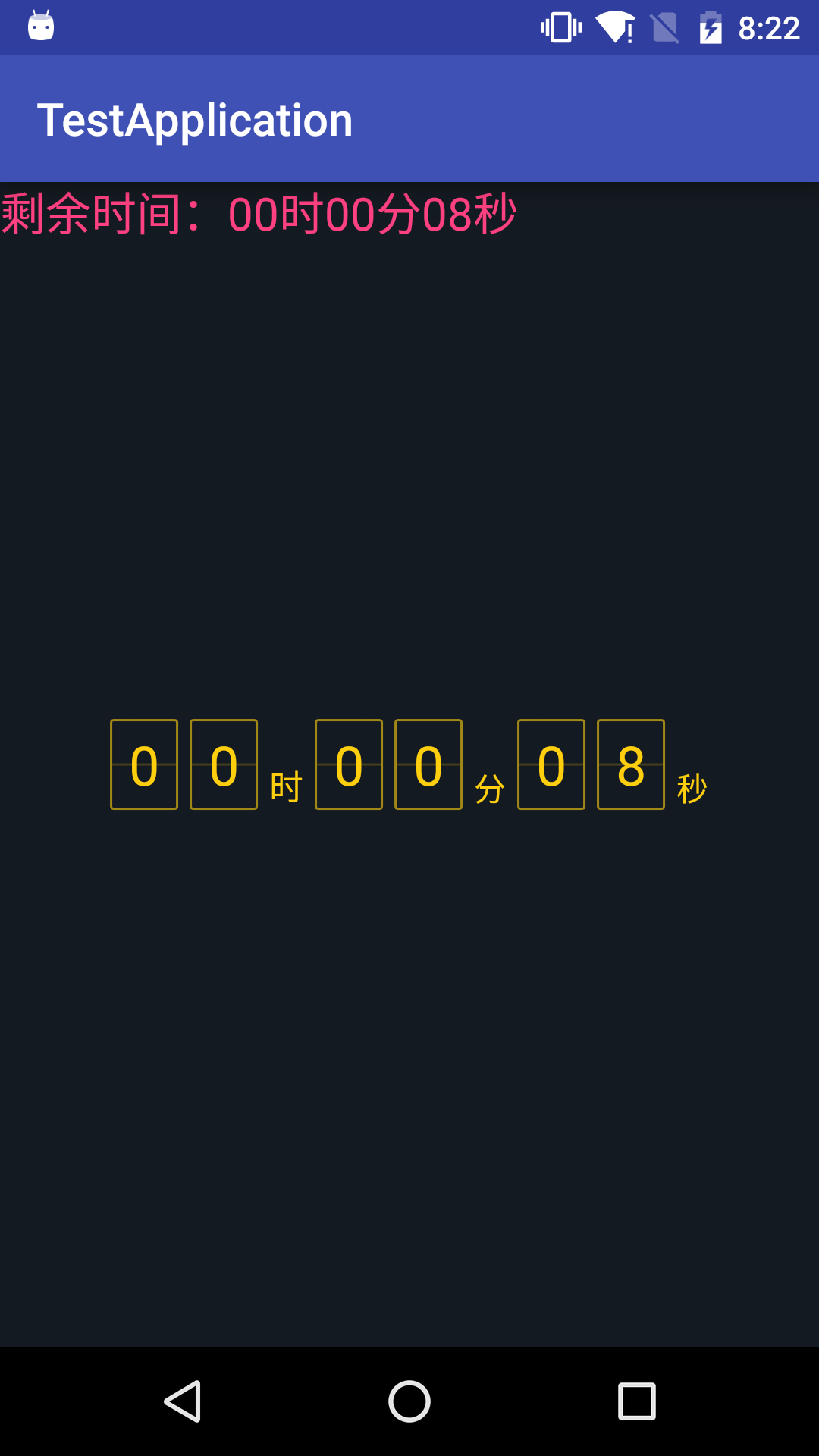
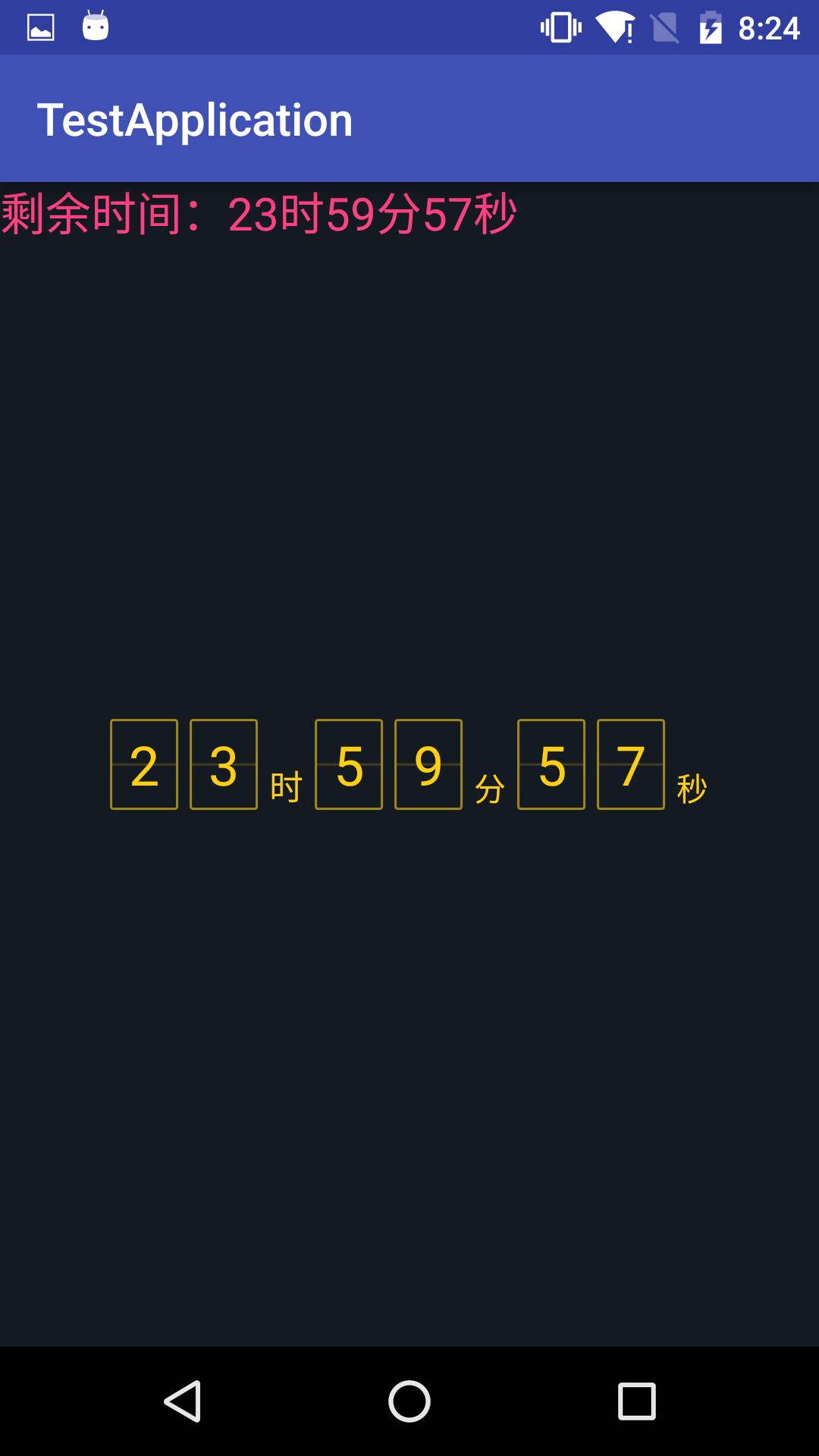
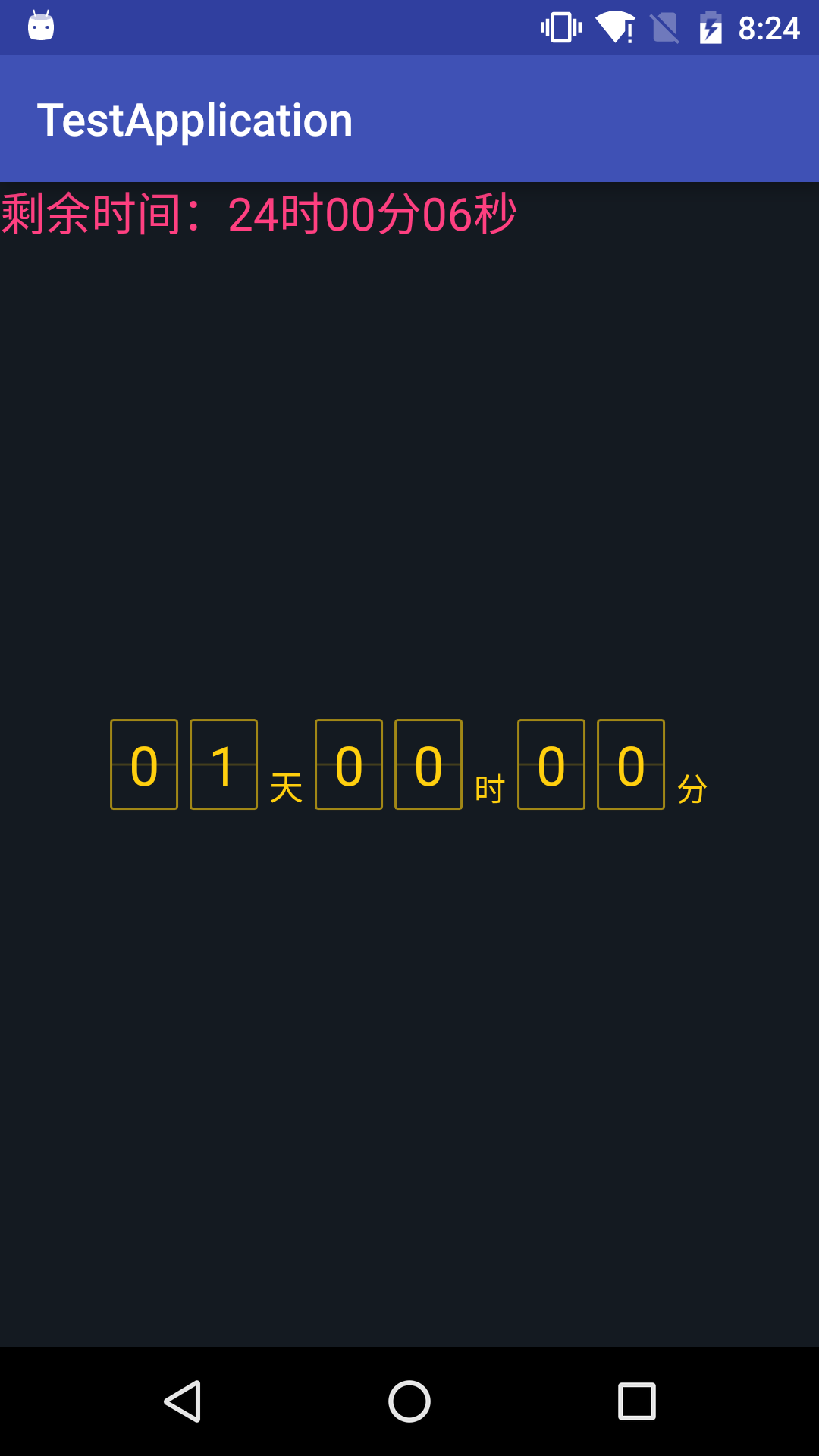
效果图


布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#141A21">
<TextView
android:id="@+id/tvHourDecade"
style="@style/CountDownTimerViewStyle"
android:layout_marginRight="5dp" />
<TextView
android:id="@+id/tvHourUnit"
style="@style/CountDownTimerViewStyle" />
<TextView
android:id="@+id/tvOne"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:gravity="bottom"
android:text="时"
android:textColor="#FFCF0E"
android:textSize="15sp" />
<TextView
android:id="@+id/tvMinDecade"
style="@style/CountDownTimerViewStyle"
android:layout_marginRight="5dp" />
<TextView
android:id="@+id/tvMinUnit"
style="@style/CountDownTimerViewStyle" />
<TextView
android:id="@+id/tvTwo"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:gravity="bottom"
android:text="分"
android:textColor="#FFCF0E" />
<TextView
android:id="@+id/tvSecDecade"
style="@style/CountDownTimerViewStyle"
android:layout_marginRight="5dp" />
<TextView
android:id="@+id/tvSecUnit"
style="@style/CountDownTimerViewStyle" />
<TextView
android:id="@+id/tvThree"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:gravity="bottom"
android:text="秒"
android:textColor="#FFCF0E" />
</LinearLayout>res——>values ——>styles
<style name="CountDownTimerViewStyle">
<item name="android:layout_width">30dp</item>
<item name="android:layout_height">40dp</item>
<item name="android:background">@drawable/my_shape_count_down_timer</item>
<item name="android:gravity">center</item>
<item name="android:text">0</item>
<item name="android:textColor">#FFCF0E</item>
<item name="android:textSize">24sp</item>
</style>res ——> drawable ——>my_shape_count_down_timer.xml
注意layer-list多图层叠加效果<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:width="1dp"
android:color="#FF433E1D" />
</shape>
</item>
<item>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="1dp" />
<stroke
android:width="1dp"
android:color="#FFA18716" />
<solid android:color="#00D8D8D8" />
</shape>
</item>
</layer-list>自定义的CountTimerView
package view;
import android.content.Context;
import android.os.CountDownTimer;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.qwy.testapplication.R;
/**
* Created by qianweiyin on 2016/9/02.
*/
public class CountTimerView extends LinearLayout {
private TextView tvHourDecade;
private TextView tvHourUnit;
private TextView tvMinDecade;
private TextView tvMinUnit;
private TextView tvSecDecade;
private TextView tvSecUnit;
private TextView tvOne;
private TextView tvTwo;
private TextView tvThree;
private Context context;
private long time;
private MyCount mc;
private int hour_decade;
private int hour_unit;
private int min_decade;
private int min_unit;
private int sec_decade;
private int sec_unit;
private int days_decade;
private int days_unit;
private stopListener listener;
public void getStopListener(stopListener listener) {
this.listener = listener;
}
public interface stopListener {
void isStop();
}
public CountTimerView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.count_down_timer, this);
tvHourDecade = (TextView) view.findViewById(R.id.tvHourDecade);
tvHourUnit = (TextView) view.findViewById(R.id.tvHourUnit);
tvMinDecade = (TextView) view.findViewById(R.id.tvMinDecade);
tvMinUnit = (TextView) view.findViewById(R.id.tvMinUnit);
tvSecDecade = (TextView) view.findViewById(R.id.tvSecDecade);
tvSecUnit = (TextView) view.findViewById(R.id.tvSecUnit);
tvOne = (TextView) view.findViewById(R.id.tvOne);
tvTwo = (TextView) view.findViewById(R.id.tvTwo);
tvThree = (TextView) view.findViewById(R.id.tvThree);
}
public void setTime(long ms) {
time = ms / 1000;
mc = new MyCount(time * 1000, 1000);
mc.start();
}
private class MyCount extends CountDownTimer {
public MyCount(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
@Override
public void onTick(long l) {
long ltime = l / 1000;
int hour = (int) (ltime / (60 * 60));
int minute = (int) ((ltime - hour * 60 * 60) / 60);
int second = (int) (ltime - hour * 60 * 60 - minute * 60);
hour_decade = hour / 10;
hour_unit = hour % 10;
min_decade = minute / 10;
min_unit = minute % 10;
sec_decade = second / 10;
sec_unit = second % 10;
if (ltime > 86400) {
tvOne.setText("天");
tvTwo.setText("时");
tvThree.setText("分");
int days = hour / 24;
days_decade = days / 10;
days_unit = days % 10;
int hours = hour % 24;
hour_decade = hours / 10;
hour_unit = hours % 10;
tvHourDecade.setText(days_decade + "");
tvHourUnit.setText(days_unit + "");
tvMinDecade.setText(hour_decade + "");
tvMinUnit.setText(hour_unit + "");
tvSecDecade.setText(min_decade + "");
tvSecUnit.setText(min_unit + "");
} else {
tvOne.setText("时");
tvTwo.setText("分");
tvThree.setText("秒");
tvHourDecade.setText(hour_decade + "");
tvHourUnit.setText(hour_unit + "");
tvMinDecade.setText(min_decade + "");
tvMinUnit.setText(min_unit + "");
tvSecDecade.setText(sec_decade + "");
tvSecUnit.setText(sec_unit + "");
}
}
@Override
public void onFinish() {
mc.cancel();
listener.isStop();
}
}
}
MainActivity.java
package com.example.qwy.testapplication;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
import android.widget.Toast;
import view.CountTimerView;
public class MainActivity extends AppCompatActivity {
private CountTimerView timerView;
private long TotalTime;
private TextView timeText;
private MyCount mc;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// mc = new MyCount(86410 * 1000, 1000);
// mc = new MyCount(604870 * 1000, 1000);
mc = new MyCount(20 * 1000, 1000);
mc.start();
timeText = (TextView) findViewById(R.id.time);
// TotalTime = 86410000;
// TotalTime = 604870000;
TotalTime = 20000;
timerView = (CountTimerView) findViewById(R.id.timerView);
timerView.setTime(TotalTime);
timerView.getStopListener(new CountTimerView.stopListener() {
@Override
public void isStop() {
Toast.makeText(getApplicationContext(), "is Over", Toast.LENGTH_SHORT).show();
}
});
}
private class MyCount extends CountDownTimer {
public MyCount(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
@Override
public void onTick(long l) {
long time = l / 1000;
long hour = time / (60 * 60);
long minute = (time - hour * 60 * 60) / 60;
long second = time - hour * 60 * 60 - minute * 60;
String ltime = "剩余时间:" + String.format("%02d", hour) + "时" + String.format("%02d", minute) + "分"
+ String.format("%02d", second) + "秒";
timeText.setText(ltime);
}
@Override
public void onFinish() {
}
}
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








