获取所有province标签
var provinceXmlElements = docXml.getElementsByTagName("province");
//4 遍历province
for(var i=0;i<provinceXmlElements.length;i++){
var provinceXmlElement = provinceXmlElements[i];
var provinceXmlValue = provinceXmlElement.getAttribute("name");
//5 对比
if(provinceValue==provinceXmlValue){
//6 获取对应所有city标签
var cityXmlElements = provinceXmlElement.getElementsByTagName("city");
//7 遍历所有city标签
for(var j=0;j<cityXmlElements.length;j++){
var cityXmlElement = cityXmlElements[j];
var cityXmlValue = cityXmlElement.firstChild.nodeValue;
//8 添加
//<option value="长春">长春</option>
var option = document.createElement("option");
option.setAttribute("value",cityXmlValue);
var text = document.createTextNode(cityXmlValue);
option.appendChild(text);
cityElement.appendChild(option);
}
}
}
}
</script>
</html>
注意事项
*java定义一个数组,并初始化。长度不变的
* javascript定义数组的长度是可变的
* 解决方法:
* 一旦删除项,就不让z增加























 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








