今天在地铁上面刷公众号!一不小心看到了一个有意思的命令。特地来分享一下。
console.time();
console.timeEnd();只要你把他们两一个放到要执行的程序前面,一个放到程序的结尾。就可以得到程序执行的时长。
console.time("global");
var s = 0;
for(var i=0;i<999999;i++){
s+=i;
}
console.log(s);
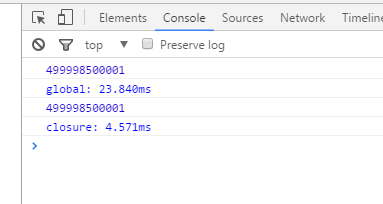
console.timeEnd("global");后来我又写了一个闭包 试试同样的程序需要的时长。
console.time("closure");
(function x() {
var s = 0;
for(var i=0;i<999999;i++){
s+=i;
};
console.log(s);
})()
console.timeEnd("closure");
可以看出相同的程序,闭包的作用时间确实短不少。当然 主要还是因为:闭包找寻变量 s 的时候花费的时间比全局搜索要好!
面对这么好用的东西,我自然想发到HTML里面去!但是console.time().没有返回值。只能传个 id进去。比如 我上面代码里面的 global closure。
后来,搜索到一个带有返回值的函数。
window.performance.now()<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload = function(){
var start = window.performance.now();
var s = 0;
for(var i=0;i<999999;i++){
s+=i;
}
console.log(s);
var end = window.performance.now();
var duration = end - start;
var two = document.getElementById("two");
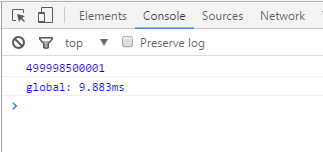
two.innerHTML =duration;
}
</script>
</head>
<body>
<p>global:<span id="two"></span></p>
</body>
</html>同样要前后各放一个,用不同变量去接收。然后差值计算。其实就是计算时间差。
由此,我不禁想到js里面的Data.now(),同样是两个。就可以了!
var start = Date.now();
var s = 0;
for(var i=0;i<999999;i++){
s+=i;
}
console.log(s);
var end = Date.now();
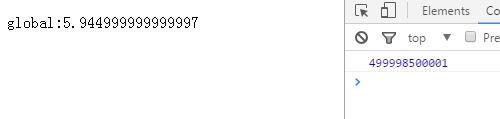
var duration = end - start;其实,还有许多管console的用法。在此,我就不过多赘述。请戳我了解更多


























 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








