作者:夏至 欢迎转载,也请保留这段申明,谢谢
很久没更新了,今天讲讲Spinner 下拉控件
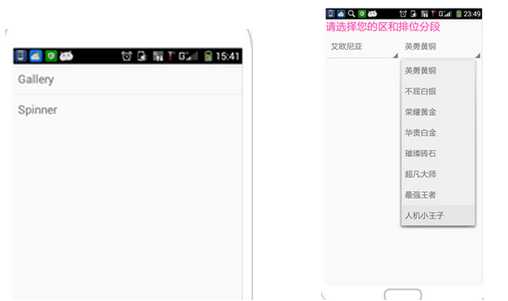
如题,今天我们要讲的是Spinner下拉控件。有时候我们在输入的时候,除了我们自己写之外,还可以列出一些选项给我选择,比如选择性别时的男女等。看到猪神的博客觉得很有意思,这里我们也模仿一下他的,先看一下他的效果图,有点无敌
那我们也来实现这个效果,再加上区的选择。比如 艾欧尼亚:最强王者 ,再加英雄。恩,就是这么霸气,不服solo,一区1000多盘白银守门员等你来战。
首先,我们在 layout 新建一个xml文件,命名为aty_spinner.xml 。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择您的区和排位分段"
android:textSize="24sp"
android:textColor="#ff45aa"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Spinner
android:id="@+id/spinner_area"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
</Spinner>
<Spinner
android:id="@+id/spinner_stage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
</Spinner>
</LinearLayout>
</LinearLayout>布局弄好了,接下来就是新建一个类了。我们命名为AtySpinner.class。代码如下:
package com.example.tt.listuidemo;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
/**
* Created by Administrator on 2016/2/2.
*/
public class AtySpinner extends Activity{
private String[] stage = {"英勇黄铜","不屈白银","荣耀黄金","华贵白金","璀璨砖石","超凡大师","最强王者","人机小王子"};
private String[] area = {"艾欧尼亚","祖安","黑色玫瑰","影流","德玛西亚","卡拉曼拉","水晶之痕"};
private Spinner spinner_stage,spinner_area;
private ArrayAdapter<String> adapter_stage,adapter_area;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.aty_spinner);
spinner_stage = (Spinner) findViewById(R.id.spinner_stage);
spinner_area = (Spinner)findViewById(R.id.spinner_area);
adapter_stage = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1);
adapter_area = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1);
// 注意这里分开,不然数组越界了
for (int i =0;i<stage.length;i++){
adapter_stage.add(stage[i]);
}
for (int i =0;i<area.length;i++){
adapter_area.add(area[i]);
}
spinner_area.setAdapter(adapter_area);
spinner_stage.setAdapter(adapter_stage);
}
}注意到,spinner 的数据也是用adapter 适配器来填充的,不明白的可以看官方 API 。然后我们把活动注册一下,再把主函数给实例化一下就ok了。
当然,如果你是第一次看我的博客,请忽略下面的注册,直接运行即可,如果你想学习这种方式,请参考第11章

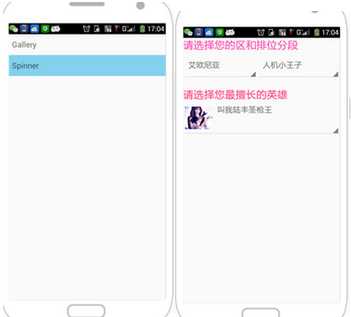
效果如下:
接下来就是实现英雄选择了。这里用到了图像和文字。我们可以用 ArrayAdapter 或者 BadaAdapter 适配器都可以,这里就用 BaseAdapter 了。
我们来整理一下思路,既然 Spinner 传入的是一个 Adapter 适配器,我们就把图片和文字都放BaseAdapter
然后传进去即可。
那么首先 ,肯定是 layout 布局文件了。我们命名为 spinnerbaseadapter.xml 。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imagehore"
android:layout_width="64dp"
android:layout_height="64dp"/>
<TextView
android:id="@+id/texthero"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:textSize="18sp"/>
</LinearLayout>所以我们新建一个类,SpinnerBaseAdapterHero.class,用来显示图片和文字:
public class SpinnerBaseAdapterHero {
private int imageId;
private String HeroName;
public SpinnerBaseAdapterHero(int imageId,String HeroName){
this.imageId = imageId;
this.HeroName = HeroName;
}
public int getImageId() {
return imageId;
}
public String getHeroName() {
return HeroName;
}
}再新建一个SpinnerBaseAdapterData.class 用来继承BaseAdapter 。代码如下:
public class SpinnerBaseAdapterData extends BaseAdapter{
private String[] hreo = {"我的瞎子会R闪","叫我陆丰圣枪王","面对疾风吧"};
// 初始化数据
private SpinnerBaseAdapterHero[] data = new SpinnerBaseAdapterHero[]{
new SpinnerBaseAdapterHero(R.drawable.image4,hreo[0]),
new SpinnerBaseAdapterHero(R.drawable.image5,hreo[1]),
new SpinnerBaseAdapterHero(R.drawable.image6,hreo[2]),
};
private Context context;
public SpinnerBaseAdapterData(Context context){
this.context = context;
}
@Override
public int getCount() {
return data.length;
}
@Override
public SpinnerBaseAdapterHero getItem(int position) {
return data[position]; //传回特定位置的数据
}
@Override
public long getItemId(int position) {
return position;
}
class ViewHolder{
ImageView imageView;
TextView textView;
}
public View getView(int position, View convertView, ViewGroup parent) {
View view;
ViewHolder viewHolder;
if (convertView == null){
view = LayoutInflater.from(context).inflate(R.layout.spinner_for_baseadapter,null);
viewHolder = new ViewHolder();
viewHolder.imageView = (ImageView)view.findViewById(R.id.imagehore);
viewHolder.textView = (TextView)view.findViewById(R.id.texthero);
view.setTag(viewHolder);
}else{
view = convertView;
viewHolder = (ViewHolder)view.getTag();
}
// 获取实例
SpinnerBaseAdapterHero herodata = getItem(position);
viewHolder.imageView.setImageResource(herodata.getImageId());
viewHolder.textView.setText(herodata.getHeroName());
return view;
}
}万事俱备了,最后我们在 AtySpinner.class 实例化它:
“`
// 显示英雄
spinner_hero = (Spinner)findViewById(R.id.spinner_hero);
spinner_hero.setAdapter(new SpinnerBaseAdapterData(this));
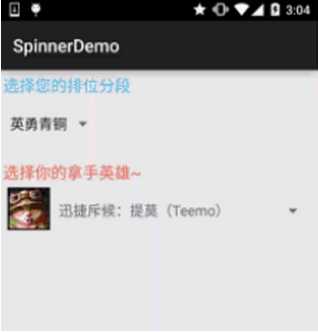
搞定,效果如图:
由于当时写这个笔记的时候在老家,没网络,找不到英雄的图片,大家可以网上搜索一下,我这里就不去重新添加图片了

























 787
787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








